Phoenix LiveView
The best way to learn what Phoenix LiveView can do is to see it in action!
When it comes to a new technology, there are few things more frustrating than hearing "It's a game-changer!" but having no idea:
- What It Is
- How It Works
- What You Can Do With It
This LiveView video course focuses on two main things: super clear explanations and practical examples built from scratch. Then you'll know for sure if it's right for you and, if so, how to use it in your application.
“The amount of value in this is INSANE. What a great resource!”
You'll learn how LiveView works under the hood, what's on the wire, and have a solid understanding of the programming model. Nothing is left behind the scenes as “magic.”
The real-life examples explore how LiveView solves all sorts of common UI challenges. By seeing LiveView used in many diverse situations, you'll quickly build up a strong intuition for when and how to use it.
For Phoenix developers who want to improve their apps (and their lives!), there isn't a tool more important right now than LiveView!
“This course is fantastic! It has helped me understand LiveView so much better. I love how you not only show us how to do the LiveView stuff but also explain the mechanisms behind it”
Julien Crevits
New to LiveView?
Here's the quick lowdown.
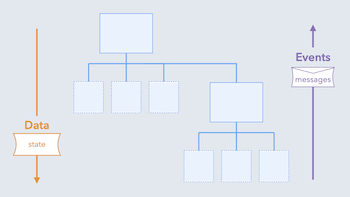
LiveView enables you to build Phoenix apps with interactive, real-time user experiences without writing JavaScript. The results are dramatic and game-changing:
- both client and server in sync, always and seamlessly
- persistent connections highly-optimized for web scale
- robust and resilient UIs so you can rock and roll
- a unified code base to ease maintenance
- no custom JavaScript or external dependencies
Oh yeah, and LiveView also has a simple (almost addictive) programming model which makes it a really fun library to use.
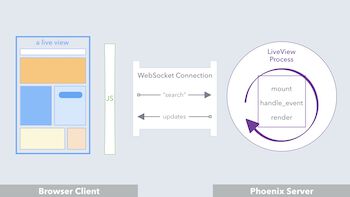
But reading about LiveView doesn't come close to seeing it in action. So the first video in the course compares and contrasts LiveView with something you already know:
Course Outline
Videos just the way you like 'em: easy to digest, straight to the point, and paced for experienced developers.
See how LiveView offers a unique and refreshing way to build interactive, real-time applications at scale on the super-charged Elixir/Phoenix platform. This is revolutionary stuff!

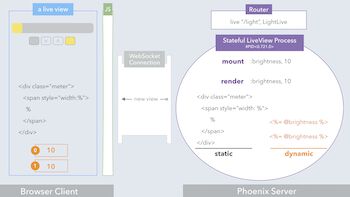
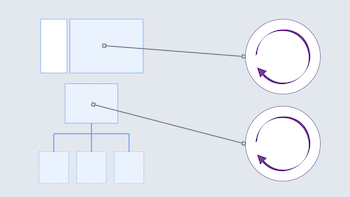
Our first example is a simple light controller that reacts to user events: turning the light on and off, and dimming it up and down. Building this from scratch is a great way to get our feet wet with LiveView's simple programming model using mount, render, and handle_event callbacks.

No hand-waving in this course! We take a deep-dive exploration of the lifecycle of a LiveView so you understand exactly how it works. And we take it a step further by looking at the websocket traffic to see how LiveView delivers optimized UI updates at blazing-fast speeds.

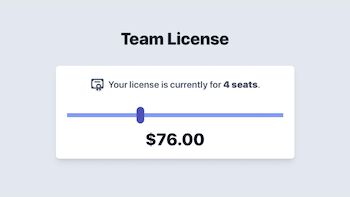
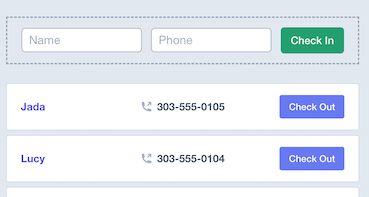
Building this example step-by-step gives us our first look at a LiveView that reacts to form change events, and again we look at what's on the wire. Later on in the course we build more sophisticated forms, but this simple dynamic form is an ideal starting point.

