Full-Stack Phoenix
A New Course That's 🔥
“This Phoenix course and the Elixir/OTP course are probably the best courses I've ever watched! You two have got it figured out. The pacing, info, and everything is great.”
Adam Olsen
Learning a new web framework shouldn't become "the project."
You want to build real Phoenix apps.
Those are the projects you're really excited about.
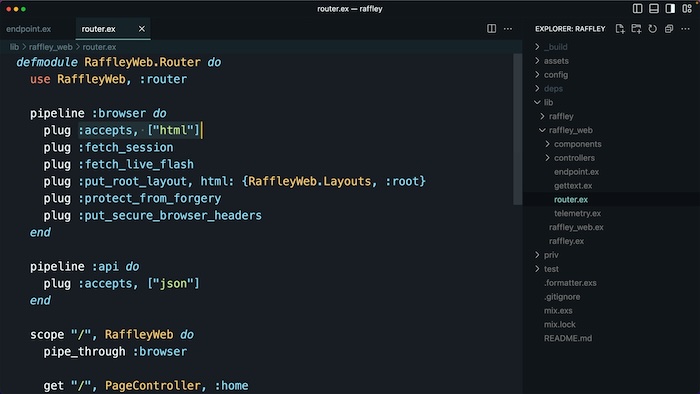
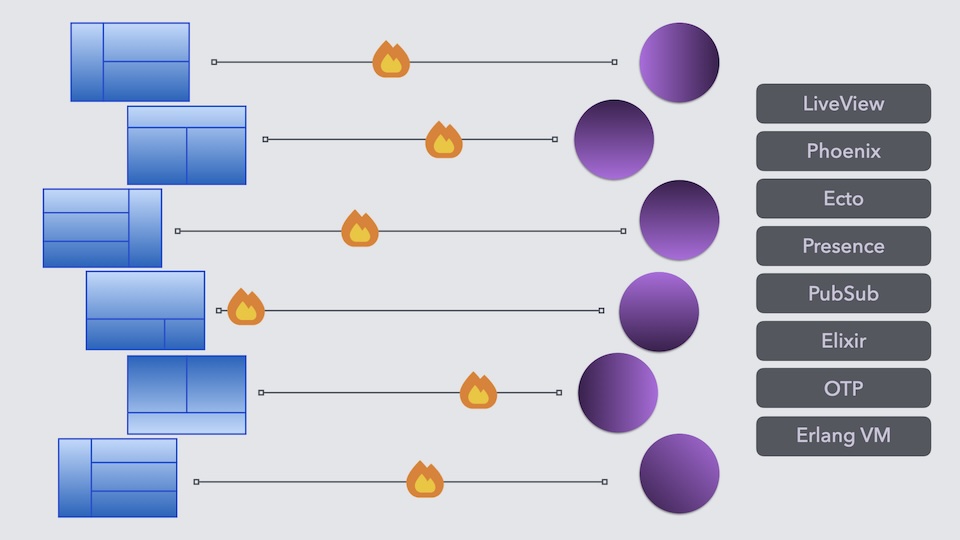
And yet you need a strategy for getting your arms around Phoenix, Ecto, LiveView, PubSub, Presence, and everything else that comes with the amazing Phoenix framework.
Where do you start? What do you need to learn, and in what order? And how do you put that knowledge into practice?
You may have tried winging it. 😬
We've all been there. You work through a hodgepodge of one-off tutorials, watch random hit-or-miss videos, ask an AI for an assist, and so on.
It may feel like progress, but you know better.
All that jumping around leaves gaps in your skills.
So when you try to build a complete Phoenix app, you don't know how to put everything together. That's frustrating!
And now it feels like learning the framework has become "the project" itself. 😩
What if you had a rock-solid foundation from the get-go?
Then you could focus less on the "how to build" and more on the "what to build."
You'd have the confidence to wield all the power of Phoenix to build multi-user, interactive, real-time web apps at scale.
You'd be flat-out soaring!
