Hotwire for Rails Developers
The fastest way to turbocharge your Rails apps.
When surveyed about Hotwire, 4 out of 5 Rails devs were like "Huh?". And the fifth dev was just showing off. 🤷♂️ 🤷🏻♀️ 🤷🏽 🤷🏼♀️ 🕺
Oh, they all had heard of Hotwire. (FOMO is a strong motivator.)
But figuring out what to do with it is another thing altogether.
And yet, it's baked into Rails 7 as the default.
So it must be important, right? Indeed it is. Some might even say it's the next (best!) evolution of Rails.
But what even is it?
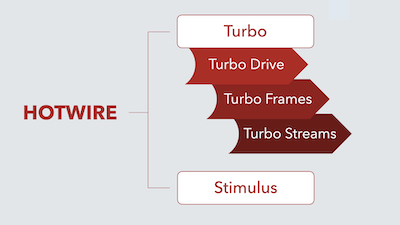
The name Hotwire is a bit misleading because it's not one thing, it's actually two things (Turbo and Stimulus). And one of those things (Turbo) is actually three things (Drive, Frames, and Streams). Collectively, they're the new default way of building fast and responsive Rails frontends. Frontend?! 😬
"I basically avoid frontend stuff because of the time necessary to learn the JS ecosystem."
That's a direct quote from one of our students, and it's a common refrain. Building modern frontends has become complex. Like, really mind busting. 🤯
But what if there was a saner way to go about it?
"When I see Hotwire I get excited to be productive on the frontend in Rails."
That's another direct quote. And we totally agree! Hotwire lets you build modern, interactive frontends while taking a pass on climbing the mountain that is "The JavaScript Ecosystem." 🌋
Because Hotwire is Rails-y.
Which means it's mostly server-rendered HTML using all the familiar Rails goodies: templates, partials, controllers, actions, routes, and so on. (Yes, you can add splashes of JavaScript, too.)
So everything you know (and love) about Rails is still in play. Hotwire just brings new techniques and tricks to the game. 🏀 🏈
To use Hotwire effectively, though, you need to understand both the problems it solves and when, where, and how to use each of its components.
But who has time to decipher the docs and figure out how all the pieces fit together?
Not you, that's who!
But we do, and we did.
No need to scour the web and waste your time piecing together resources. We distilled what you need to know, assembled it in the right order, and neatly packaged it as a video course that's paced for experienced (and busy) Rails developers. 🙌
You'll see how to integrate Hotwire into an app without breaking stuff!
Starting with a full-featured Rails app that could benefit from Hotwire, we'll incrementally improve each page step-by-step. No hype or hand-waving here. You'll learn:
- exactly how to use each facet of Hotwire
- what's going on under the hood
- common use cases
- good mental models for how everything works
- best practices, tips, and tricks
- a pragmatic strategy for applying Hotwire
See, feel, and experience Hotwire firsthand in a real-world app! 🏎
“The course is great. I finished it and immediately bought for my team. As always, exceptional work by Mike and Nicole.”
What Is Hotwire?
(and why it's the future of Rails)
Hotwire is made up of Turbo and Stimulus. Turbo is a set of technologies—Turbo Drive, Turbo Frames, and Turbo Streams—for dynamically updating parts of a page without writing any custom JavaScript. And for those situations where you need a dash of JavaScript, Stimulus is a lightweight JavaScript framework that nicely complements Turbo.
Check out this 7-minute video to see what problems Hotwire solves:
Course Outline
Videos just the way you like 'em: easy to digest, straight to the point, and paced for experienced developers.
Welcome! We start by getting a visual overview of all the shiny parts of Hotwire, how they fit together, and the problems they solve. And we get your development environment set up so you can run the Rails app and follow along with us.