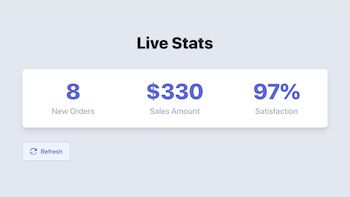
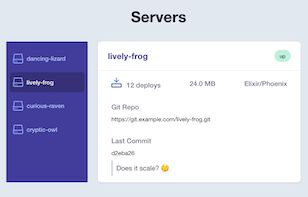
LiveViews are stateful Elixir processes. That's a total game-changer! Not only can LiveViews react to user interactions at remarkable speed and scale, they can also dynamically update UIs when state changes on the server. As an example of handling internal messages, we create a dashboard of stats that change on a periodic interval.

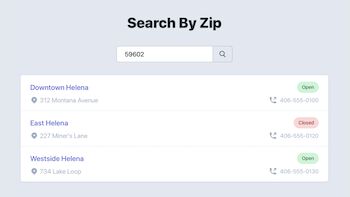
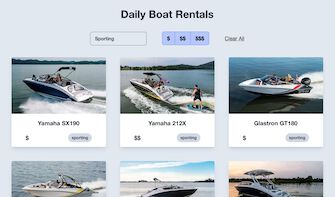
Want to search and get the results without a full page reload? LiveView makes that snappy! It's so responsive you almost don't need a loading state, but we add it for completeness. We also look at how LiveView optimizes data over-the-wire when rendering lists. It's crazy smart.

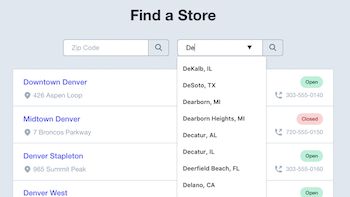
Building off the live search example, we use LiveView to offer suggestions for input fields using the server as the data source. Go ahead and slip this code right into your own LiveView forms. No JavaScript required.

How would you build a LiveView that filters data stored in your Ecto repo based on dynamically changing filter criteria? The user ticks a box or changes an option and boom! the page updates with results. We show you exactly how to build it, and you can adapt it for your own data!

Page navigation with LiveView is really sweet. It's faster than your typical single-page application in part because of the over-the-wire data optimizations. And it's far simpler to implement as compared to the complexity of a client-side JavaScript framework. In this example, we use live_patch to trigger live navigation and handle it in the handle_params callback.

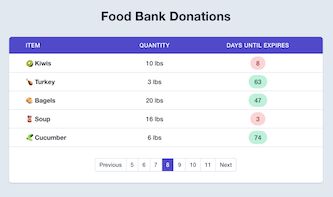
Almost every application needs some pagination, so this is another example you can swipe and easily adapt to work with your own tabular data. Navigating between pages of Ecto results is zippy thanks to live navigation, and we make sure the URL is always updated so pages can be bookmarked.

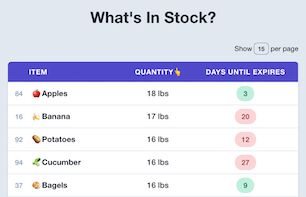
No page of tabular data is complete without links for sorting each column. And of course you also want the sorting options to be preserved in the URL so bookmarked pages show consistent results. No worries, this example has you covered!

Here's another common one: pop some data in a form, submit it to create a record in the database using Ecto, and dynamically add the new thing to a list. LiveView has efficient ways to append and prepend elements to a list without replacing the existing contents. As a bonus, we also tweak it to be memory-efficient.

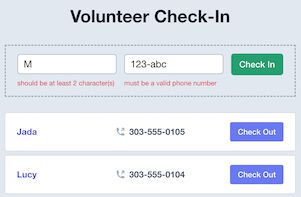
How do you validate form data on the fly? By combining Ecto changesets with the real-time performance of LiveView, we can use all the server-side validations to give instant feedback to the user. It's one unified code base, so there's no need for separate client-side validations.

On or off? Pending or completed? Draft or published? Your UI often needs a quick and easy way to toggle a bit of state. We'll show you how to do it the LiveView way.