Getting there starts with a structured, systematic way of learning Phoenix that:
-
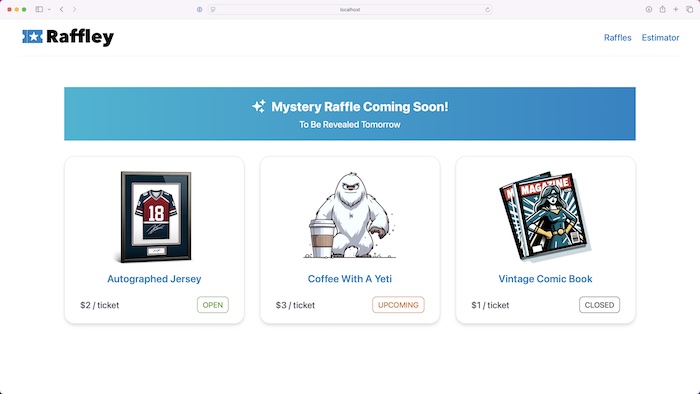
builds a full-featured, realistic app
-
starts from scratch
-
takes it step-by-step
-
ramps up smoothly, one concept at a time
-
clearly and concisely explains everything
-
covers the entire stack
No more gaps. Everything would finally click into place. 😀
This comprehensive course ticks all the boxes in a fun, engaging way.
It's a complete, coherent learning experience:
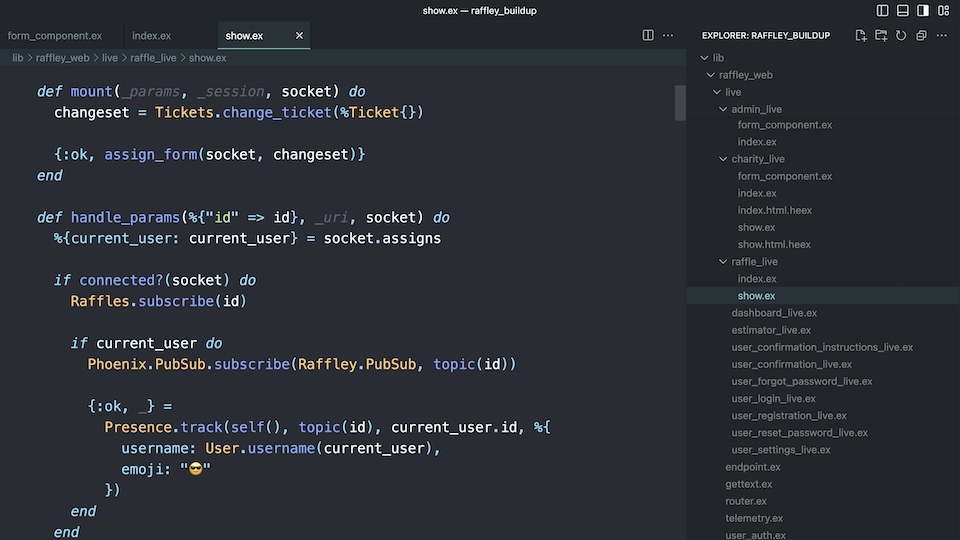
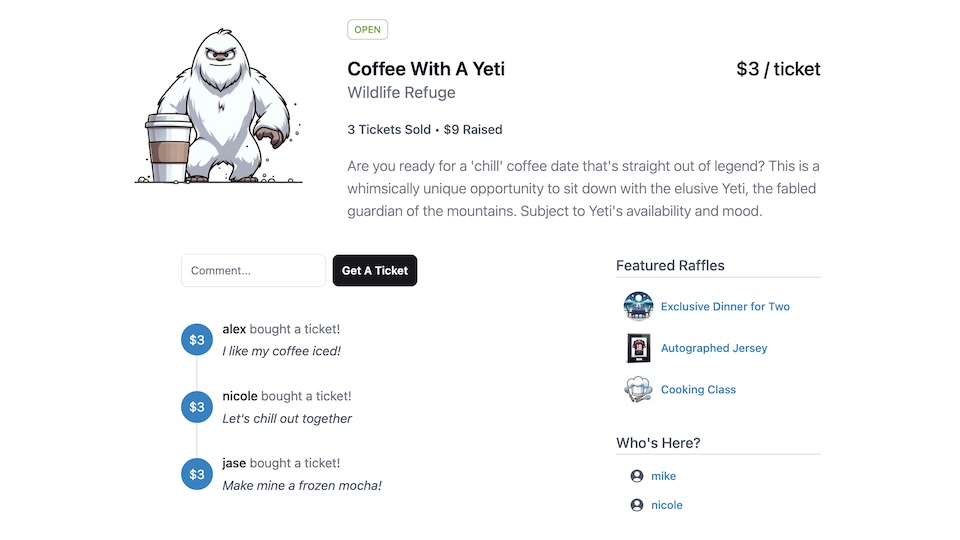
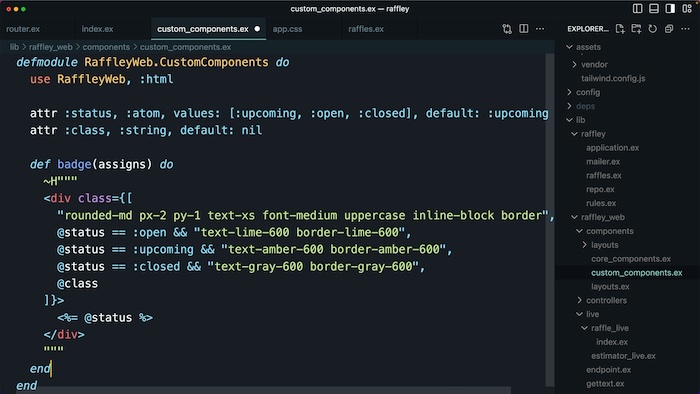
- Watch a short live-coding video
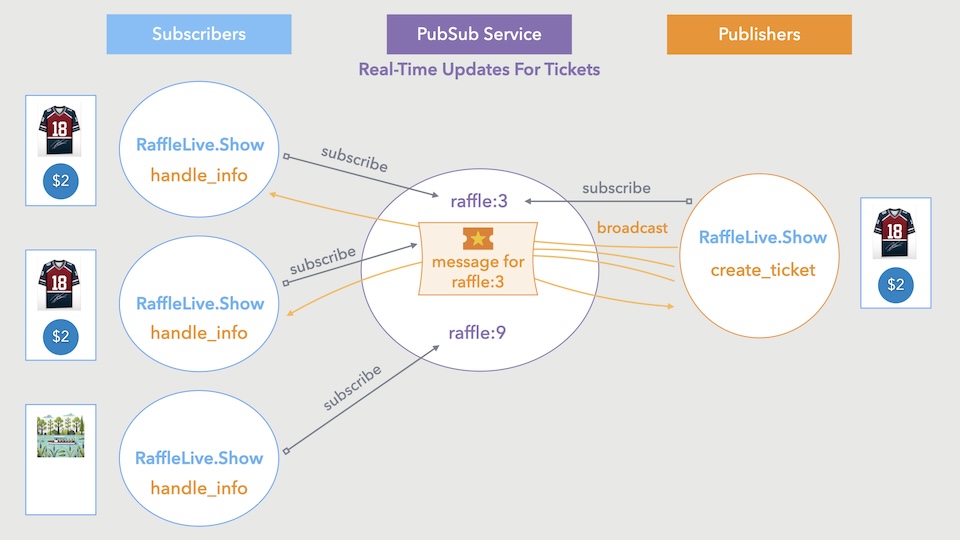
- Visualize key concepts through animations
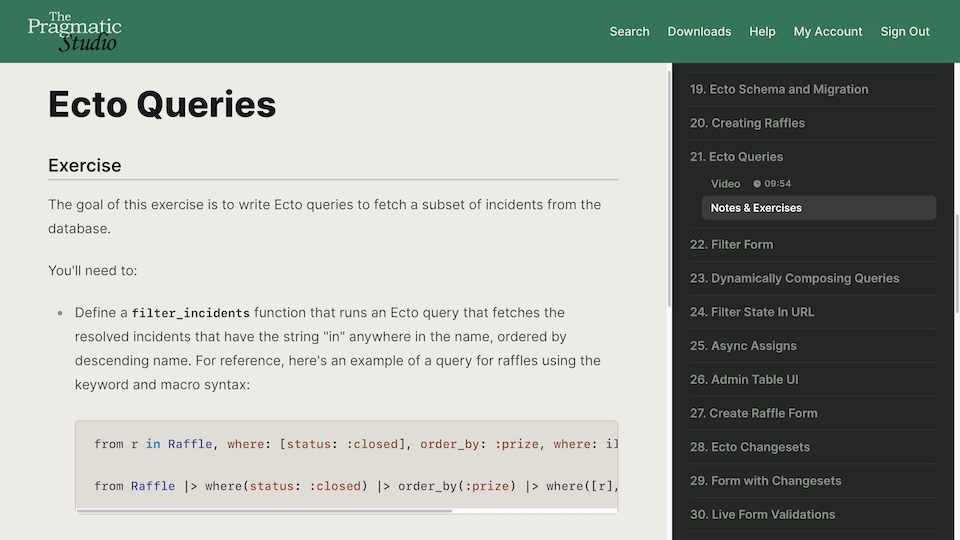
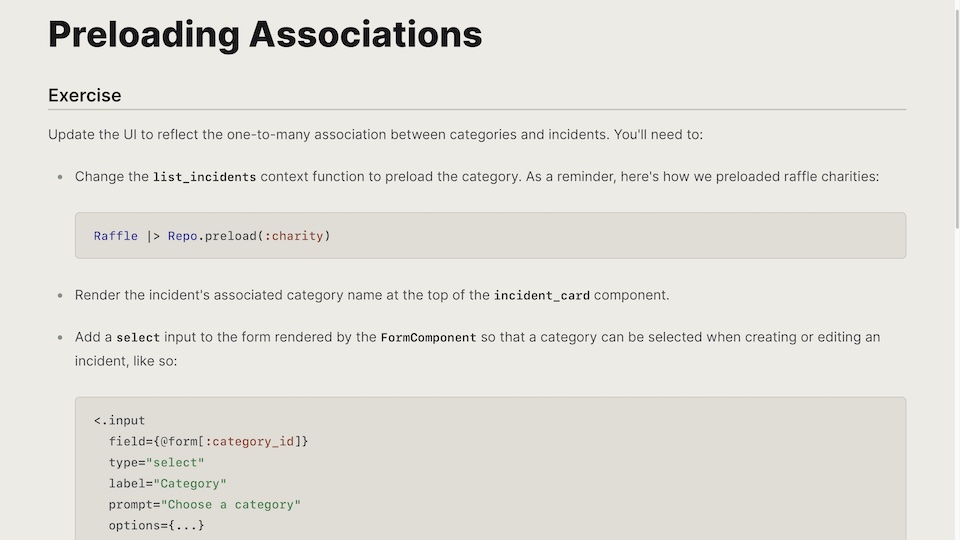
- Practice in a project-based exercise
- Exclaim "Aha, now I get it!"
- Repeat for the next concept