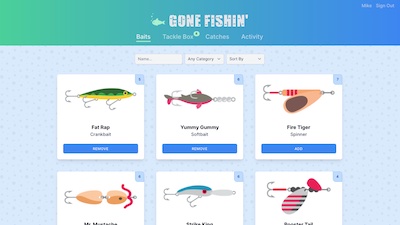
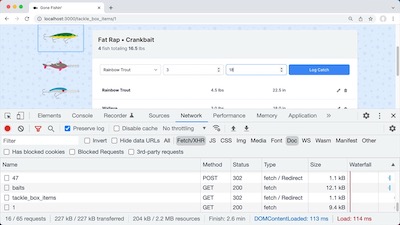
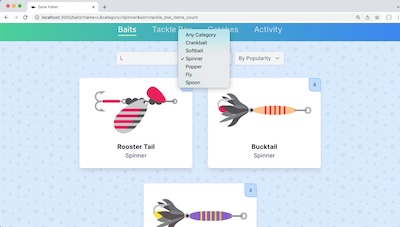
Next we take a quick tour of the Rails app we'll "hotwire". It's all about fishing... and hopefully catching! While touring the app, we identify areas we'd like to incrementally improve using Hotwire.

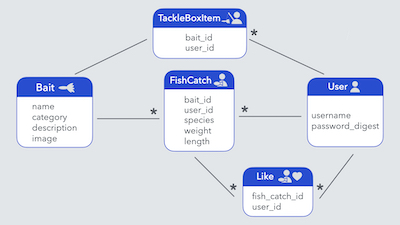
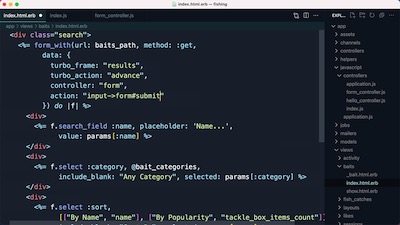
Before starting to change the application, we quickly help you get familiar with how it's designed. Since you're an experienced Rails developer, you won't find anything out of the ordinary in the code. The initial version is a classic server-rendered, RESTful Rails app.

Now we're ready to start incrementally introducing facets of Hotwire into the app to make it feel faster and more responsive. And the first step is a no-brainer: use Turbo Drive to speed up page navigation across the entire app. We explore how using it avoids full page loads.

Turbo Drive is a great, easy start, but it's usually not enough. The next level is using Turbo Frames to independently update parts of a page. Major refactoring? Nope. Once you understand how frames work, it's just a minor code change. And no custom JavaScript required.

Hold up, there's a problem! Navigating within a Turbo Frame only changes the frame's contents. But you often need a link that navigates outside of a frame. When is that necessary, and how do you target things outside a frame? That's what this short module is all about.

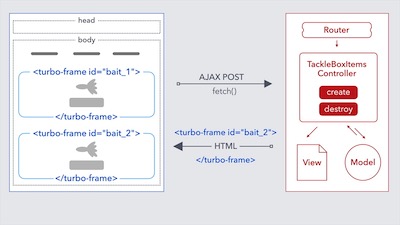
To dynamically change multiple parts of a page in one go, we introduce Turbo Streams and explore exactly how they work. Again, no sweeping code changes. You can reuse your existing Rails partials to render Turbo Stream responses with ease. And still no custom JavaScript.

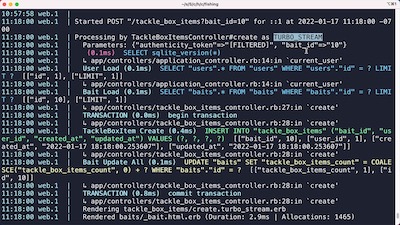
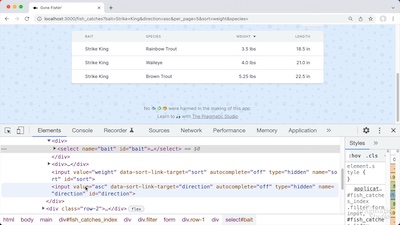
Behind the scenes, how does Rails handle a Turbo Stream request? And how do we use that knowledge to respond to Turbo Stream requests differently than regular HTML requests? The answers are very empowering!

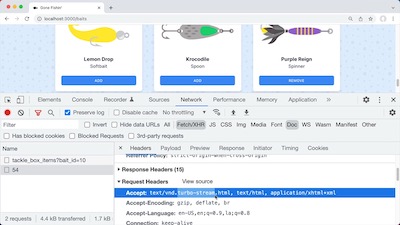
When using a search form, you often want to dynamically update the results while not losing form focus. What's the best practice for doing that? We'll show you a trusty technique you can use to get snappy results on any search page.