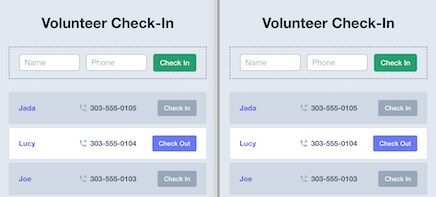
You don't have to jump through a bunch of hoops to update LiveViews in real-time across browser sessions. Phoenix PubSub makes it super easy to broadcast messages from the server to multiple LiveViews. In this example, we use PubSub to keep everything in sync!

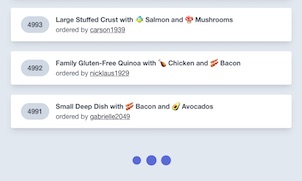
Want to invite your favorite JavaScript API or library to the party? LiveView has excellent support for JavaScript interop. In this example we use JavaScript to implement infinite scrolling. This sets the stage for more JS interop later in the course, including charting and mapping.

If you've used something like React or Vue, then you're familiar with splitting your UI into reusable, easy-to-maintain components. No surprise, you can do the same thing with LiveView! LiveComponents come in two flavors: stateless and stateful. We build one of each and explore how they're different, when and why to use them, and communicating between components.

Components, components, components! Once you know how to make them, you'll find lots of opportunities to restructure LiveViews into components. We extract three reusable components from an existing LiveView to improve the overall design.

If you've done any browser-based testing, then you're in for a real treat testing LiveViews! No configuration necessary. No headless browser gumming up the works. LiveView has first-class testing support so you can write high-confidence tests that run orders of magnitude faster than using a bulky browser. We write tests for 8 different LiveViews, focusing on tests that teach us something new, so you come away knowing how to test any LiveView.

How does authentication work when it comes to LiveView and websocket connections? For starters, you need a secure session-based authentication system that has all the standard features: register, log in, log out, and so on. Building all this from scratch is a fool's errand. The go-to authentication library for Phoenix and LiveView is phx.gen.auth. We walk through all the relevant code so we can confidently use it to authenticate LiveViews.

With a good grasp of how phx.gen.auth works, we're ready to use it to ensure that only authenticated users can access a LiveView. Doing that takes very little code, but the story unfolds with a bit of a twist: How does a LiveView access session data in both the disconnected and connected states? We'll show you how to do it seamlessly and efficiently.

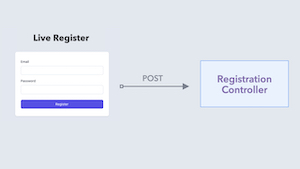
Suppose you want your user registration page to be a LiveView so the user gets real-time validations. Just one problem: a session cookie needs to be set to automatically log the user in and LiveViews can't set session cookies over a websocket connection. LiveView has a solution: you can validate the form in the LiveView and trigger a Phoenix controller action for handling the form. It's a handy pro-level technique you won't want to miss!

Who doesn't like a real-time chart or graph? As another example of JS interop, in this example we use Chart.js with a LiveView to chart data that automatically updates on a periodic interval. The technique is the same regardless of which JS charting library you prefer. Snag this example and you're off to the races!

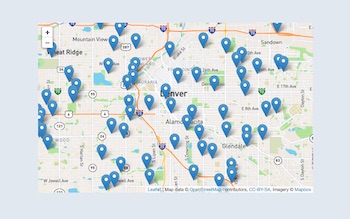
Interactive maps are commonplace in today's web apps. And hooking a map into a LiveView with two-way, real-time interaction isn't just cool—it lets us explore more advanced JS interop. We push events back and forth between the LiveView and JS for a seamless experience. Given what you learn in this example, you can use pretty much any JS library with LiveView!

LiveView has first-rate support for key events, too. Take your app's interactivity up a notch by triggering LiveView events for specific key presses to support navigation, shortcuts, hot keys, and more!