This course has everything you need, sequenced in the right order, and is paced for experienced developers. Nothing is held back: we tackle complex features by breaking down the concepts so everything makes sense.
Get in, get out, and get your project done. 🚀
We build an app feature-by-feature in the videos so you see and understand exactly how it's done. Each live-coding video is:
- tightly-edited to respect your time
- straight to the point without any rambling or fumbling
- perfectly paced so you're not left behind or nodding off
- streamable with English subtitles and also downloadable


Seeing code is hardly enough. You also gotta see the big picture. All the key concepts are explained through visual animations so you get a solid mental model for how things work.


In the guided exercises following each video, you build a separate Phoenix app from scratch. It has similar features to the app we build in the videos, but it's a different context to tickle your brain. Each hands-on exercise:
- immediately reinforces what you learned in the video
- includes the solution, of course
- spotlights handy tips and tricks


In the end, you have the final source code for two full-featured Phoenix apps to reference when building your own apps. Yay!


“A lot of Phoenix felt like magic so it was great to get a deeper understanding of how things work under the hood. Your courses are always first class!!”
Michael Zsigmond
Course Outline
There's a lot to it because you can do a lot with it!























“This course is by far the best online course I've ever taken! It's truly been a game-changer for me! The way you present the material is incredibly clear and engaging, and it's been a huge help for the internal project I'm working on at my company.”
Miłosz Filimowski
For Developers New to Phoenix
Who already know Elixir
To keep this course focused on Phoenix and paced just right, we assume you're familiar with Elixir—the programming language you use to write Phoenix apps.