Up to this point, we haven't written any custom JavaScript. But JavaScript is powerful stuff, and sometimes a small amount of it is exactly what you need. Stimulus gives us an easy way to organize reusable bits of JavaScript and attach them to server-rendered HTML.

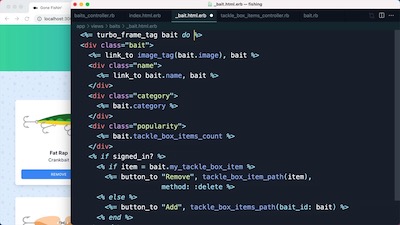
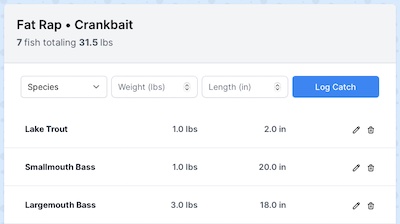
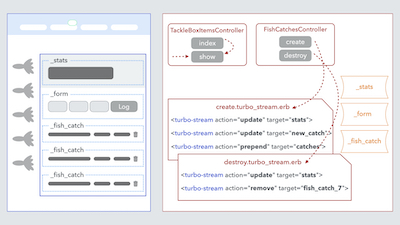
Here's another common scenario: pop some data into a form, submit it to create a record in the database, and dynamically add the new thing to a list. Using Turbo Streams we can efficiently append and prepend elements to a list without changing the existing contents. And as a bonus, we also update totals on another part of the page.

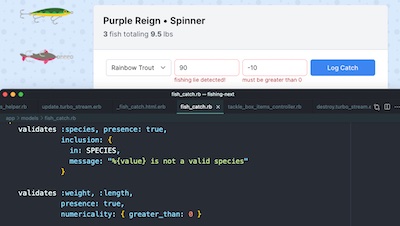
How do you display validation errors on a form with Hotwire? Inline and instantly, of course! And since everything is server-rendered in one unified code base, we can reuse all the ActiveRecord model validations already set up to ensure data integrity.

One of the compelling benefits of Hotwire is that it makes easy things easy. You know, things like dynamically zapping an item from a list. Whereas historically you may have written custom JavaScript to keep everything on the page in sync, now we can use Turbo Streams.

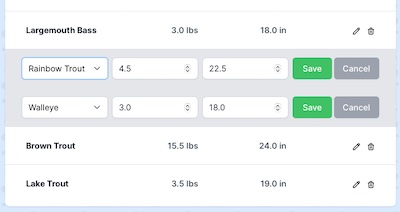
When do you use Turbo Frames vs. Turbo Streams, and why? Inline editing is a great example for working through these types of design decisions. In this case, we end up using both and you understand the interplay between them. The takeaway is a clear mental model and nifty technique you can apply with confidence.

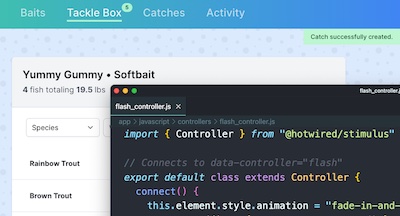
Once you start integrating Hotwire into your app, you'll need to render flashes a bit differently than you're used to. Using a Turbo Stream and a Stimulus controller, we animate flash messages the Hotwire way.

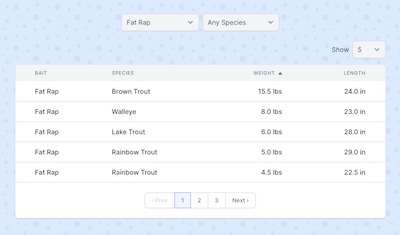
Almost every app has tabular data that needs to be filtered, sorted, and paginated. Using the techniques we've learned so far (along with a few new tricks) we turbo-charge a datatable. That way, when you change the filter criteria or sort a column—boom!—the page dynamically updates. And we make sure the URL automatically updates so pages can be bookmarked. This example has you covered top to bottom!

The role of Stimulus is easily misunderstood. When do you reach for it? And how do you use Stimulus to complement what's already possible with Turbo? The best way to answer these questions is to see Stimulus used in a variety of real-life examples. So here's another one! And it deals with performing more complex operations when a page changes.