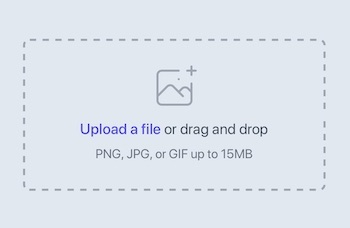
File uploads are notoriously tricky to implement well, and yet it's a common need. Roll your own? Nah, you’ve got better things to do than reinventing this wheel. LiveView has built-in support for interactively uploading multiple files directly to cloud-based storage services with progress updates. This example gives you a turn-key solution without having to write a lick of custom JavaScript.

Building a custom modal component from scratch is a capstone example that pulls together a bunch of techniques: nested components, live navigation, key events, click events, and so on. With this example in hand, you'll be well on your way to designing your own reusable components following LiveView best practices.

“This is an awesome course! I really appreciate the way you build up the knowledge bit by bit. I'm already feeling confident to go out and use LiveView in my own projects.”
Jaime Iniesta
What You'll Get
Lifetime access to everything you need!
Start the course today and find out how LiveView brings the heat without any of the burn!
Questions? Email Mike and Nicole.
There's no risk. This course is 100% guaranteed for an entire 30 days. If you find it's not a good fit for you, we'll be happy to refund your money.
Live in a country where our courses aren't affordable? We offer purchasing power parity discounts.
“It's been a very long time since I’ve had this much fun learning something. The explanations are SUPER clear and easy to remember. It's all very impressive!”
Felix Borzik
For Experienced Developers
To keep this course focused and paced just right, we assume you're already familiar with Elixir and Phoenix.
If you're new to Elixir, our Elixir and OTP course is the most approachable introduction out there. Start here to get the clarity and confidence to jump right into LiveView.
If you've been around the block with Elixir and Phoenix, discover how Absinthe makes building a GraphQL API a breeze for Elixir developers in our Full-Stack GraphQL course.
Created with 💛 by
Mike and Nicole Clark

Howdy! We're the friendly couple behind The Pragmatic Studio.
We've been making courses for developers since 2012. It's a privilege to get to teach together and serve everyone who supports us.
We've been using Elixir and Phoenix since their early days. Over the past few years we've created three Elixir and Phoenix-related courses: Elixir and OTP, Multi-Player Bingo, and Full-Stack GraphQL.
Then we spent a year immersing ourselves in LiveView. The simple programming model makes it a really fun and effective library to use. We enjoyed it so much, in fact, that we couldn't stop using it to build all sorts of interactive UI features that traditionally require custom JavaScript. And we were blown away by the results!
Everything we learned about LiveView is in this course. We hope you enjoy it. 😀
With Help From
An Awesome Tech Reviewer