New to Elixir? No worries! Our comprehensive Elixir & OTP course starts with the fundamentals and gradually works up to advanced topics. We think it's the best course on Elixir that you'll find, and lots of folks agree. It will totally get you ready for this Phoenix course!
What You'll Get
Lifetime access to everything you need!
“The content is truly excellent, and the concepts are very well explained. I really appreciate that we're building a different application from the one shown in the videos. Thank you for producing such high-quality courses; they really help to understand the foundational concepts described in the documentation while also incorporating best practices, and with a touch of humor as well.”
Anthony Guimard
Get started today!
No monthly subscription or time limit. You own it for life.
Questions? Email Mike and Nicole.
There's no risk. This course is 100% guaranteed for an entire 30 days. If you find it's not a good fit for you, we'll be happy to refund your money.
Live in a country where our courses aren't affordable? We offer purchasing power parity discounts.
“This course is miraculous! It cuts to the heart of topics and makes me feel empowered and truly excited to write my own Phoenix apps. You both are masters of teaching hard topics and making students feel great about the content.”
Elliott Whitling
Frequently Asked Questions 🤔
How is this Phoenix course different from the LiveView course?
Good question!
This Full-Stack Phoenix course:
- assumes you're new to Phoenix
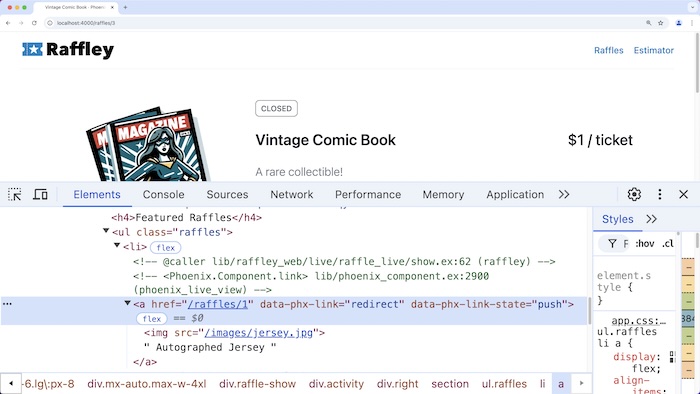
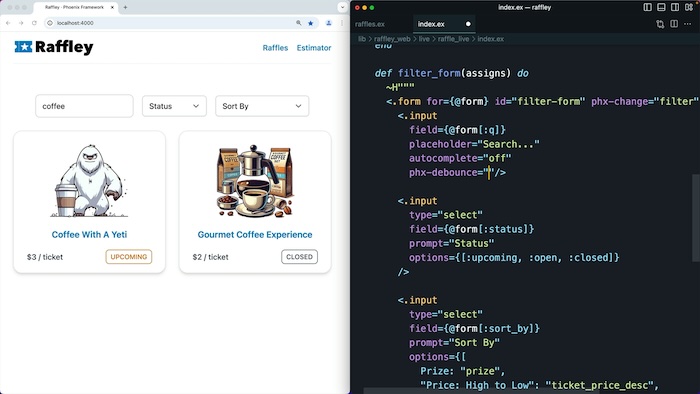
- teaches the entire stack—Phoenix, Ecto, LiveView, and more!
- builds a full-featured application step-by-step from scratch
The LiveView course:
- assumes you already know the Phoenix web framework and Ecto
- teaches Phoenix LiveView through a series of recipes
- adds LiveView pages to an existing Phoenix app
If you're new to Phoenix, we recommend starting with the Phoenix course to learn the framework soup to nuts. Then you can move onto the LiveView course for specialized LiveView recipes.
If you already own the LiveView course, we think you'll get a ton of value out of the Phoenix course because it'll fill in all the gaps. Plus you'll see how to build a complete Phoenix app from the ground up using LiveViews for all the interactive pages.
Do I need to learn Elixir first?
Most definitely! 🙌
Phoenix apps are written in the Elixir programming language. And to keep this course focused and paced just right, we assume you're familiar with Elixir.
Our comprehensive Elixir & OTP course will totally get you ready for the Phoenix course. Indeed, we carefully designed both courses so they dovetail nicely together. No knowledge gaps!
