A Single-Page App with Vue.js and Rails
Single-page applications (SPAs) are a prominent fixture on the landscape of modern web app development.
It's for good reason. SPAs offer a rich user interface without the inefficiency of loading entirely new web pages as users navigate around. But building a solid SPA can be tricky: the frontend JavaScript and backend API need to work in harmony.
So what does it take to put together an SPA using:
- Ruby on Rails as the backend API and,
- Vue.js and Vuex on the frontend?
And how would you design it in a pragmatic, straightforward way?
Find out as we unpack a full-stack app layer by layer!
Built with Vue 2.5 and Rails 6
 “I love the Unpacked format with focus on design decisions and implementation details over pure code-writing.!” Wayne Hiner
“I love the Unpacked format with focus on design decisions and implementation details over pure code-writing.!” Wayne Hiner
 “I loved seeing everything working together, and being introduced to Vuex and Axios in action.” Christel Trutmann
“I loved seeing everything working together, and being introduced to Vuex and Axios in action.” Christel Trutmann
 “I love seeing the dissection of a full architecture that works.” Magnus Rembold
“I love seeing the dissection of a full architecture that works.” Magnus Rembold
 “I searched far and wide for the 'best way' to do Vue SPA with Rails API authentication and none of the other tutorials were as good as this one. It was exactly what I needed!” Brett Lindenberg
“I searched far and wide for the 'best way' to do Vue SPA with Rails API authentication and none of the other tutorials were as good as this one. It was exactly what I needed!” Brett Lindenberg
Break Down a Full-Stack App
Get confident with modern single-page web app development.
This tutorial unpacks what it takes to combine a Vue.js frontend with a backend Rails API. Along the way we address many common design decisions, including:
- How is the code of the two applications organized and structured?
- How do JavaScript frontends asynchronously communicate with backend APIs?
- What does a JSON API design look like?
- When and where are single-file Vue components used? And how is data shared between them?
- What role does a router play in a single-page app?
- When should Vuex be used to manage client-side state?
- How does authentication work and remain secure between two applications?
We start with the completed app and unpack it layer by layer, answering these questions and much more. No need to piece together solutions yourself. Use this full-stack application as a springboard for creating your own apps in a fraction of the time!
The Application We Unpack
How It's Designed
Course Outline
Videos just the way you like 'em: easy to digest, straight to the point, and paced for experienced developers.
Welcome! Before diving into our Vue.js + Rails app let's make sure you have your development environment set up so you can follow along as we explore the code and design.

The web application we unpack (Fishub) lets anglers track which fishing baits are in their tackle box along with catches made on those baits. We start with a quick walk-through of the app's various features.

Before cracking open the code, we get a lay of the land. Fishub is designed as two distinct applications: the frontend is a single-page Vue.js app and the backend API is a Rails app. How they work together is what this video series is all about!

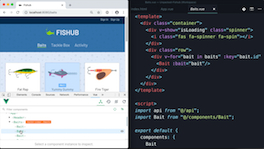
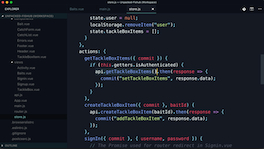
Now that we have the big picture, we open the lid on the Vue.js app to see how the various components, router, and Vuex store are all knitted together when the application mounts.

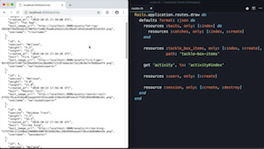
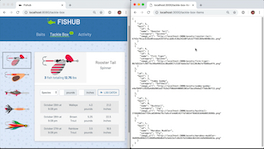
Looking inside the backend Rails app we see the familiar structure of models, views, and controllers as well as the API endpoints that serve up JSON.

By taking an end-to-end walkthrough of how the Baits page gets rendered, we get an introduction to how the Vue app makes a request to the API and then consumes the returned JSON.

Multiple components in our Vue app need to share state, and at times, update that state. To do this efficiently, we call upon Vuex to keep everything in sync. How does the Vuex store do that? And when does it make sense to use Vuex? Find out.

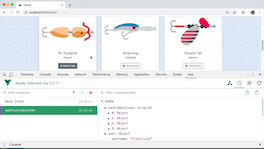
With a Vuex store, multiple Vue components, and the Rails API firmly in place, how does everything work together? We dive deep into the code with an end-to-end exploration of how tackle box items are requested, received, and rendered.

With Vue, Vuex, and the Rails API knitted together for making GET requests, we now turn our attention to a POST request. An empty tackle box catches no fish, so we dispatch a Vuex action to add a bait to the tackle box. We explore that feature from the frontend to the backend.

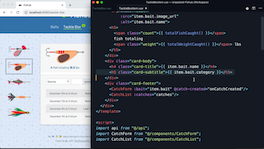
With our lucky lures now in our tackle box, it's time to look at the second “page” of our application: the tackle box page. By way of various components, this page renders the items in the angler's tackle box and, more interestingly, the catches made on those baits.

Next up we log a catch, which leads to a question: How does a child Vue component communicate with its parent component? By tracing the code end-to-end we learn how to use custom Vue events.

Deciding how to handle authentication for Fishub was a major design decision. How would the Vue app track who's signed in and then communicate that to the API when making authenticated requests? And how could we address Cross-Site Scripting (XSS) attacks and Cross-Site Request Forgery (CSRF)? It turns out that relying on tried-and-true Rails session cookies proved to be great approach!