José Valim is the creator of the Elixir programming language, co-creator of Phoenix LiveView, and Chief Adoption Officer at Dashbit.
We're super thankful for José's support of this project. His review of early drafts of our animations was instrumental in helping highlight and clarify what's unique about LiveView. Thanks, José!
💥 This Course Is A Hit! 💥
 “It's a ridiculously great course. I can't recommend it highly enough!” Nick Maxwell
“It's a ridiculously great course. I can't recommend it highly enough!” Nick Maxwell
 “Holy moly! You have the best walkthroughs, explanations and tips from any videos I've seen about this beautiful piece of technology. It's an invaluable resource!” Clemens Müller
“Holy moly! You have the best walkthroughs, explanations and tips from any videos I've seen about this beautiful piece of technology. It's an invaluable resource!” Clemens Müller
 “This is the best online course experience I've ever had. The examples are VERY helpful and I love the challenges after the video too.” Lauren Fackler
“This is the best online course experience I've ever had. The examples are VERY helpful and I love the challenges after the video too.” Lauren Fackler
 “I was struggling with outdated books and the vast amount of Phoenix documentation. I was lost and frustrated. But when I watched this course I felt like you took my hand and showed me the path. The value of each chapter is great with loads of content. All the exercises are meaningful and can be applied to real life applications.” Mariano Colabraro
“I was struggling with outdated books and the vast amount of Phoenix documentation. I was lost and frustrated. But when I watched this course I felt like you took my hand and showed me the path. The value of each chapter is great with loads of content. All the exercises are meaningful and can be applied to real life applications.” Mariano Colabraro
 “Thanks so much for creating a fantastic course for one of the coolest features of Phoenix Framework. I really enjoyed the tireless attention to detail and explanations throughout the LiveView course. Bravo! 🙌🏾” Conrad Taylor
“Thanks so much for creating a fantastic course for one of the coolest features of Phoenix Framework. I really enjoyed the tireless attention to detail and explanations throughout the LiveView course. Bravo! 🙌🏾” Conrad Taylor
 “This course has really great examples that I can easily translate into my actual projects! The explanations of the LiveView life cycle really help me understand how a LiveView works. I'll definitely be looking back at these videos and the example code as references while I work.” Robert Prehn
“This course has really great examples that I can easily translate into my actual projects! The explanations of the LiveView life cycle really help me understand how a LiveView works. I'll definitely be looking back at these videos and the example code as references while I work.” Robert Prehn
 “I just whipped up my first LiveView (and first Elixir/Phoenix) project as a result of these videos. I can't believe that I didn't have to write ANY JS to make it work. Thanks for an outstanding course!” Benjamin Gandhi-Shepard
“I just whipped up my first LiveView (and first Elixir/Phoenix) project as a result of these videos. I can't believe that I didn't have to write ANY JS to make it work. Thanks for an outstanding course!” Benjamin Gandhi-Shepard
 “Top notch care given to the details and explaining how the magic happens. Thanks to @clarkware and Nicole for stitching this together.” Yeong Sheng
“Top notch care given to the details and explaining how the magic happens. Thanks to @clarkware and Nicole for stitching this together.” Yeong Sheng
 “If you want to learn more why Phoenix LiveView is such a game changer for writing interactive and real-time applications, the @pragmaticstudio folks put together a short and sweet 4-min video on it.” José Valim, co-creator of Phoenix LiveView
“If you want to learn more why Phoenix LiveView is such a game changer for writing interactive and real-time applications, the @pragmaticstudio folks put together a short and sweet 4-min video on it.” José Valim, co-creator of Phoenix LiveView
 “The best way to learn what Phoenix LiveView can do is to see it in action, like on this free course from @pragmaticstudio.” Marko Honkanen
“The best way to learn what Phoenix LiveView can do is to see it in action, like on this free course from @pragmaticstudio.” Marko Honkanen
 “It's been a very long time since I’ve had this much fun learning something. The explanations are SUPER clear and easy to remember. It's all very impressive!” Felix Borzik
“It's been a very long time since I’ve had this much fun learning something. The explanations are SUPER clear and easy to remember. It's all very impressive!” Felix Borzik
 “I love the clarity of the explanations and how well they explain what happens under the hood. Also like the real-life examples. I already had some experience with Liveview but not the time to dive into how it works behind the scene. Very interesting!” Thomas Galibert
“I love the clarity of the explanations and how well they explain what happens under the hood. Also like the real-life examples. I already had some experience with Liveview but not the time to dive into how it works behind the scene. Very interesting!” Thomas Galibert