Created with 🧡 by
Mike and Nicole Clark

Howdy! We're the friendly couple behind The Pragmatic Studio.
We've been making courses for developers since 2012. It's a privilege to get to teach together and serve everyone who supports us.
We love Elixir and Phoenix, and have happily used them since the early days. To help you learn them, we've created all sorts of courses: Elixir and OTP, Phoenix LiveView, Multi-Player Game with Phoenix, and Full-Stack GraphQL with Phoenix.
We made this course because everyone was hollering for it. 😄 Like our other courses, folks wanted an approachable, pragmatic, and enjoyable way to learn Phoenix. So here it is! A course that's carefully structured to cover everything you need to know to start making your own Phoenix apps.
We hope you enjoy it!
With Help From Awesome People
José and Chris answered questions about the Phoenix way of doing things, and we're grateful!
💥 This Course Is A Hit! 💥
 “By far your courses are the best on the internet. The Phoenix course is easy to follow and you really do respect the student's time, as there is very little fluff. It's to the point and I am never left wondering how everything fits together. You guys are great!” Doug Squarebriggs
“By far your courses are the best on the internet. The Phoenix course is easy to follow and you really do respect the student's time, as there is very little fluff. It's to the point and I am never left wondering how everything fits together. You guys are great!” Doug Squarebriggs
 “Absolutely amazing. Simply the BEST course to start learning and using Phoenix!” Aaron Zhang
“Absolutely amazing. Simply the BEST course to start learning and using Phoenix!” Aaron Zhang
 “This course was super easy to follow. Mike and Nicole explain things in a way that just clicks, and the hands-on projects really helped things sink in. I loved how the whole thing came together—from the basics to building full-on apps. They make even the tough stuff feel approachable. It was really practical and gave me a lot more confidence to use Phoenix in real projects. I'm walking away from it feeling inspired, more confident, and genuinely excited to build!” Conrad Taylor
“This course was super easy to follow. Mike and Nicole explain things in a way that just clicks, and the hands-on projects really helped things sink in. I loved how the whole thing came together—from the basics to building full-on apps. They make even the tough stuff feel approachable. It was really practical and gave me a lot more confidence to use Phoenix in real projects. I'm walking away from it feeling inspired, more confident, and genuinely excited to build!” Conrad Taylor
 “This Phoenix course and the Elixir/OTP course are probably the best courses I've ever watched! You two have got it figured out. The pacing, info, and everything is great.” Adam Olsen
“This Phoenix course and the Elixir/OTP course are probably the best courses I've ever watched! You two have got it figured out. The pacing, info, and everything is great.” Adam Olsen
 “This course is by far the best online course I've ever taken! It's truly been a game-changer for me! The way you present the material is incredibly clear and engaging, and it's been a huge help for the internal project I'm working on at my company.” Miłosz Filimowski
“This course is by far the best online course I've ever taken! It's truly been a game-changer for me! The way you present the material is incredibly clear and engaging, and it's been a huge help for the internal project I'm working on at my company.” Miłosz Filimowski
 “I love all your courses, keep up the great work! What I like most about this course is that you have created a separate Phoenix project to use with the exercises. That definitely forced me to think more, rather than just copy what you had made in the video. All the videos were clear and made perfect sense as to what you was doing and I was getting from the video.” Mike Jones, CTO at Intelligent Editing
“I love all your courses, keep up the great work! What I like most about this course is that you have created a separate Phoenix project to use with the exercises. That definitely forced me to think more, rather than just copy what you had made in the video. All the videos were clear and made perfect sense as to what you was doing and I was getting from the video.” Mike Jones, CTO at Intelligent Editing
 “Great teaching approach! You explain all the building blocks one-by-one, so they just make sense.” Wojciech Orzechowski