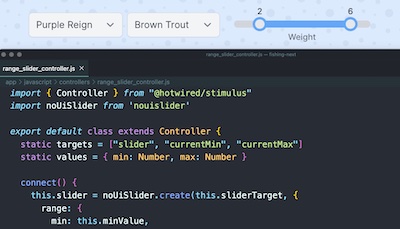
Want to invite your favorite JavaScript library to the Hotwire party? For example, we want a JS range slider library to filter catches. This gives us an opportunity to learn Stimulus in more depth with yet another real-life example. And this one involves a little of everything: lifecycle callbacks, values, targets, and handling and dispatching custom events. Everything you'll need to integrate pretty much any JS library!

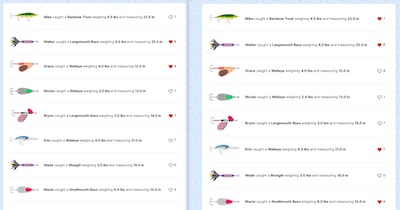
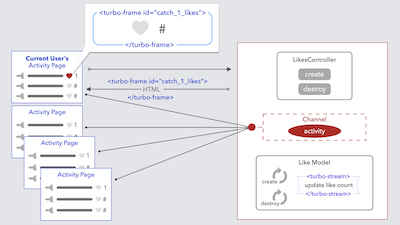
Zip, zap, zooey! Real-time updates are expected in modern web apps. And with Hotwire, you don't have to jump through a bunch of hoops to get in on the action. Zing! We broadcast Turbo Streams to keep an activity timeline in sync across multiple browsers.

The more examples you see, the more experience you gain. And this app has a double whammy of real-life broadcasting features. In this extended example, we use both Turbo Frames and Streams to update a page differently depending on who's viewing it.

Why load everything on a page from the get-go when you can fetch content lazily? One powerful aspect of Turbo Frames is they can be lazy-loaded. Leave your JavaScript at the door. After a basic example, we use this technique to implement infinite scrolling.

“This course has already given me a better understanding of Hotwire than a myriad of disparate blog posts have! I really like that the videos are short and focus on a single topic without fluff around it. It's great!”
Craig Kaminsky
What You'll Get
Lifetime access to everything you need!
“Great course! I love the structure and really understanding what's going on. It's giving me more confidence in building turbocharged Rails apps!”
Maximilian Rohleder-Kirsch
Get It While It's Hot!
No monthly subscription or time limit. You own it for life.
Questions? Email Mike and Nicole.
There's no risk. This course is 100% guaranteed for an entire 30 days. If you find it's not a good fit for you, we'll be happy to refund your money.
Live in a country where our courses aren't affordable? We offer purchasing power parity discounts.
“Your explanations are simply amazing! You do a terrific job of slowly increasing the complexity of the topics with each lesson. I don't know how it could be better.”
Andrea Barghigiani
For Experienced Rails Devs
We love Rails newbies, but this course isn't for you.
Simply put, this course is focused on how to use Hotwire, not how to use Rails. We assume you're already familiar with Rails. This means we won't waste your time building an entire Rails app from scratch just to have a starting point for Hotwire. That would take hours and be super boooring! 😴
Instead, we'll start with a classic Rails app, walk you through it, and then incrementally layer in Hotwire. That way, 98.7% of the course is all about Hotwire.
New to Rails? Hey, no worries. Our popular Rails 7 course is the perfect place to start. Together we build a full-featured Rails app from start to finish, step-by-step. You'll learn all the fundamentals of Rails and be race-ready for Hotwire.
Created with 💛 by
Mike and Nicole Clark