 “This is one of the best online programming courses I've ever taken! All the examples where super useful and very well explained. The notes and exercises helped me nail the theory, gain hands-on experience, and understand the topic better. Thank you very much for this amazing course!” Nikita Savitskiy
“This is one of the best online programming courses I've ever taken! All the examples where super useful and very well explained. The notes and exercises helped me nail the theory, gain hands-on experience, and understand the topic better. Thank you very much for this amazing course!” Nikita Savitskiy
 “This is by far the best course I've ever watched! Each section is easy to digest and comprehend.” Bert Cammayo
“This is by far the best course I've ever watched! Each section is easy to digest and comprehend.” Bert Cammayo
 “Thanks @pragmaticstudio for this amazing course! The lessons are top notch!” Raymond Siu
“Thanks @pragmaticstudio for this amazing course! The lessons are top notch!” Raymond Siu
 “Your courses are really top notch! The LiveView examples are excellent real-world examples of interactive items you would find on a web application.” Tony Hanusiak
“Your courses are really top notch! The LiveView examples are excellent real-world examples of interactive items you would find on a web application.” Tony Hanusiak
 “The balance between theory and practice is spot on, and the use cases are very helpful. I also really enjoyed the part where you dig into the diffs for each socket message and how that builds the DOM. Great work!” Toni
“The balance between theory and practice is spot on, and the use cases are very helpful. I also really enjoyed the part where you dig into the diffs for each socket message and how that builds the DOM. Great work!” Toni
 “I like that each video is short and covers one feature to implement. I give it max + 1 stars!” Michael Chavez
“I like that each video is short and covers one feature to implement. I give it max + 1 stars!” Michael Chavez
 “I've enjoyed getting a more practical grasp of LiveView together with an understanding of the way it works. Thanks!” Jukka Välimaa
“I've enjoyed getting a more practical grasp of LiveView together with an understanding of the way it works. Thanks!” Jukka Välimaa
 “You have a very special way of slicing any elephant into digestible lumps, and adding tasty sides! Thanks a bunch!” Walther Diechmann
“You have a very special way of slicing any elephant into digestible lumps, and adding tasty sides! Thanks a bunch!” Walther Diechmann
 “Clear, simple, and really practical!” AlaaEldin Ahmed Ibrahim
“Clear, simple, and really practical!” AlaaEldin Ahmed Ibrahim
“Really fantastic course! I'm enjoying the "real-life" components rather than just another counter example. The explanations are very in-depth and I feel like I am getting a greater understanding of LiveView.” Aidan Barrett
“I really like the great explanations of the overall programming model, what's happening on the wire, and how to debug that. The videos and exercises are well balanced!” Callum McIntyre
 “I like every @pragmaticstudio course. But their LiveView Pro course is something else. I think it is the most complete course on Elixir ecosystem. Definitely worth every penny!” Douglas Correa
“I like every @pragmaticstudio course. But their LiveView Pro course is something else. I think it is the most complete course on Elixir ecosystem. Definitely worth every penny!” Douglas Correa
 “I had a blast working through this course and learned a ton! I loved the combination of videos with detailed walk-throughs of each concept and then exercises that I could complete on my own to cement the concepts.” Tom Monks
“I had a blast working through this course and learned a ton! I loved the combination of videos with detailed walk-throughs of each concept and then exercises that I could complete on my own to cement the concepts.” Tom Monks
 “This course was impeccable! The examples were elaborate yet succinct. I loved how easy it was to follow each concept and how the code worked in one go so I didn't have to scratch my head to make things work. The default styling, images, and seeds spared me the pain of having to find and fill in content. I feel like I can make anything using LiveView now.” Abhijit Kar
“This course was impeccable! The examples were elaborate yet succinct. I loved how easy it was to follow each concept and how the code worked in one go so I didn't have to scratch my head to make things work. The default styling, images, and seeds spared me the pain of having to find and fill in content. I feel like I can make anything using LiveView now.” Abhijit Kar
 “The graphical explanation is awesome!! It helped me better understand all the heavy lifting LiveView does for us.” Joaquin Alcerro
“The graphical explanation is awesome!! It helped me better understand all the heavy lifting LiveView does for us.” Joaquin Alcerro
 “I finished all 8 sections of @pragmaticstudio’s free(!) Phoenix LiveView course released so far. I couldn’t recommend it more highly. If you haven’t learned Elixir, I also highly recommend their Developing with Elixir/OTP course.” Daryl Spitzer
“I finished all 8 sections of @pragmaticstudio’s free(!) Phoenix LiveView course released so far. I couldn’t recommend it more highly. If you haven’t learned Elixir, I also highly recommend their Developing with Elixir/OTP course.” Daryl Spitzer