“Great teaching approach! You explain all the building blocks one-by-one, so they just make sense.” Wojciech Orzechowski
 “The way each feature is introduced and explained is great! And I really like how the app is getting better at each step without being simplistic or too complex. You really found the exact dose of elixir! :-D” Alfonso Ali
“The way each feature is introduced and explained is great! And I really like how the app is getting better at each step without being simplistic or too complex. You really found the exact dose of elixir! :-D” Alfonso Ali
 “This course is miraculous! It cuts to the heart of topics and makes me feel empowered and truly excited to write my own Phoenix apps. You both are masters of teaching hard topics and making students feel great about the content.” Elliott Whitling
“This course is miraculous! It cuts to the heart of topics and makes me feel empowered and truly excited to write my own Phoenix apps. You both are masters of teaching hard topics and making students feel great about the content.” Elliott Whitling
 “I am loving the class! The length of the lessons is just right. The content is useful and entertaining to learn. Great style! I really can't say enough about the efficiency of your course!” Todd Fiala
“I am loving the class! The length of the lessons is just right. The content is useful and entertaining to learn. Great style! I really can't say enough about the efficiency of your course!” Todd Fiala
 “I've tried working through some other learning material on Ecto and changesets and while I could get the code working, I didn't really understand changesets until your lessons. Your truly one-of-a-kind explanations are clear, short enough to not overwhelm, and deep enough to build foundations. It's wonderful to understand HOW things work, not just copy snippets and hack code together. I'm writing cleaner code and understanding so much more about Phoenix than I imagined before starting the course. You've brought more joy to my Elixir/Phoenix/LiveView coding. <3” Natasha Lemak
“I've tried working through some other learning material on Ecto and changesets and while I could get the code working, I didn't really understand changesets until your lessons. Your truly one-of-a-kind explanations are clear, short enough to not overwhelm, and deep enough to build foundations. It's wonderful to understand HOW things work, not just copy snippets and hack code together. I'm writing cleaner code and understanding so much more about Phoenix than I imagined before starting the course. You've brought more joy to my Elixir/Phoenix/LiveView coding. <3” Natasha Lemak
 “This course has truly been a lifesaver for my knowledge as a developer! I love the way each concept is explained so clearly and concisely, all with such an energetic and joyful attitude. I'm learning so much. My knowledge of Phoenix has grown exponentially thanks to this course, and I'm deeply grateful.” Bonifacio Carrizo
“This course has truly been a lifesaver for my knowledge as a developer! I love the way each concept is explained so clearly and concisely, all with such an energetic and joyful attitude. I'm learning so much. My knowledge of Phoenix has grown exponentially thanks to this course, and I'm deeply grateful.” Bonifacio Carrizo
 “This is the best course I've taken! I already knew the language, but I still learned a lot of new, handy things, especially about good practices and how to write cleaner, more thoughtful code. The course was clear, well-paced, and straight to the point. It gave me a fresh perspective on how to approach things with Phoenix, and it was exactly what I needed.” Domagoj Korman
“This is the best course I've taken! I already knew the language, but I still learned a lot of new, handy things, especially about good practices and how to write cleaner, more thoughtful code. The course was clear, well-paced, and straight to the point. It gave me a fresh perspective on how to approach things with Phoenix, and it was exactly what I needed.” Domagoj Korman
 “A lot of Phoenix felt like magic so it was great to get a deeper understanding of how things work under the hood. Your courses are always first class!!” Michael Zsigmond
“A lot of Phoenix felt like magic so it was great to get a deeper understanding of how things work under the hood. Your courses are always first class!!” Michael Zsigmond