Howdy! We're the friendly couple behind The Pragmatic Studio.
We've been making courses for developers since 2012. It's a privilege to get to teach together and serve everyone who supports us.
We've been using Rails since version 1.0 and teaching it for over 16 years. In fact, Mike helped build one of the first production Rails apps in 2005 and co-taught the first official Rails course in 2006. Since then we've built countless Rails apps, including the suite of apps that power this site and our custom video learning platform. We still write Ruby and Rails code almost every day.
We spent months immersing ourselves in Hotwire, and condensed everything we learned into a course you can work through in just a few hours. It's the course we wish existed when we were learning Hotwire. Hope you enjoy it! 😀
💥 This Course Is A Hit! 💥
 “The short practical examples are absolutely amazing! Also, I like that there's an existing Rails application already in place so we can dive right into the main course: Hotwire.” Thomas Van Holder
“The short practical examples are absolutely amazing! Also, I like that there's an existing Rails application already in place so we can dive right into the main course: Hotwire.” Thomas Van Holder
 “I love the way you have simplified the whole Hotwire handbook. The examples and deep dives blew my mind! I realized I was overcomplicating everything in my project. Now it all makes sense and I've been able to refactor and simplify my code!” Sergio Alejandro Zaizar Fregoso
“I love the way you have simplified the whole Hotwire handbook. The examples and deep dives blew my mind! I realized I was overcomplicating everything in my project. Now it all makes sense and I've been able to refactor and simplify my code!” Sergio Alejandro Zaizar Fregoso
 “I've gone through several Hotwire tutorials - this one is by far the best! Mike and Nicole truly demonstrated an understanding of Hotwire and the course gave me confidence that I was being instructed properly following the Rails/Hotwire way.” Patrick Wright
“I've gone through several Hotwire tutorials - this one is by far the best! Mike and Nicole truly demonstrated an understanding of Hotwire and the course gave me confidence that I was being instructed properly following the Rails/Hotwire way.” Patrick Wright
 “This course has already given me a better understanding of Hotwire than a myriad of disparate blog posts have! The examples are meaningful and Mike and Nicole convey everything in a clear and concise way. I really like that the videos are short and focus on a single topic without fluff around it. It's great!” Craig Kaminsky
“This course has already given me a better understanding of Hotwire than a myriad of disparate blog posts have! The examples are meaningful and Mike and Nicole convey everything in a clear and concise way. I really like that the videos are short and focus on a single topic without fluff around it. It's great!” Craig Kaminsky
 “As an independent fullstack developer who has no one to rely on and no time to waste, I'm always looking for reliable learning material that keeps me current while helping me save time. Your course was perfect for me! It was money well spent.” Yasuhiro Yoshida
“As an independent fullstack developer who has no one to rely on and no time to waste, I'm always looking for reliable learning material that keeps me current while helping me save time. Your course was perfect for me! It was money well spent.” Yasuhiro Yoshida
 “What an excellent course! The pacing was perfect and it was an excellent guide instead of having to dig through random resources on the web. I will 100% be referring to these videos as I integrate Hotwire into my future projects!” Eduardo Pelaez Alvarado
“What an excellent course! The pacing was perfect and it was an excellent guide instead of having to dig through random resources on the web. I will 100% be referring to these videos as I integrate Hotwire into my future projects!” Eduardo Pelaez Alvarado
 “Your explanations are simply amazing! You do a terrific job of slowly increasing the complexity of the topics with each lesson. I don't know how it could be better.” Andrea Barghigiani
“Your explanations are simply amazing! You do a terrific job of slowly increasing the complexity of the topics with each lesson. I don't know how it could be better.” Andrea Barghigiani
 “Mike and Nicole are gifted educators! They make everything SO easy! They use best practices and get to the point quickly. You can watch their classes over and over continuing to notice tips and details that make all the difference. And, they are entertaining. Nothing dry about these classes.” Paul Hanson
“Mike and Nicole are gifted educators! They make everything SO easy! They use best practices and get to the point quickly. You can watch their classes over and over continuing to notice tips and details that make all the difference. And, they are entertaining. Nothing dry about these classes.” Paul Hanson
 “Great course! I love the structure and really understanding what's going on. It's giving me more confidence in building turbocharged Rails apps!” Maximilian Rohleder-Kirsch
“Great course! I love the structure and really understanding what's going on. It's giving me more confidence in building turbocharged Rails apps!” Maximilian Rohleder-Kirsch
 “I am a fairly experienced Rails programmer and this is a well-written, well-organized, well-edited explanation of these new features to keep me up to date. Top notch all the way. Much appreciated!” Chris Kade
“I am a fairly experienced Rails programmer and this is a well-written, well-organized, well-edited explanation of these new features to keep me up to date. Top notch all the way. Much appreciated!” Chris Kade