 “This course is very clear! I like that in the notes that accompany the video there are some very useful tips and small projects where I get to test the skills I just learned in the video.” Fredrik Gustafsson
“This course is very clear! I like that in the notes that accompany the video there are some very useful tips and small projects where I get to test the skills I just learned in the video.” Fredrik Gustafsson
 “This is an awesome course! I really appreciate the way you build up the knowledge bit by bit. I'm already feeling confident to go out and use LiveView in my own projects.” Jaime Iniesta
“This is an awesome course! I really appreciate the way you build up the knowledge bit by bit. I'm already feeling confident to go out and use LiveView in my own projects.” Jaime Iniesta
 “This course is fantastic! It has helped me understand LiveView so much better. I love how you not only show us how to do the LiveView stuff but also explain the mechanisms behind it.” Julien Crevits
“This course is fantastic! It has helped me understand LiveView so much better. I love how you not only show us how to do the LiveView stuff but also explain the mechanisms behind it.” Julien Crevits
 “I really enjoyed the LiveView life cycle video. Your explanations are fantastic as usual!” Juan Cervera
“I really enjoyed the LiveView life cycle video. Your explanations are fantastic as usual!” Juan Cervera
 “...the tracing of the socket traffic was fantastic. Loving the course.” Jimmy Bosse
“...the tracing of the socket traffic was fantastic. Loving the course.” Jimmy Bosse
 “The graphics and animations are excellent! Your explanations very much aid my understanding. It’s very engaging too.” Napoleon Ahiable
“The graphics and animations are excellent! Your explanations very much aid my understanding. It’s very engaging too.” Napoleon Ahiable
 “I just watched the first few videos and your explanation of how mount is called twice, and how it sends the diff down the wire—perfect!” David Alm
“I just watched the first few videos and your explanation of how mount is called twice, and how it sends the diff down the wire—perfect!” David Alm
 “I really like the structure of this course (the git repo, course outline, and notes after each step). The pacing and flow have been just right for my Elixir knowledge. And the video length is just right for my tea breaks from my day job. ;)” Jon Hancock
“I really like the structure of this course (the git repo, course outline, and notes after each step). The pacing and flow have been just right for my Elixir knowledge. And the video length is just right for my tea breaks from my day job. ;)” Jon Hancock
 “I've been writing Elixir for a few years and had a hard time wrapping my mind around the LiveView programming model. Your course gave me the know-how and confidence to get a couple of LiveViews configured and running in our production Phoenix app!” Matthew Lehner
“I've been writing Elixir for a few years and had a hard time wrapping my mind around the LiveView programming model. Your course gave me the know-how and confidence to get a couple of LiveViews configured and running in our production Phoenix app!” Matthew Lehner
 “As an introduction to LiveView this course is super cool! 👍🏻 It's a very nice explanation of the fundamentals.” Jiří Erhart
“As an introduction to LiveView this course is super cool! 👍🏻 It's a very nice explanation of the fundamentals.” Jiří Erhart
 “This course is great! The content is clearly delivered and presented as just complex enough to teach the concepts without overwhelming me during the learning process. No time wasted at any point.” Mark Berry
“This course is great! The content is clearly delivered and presented as just complex enough to teach the concepts without overwhelming me during the learning process. No time wasted at any point.” Mark Berry
 “You folks are wizards! Over the past year or so, I became quite interested in Phoenix LiveView and really want to learn it well. Your course has been very illuminating, helpful, and refreshing!” Mark Johnson
“You folks are wizards! Over the past year or so, I became quite interested in Phoenix LiveView and really want to learn it well. Your course has been very illuminating, helpful, and refreshing!” Mark Johnson
 “The amount of value in this is INSANE. What a great resource.” David
“The amount of value in this is INSANE. What a great resource.” David
 “Over the past few months, I've purchased a lot of books related to Elixir, OTP, Phoenix and functional programming but none of them captivated me as much as this course. I really liked the format, ease of explanation, perfect pacing, and animations that helped reinforce the explanations.” Milan Vit
“Over the past few months, I've purchased a lot of books related to Elixir, OTP, Phoenix and functional programming but none of them captivated me as much as this course. I really liked the format, ease of explanation, perfect pacing, and animations that helped reinforce the explanations.” Milan Vit
 “I can't even imagine the time that went into preparing this course. I went from, 'snap! another bunch of documentation to read' to 'I got this'. ” Sergio Ruiz
“I can't even imagine the time that went into preparing this course. I went from, 'snap! another bunch of documentation to read' to 'I got this'. ” Sergio Ruiz
“I'm loving your Phoenix LiveView course! It's greatly accelerated my understanding. These aren't easy concepts to teach but you two really excel at it!” Claude S