Now that we understand conceptually how Vue, Vuex, and Rails will interact in terms of authentication, it's time to dig deep into the code. Starting with the SignIn component, we breakdown the sign in progression piece by piece. We also look at using JavaScript Promises to handle varying concerns at different levels within the app.

We're in the thick of it now! The Vue app knows who's signed in and is ready to make authenticated requests. And that's where two cookies come into play. We also want to enable Cross-Original Resource Sharing (CORS) so our frontend can access resources on our backend.

What Does Unpacked Mean?
Deconstructing a pre-built app.
A step-by-step format for introductory courses is great for learning syntax, vocabulary, and basic concepts. But once you've got the fundamentals down, as an experienced developer your time is better spent:

- Deconstructing a full-stack application layer by layer to gain mastery, without the tedious typing of all the code
- Focusing on the design, architecture, and actual implementation of a sophisticated application
- Diving deep into the interesting parts of a complete, feature-rich application
What You'll Get
Lifetime access to everything you need!
For Experienced Developers
You've got the fundamentals down and want to take the next step!
This course assumes you're already familiar with Vue.js and Rails and you've fetched data from an API before. Now you want to explore how all those things fit together in a full-stack app.
If you're new to Vue.js, we recommend reading through the Essentials and Components In-Depth sections of the official Vue Guide. This beginner-friendly guide covers all the aspects of Vue.js we use in the videos.
If you're new to Rails, we recommend starting with our popular introductory Rails course where you'll learn all the fundamentals by building a full-featured application from the ground up.
Created with 💛 by
Mike and Nicole Clark

Howdy! We're the friendly couple behind The Pragmatic Studio.
We've been making courses for developers since 2012. It's a privilege to get to teach together and serve everyone who supports us.
You may be familiar with our step-by-step courses on Ruby, Rails, Elixir, and Elm. But what happens when you smash (pragmatically, of course) different languages, technologies, and frameworks together? Well, working at the system level gives you the power to create some very cool applications! We're excited to unpack these kinds of applications with you in the Studio. We hope you enjoy it!
Experienced devs love the Unpacked format!
Here's what some of them have to say…
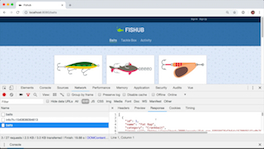
 “I really like how they go back and forth between the code, browser view, and Vue devtools. It makes the material much more clear for me and helps me to see how the different pieces play together.” Anne Richardson
“I really like how they go back and forth between the code, browser view, and Vue devtools. It makes the material much more clear for me and helps me to see how the different pieces play together.” Anne Richardson
 “I like that there is a working app throughout the course. Vue and Rails are hot topics for me now and I love seeing the dissection of a full architecture that works.” Magnus Rembold
“I like that there is a working app throughout the course. Vue and Rails are hot topics for me now and I love seeing the dissection of a full architecture that works.” Magnus Rembold
 “The explanations and graphics for session cookies, CSRF tokens, and CORS were excellent. Those complex topics were explained very clearly.” Wilfrid Landry
“The explanations and graphics for session cookies, CSRF tokens, and CORS were excellent. Those complex topics were explained very clearly.” Wilfrid Landry
 “I'm making much faster progress with my project already, now that I've seen your great example for organizing Vue with Rails! Most tutorials are only one-feature deep which left me with a lot of questions. I loved seeing everything working together, and being introduced to Vuex and Axios in action.” Christel Trutmann
“I'm making much faster progress with my project already, now that I've seen your great example for organizing Vue with Rails! Most tutorials are only one-feature deep which left me with a lot of questions. I loved seeing everything working together, and being introduced to Vuex and Axios in action.” Christel Trutmann
 “I searched far and wide for the 'best way' to do Vue SPA with Rails API authentication and none of the other tutorials were as good as this one. It was exactly what I needed!” Brett Lindenberg
“I searched far and wide for the 'best way' to do Vue SPA with Rails API authentication and none of the other tutorials were as good as this one. It was exactly what I needed!” Brett Lindenberg
 “I really liked the walkthrough and clearly seeing how the two apps, frontend Vue and backend API Rails, were stuck together. It's a great course and a far more efficient approach for diving into a new topic. I did some React courses before, but had never tried Vue. In taking this course, I found out I like Vue.” Frank Betorina
“I really liked the walkthrough and clearly seeing how the two apps, frontend Vue and backend API Rails, were stuck together. It's a great course and a far more efficient approach for diving into a new topic. I did some React courses before, but had never tried Vue. In taking this course, I found out I like Vue.” Frank Betorina
 “The visuals and end-to-end explanations in this course were excellent!” Brian Ball
“The visuals and end-to-end explanations in this course were excellent!” Brian Ball
 “I love the Unpacked format with focus on design decisions and implementation details over pure code-writing. It's perfect for intermediate and above developers who want to understand the architecture and implementation without the tedium of watching instructors type out all the code. It's an excellent way to learn to do it yourself with great examples of how to go about it. You provide the most useful technical training that I've seen on the web!” Wayne Hiner
“I love the Unpacked format with focus on design decisions and implementation details over pure code-writing. It's perfect for intermediate and above developers who want to understand the architecture and implementation without the tedium of watching instructors type out all the code. It's an excellent way to learn to do it yourself with great examples of how to go about it. You provide the most useful technical training that I've seen on the web!” Wayne Hiner