 “The course is great. I finished it and immediately bought for my team. As always, exceptional work by Mike and Nicole.” Nathaniel Watts
“The course is great. I finished it and immediately bought for my team. As always, exceptional work by Mike and Nicole.” Nathaniel Watts
 “I loved the crystal clear explanations! I had done some experimentation with Hotwire but it felt tangled. After this course, I feel like I understand it really well. I also liked the practical hints. It was just great!” Eliska Hutnikova
“I loved the crystal clear explanations! I had done some experimentation with Hotwire but it felt tangled. After this course, I feel like I understand it really well. I also liked the practical hints. It was just great!” Eliska Hutnikova
 “I've been working with Turbo for over a year and Stimulus for at least 3 years but I still learned a lot that I didn't realize!” Buddy Reno
“I've been working with Turbo for over a year and Stimulus for at least 3 years but I still learned a lot that I didn't realize!” Buddy Reno
 I loved this course! I've been doing Rails for 10+ years, but mostly backend. I wanted to start making the frontend portions of my apps, but I was intimated by the current ecosystem. Hotwire simplifies things so much, and this course explained things in a very easy-to-understand way and really helped me get a leg up. Court Simas
I loved this course! I've been doing Rails for 10+ years, but mostly backend. I wanted to start making the frontend portions of my apps, but I was intimated by the current ecosystem. Hotwire simplifies things so much, and this course explained things in a very easy-to-understand way and really helped me get a leg up. Court Simas
 “I love the clarity of your courses! By introducing a topic through illustrations, providing examples, reinforcing these topics by diving deeper, and then repeating the content from other angles, everything really clicked for me. The content is immediately useful too and I can't wait to implement Hotwire into my Rails projects. You all offer the best programming courses available!” Jason Platts
“I love the clarity of your courses! By introducing a topic through illustrations, providing examples, reinforcing these topics by diving deeper, and then repeating the content from other angles, everything really clicked for me. The content is immediately useful too and I can't wait to implement Hotwire into my Rails projects. You all offer the best programming courses available!” Jason Platts
 “The Hotwire course from @pragmaticstudio is unbelievably good. I used it to dominate a new Rails project in just two hours of study. Raphael Traviss
“The Hotwire course from @pragmaticstudio is unbelievably good. I used it to dominate a new Rails project in just two hours of study. Raphael Traviss
 “The course was fantastic!!! It really helped me fast track my Hotwire learning.” Kobus Joubert
“The course was fantastic!!! It really helped me fast track my Hotwire learning.” Kobus Joubert
 “So many aha moments in this course! This was the missing piece to me finally understanding Hotwire and being able to put it to good use in my projects.” John Harper
“So many aha moments in this course! This was the missing piece to me finally understanding Hotwire and being able to put it to good use in my projects.” John Harper
 “I love all of your courses and this one definitely did not disappoint!!! The pace was perfect and concepts were explained simply and in detail. I feel like I now have a really strong foundation in Hotwire and am ready to integrate it into applications that I work on.” Collin Jilbert
“I love all of your courses and this one definitely did not disappoint!!! The pace was perfect and concepts were explained simply and in detail. I feel like I now have a really strong foundation in Hotwire and am ready to integrate it into applications that I work on.” Collin Jilbert
 “This course is absolutely fantastic! By assuming I’m new to Hotwire, not Rails, the pacing is perfect. I really liked the incremental learnings and real-world examples.” Hassanin Ahmed
“This course is absolutely fantastic! By assuming I’m new to Hotwire, not Rails, the pacing is perfect. I really liked the incremental learnings and real-world examples.” Hassanin Ahmed
 “I really appreciate how you've explained the differences of Turbo Drive, Frames, and Streams by stepping through each concept and tying it back to an existing Rails app. This course has been especially helpful in really understanding how each can be leveraged within Rails.” James Lahey
“I really appreciate how you've explained the differences of Turbo Drive, Frames, and Streams by stepping through each concept and tying it back to an existing Rails app. This course has been especially helpful in really understanding how each can be leveraged within Rails.” James Lahey
 “I love the pace and quality of this course and also how concise the videos are! The examples are cool, fun, and mirror real life applications. I finished the content in 24 hours and that's a good sign as I never usually complete video tutorials because they are often too boring and slow. Well done!” John Chambers
“I love the pace and quality of this course and also how concise the videos are! The examples are cool, fun, and mirror real life applications. I finished the content in 24 hours and that's a good sign as I never usually complete video tutorials because they are often too boring and slow. Well done!” John Chambers
 “The explanations are awesome!” Noah Stern
“The explanations are awesome!” Noah Stern