 “The content is truly excellent, and the concepts are very well explained. I really appreciate that we're building a different Phoenix application from the one shown in the videos. Thank you for producing such high-quality courses; they really help to understand the foundational concepts described in the documentation while also incorporating best practices, and with a touch of humor as well.” Anthony Guimard
“The content is truly excellent, and the concepts are very well explained. I really appreciate that we're building a different Phoenix application from the one shown in the videos. Thank you for producing such high-quality courses; they really help to understand the foundational concepts described in the documentation while also incorporating best practices, and with a touch of humor as well.” Anthony Guimard
 “I really appreciate the way the course is structured and organized, with every detail thoroughly explained. It's been quite easy to make progress. I've taken many online courses, but your teaching methodology is truly incredible. Everything is excellent!” Patrick Espake
“I really appreciate the way the course is structured and organized, with every detail thoroughly explained. It's been quite easy to make progress. I've taken many online courses, but your teaching methodology is truly incredible. Everything is excellent!” Patrick Espake
 “Your course is a must-have!” Franklin Rakotomalala
“Your course is a must-have!” Franklin Rakotomalala
 “The course is well-rounded and covers everything I was hoping for, making it an exceptional learning experience! The course progression is perfect and I appreciate how it takes a complete journey through various approaches to deepen my understanding and solidify concepts. The application developed in the course covers a range of topics essential to building a real-world application, which makes the experience both practical and highly relevant.” Adrián Krywoszyja
“The course is well-rounded and covers everything I was hoping for, making it an exceptional learning experience! The course progression is perfect and I appreciate how it takes a complete journey through various approaches to deepen my understanding and solidify concepts. The application developed in the course covers a range of topics essential to building a real-world application, which makes the experience both practical and highly relevant.” Adrián Krywoszyja
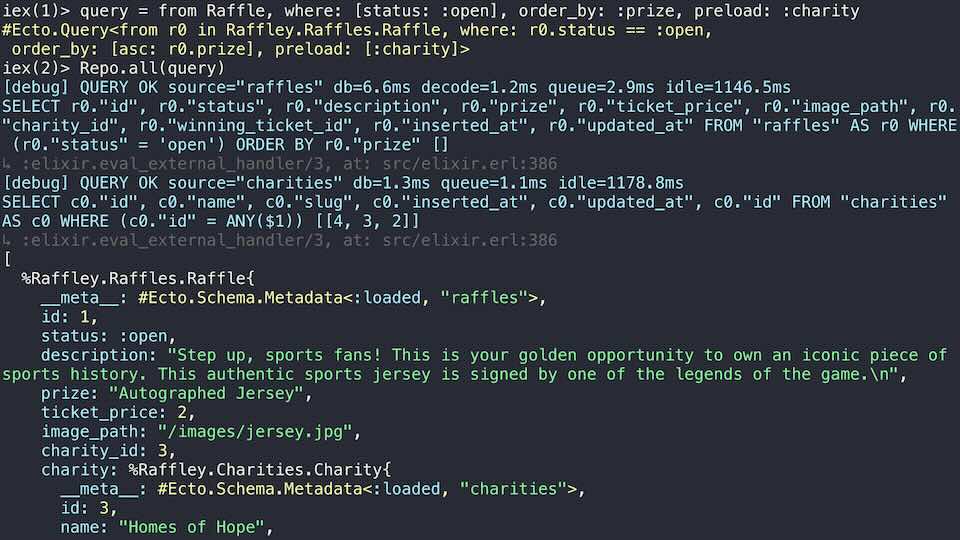
 “Fantastic course! First off, the audio + video quality is great. It's shocking how rare that is for Elixir content. The lessons are informative and concise. I found the balance between experimenting in IEx and writing project-related code was very helpful. I now have two projects that I can look back on as I'm developing my own SaaS products with Elixir and Phoenix. For Elixir content, Pragmatic Studio courses are an instant purchase for me going forward.” Jesse Brewer
“Fantastic course! First off, the audio + video quality is great. It's shocking how rare that is for Elixir content. The lessons are informative and concise. I found the balance between experimenting in IEx and writing project-related code was very helpful. I now have two projects that I can look back on as I'm developing my own SaaS products with Elixir and Phoenix. For Elixir content, Pragmatic Studio courses are an instant purchase for me going forward.” Jesse Brewer
 “The course has been fabulous so far! I enjoy coding along with you two, and applying similar concepts to a secondary Phoenix project is brilliant! I can't tell you how excited I am to dive into the next round of videos.” Greg Mundy
“The course has been fabulous so far! I enjoy coding along with you two, and applying similar concepts to a secondary Phoenix project is brilliant! I can't tell you how excited I am to dive into the next round of videos.” Greg Mundy
 “The short videos in each section really enabled me to do little bits at a time, and keep making progress through the entire course. The logical structure and the way each section continued to build upon previous ones was wonderful!” John Hageman
“The short videos in each section really enabled me to do little bits at a time, and keep making progress through the entire course. The logical structure and the way each section continued to build upon previous ones was wonderful!” John Hageman
“Super course, thanks so much for making it! I binged it in only a few days. I've been trying to pick up Elixir and Phoenix for a couple years now, but there was always some little thing I got hung up on because I didn't fully grasp how certain things work. This course has really helped clear a lot of that up for me!” Erin Wiggins