Multi-Player Game with Elixir, Phoenix, Vue & Elm
By combining the concurrency of Elixir and real-time streaming in the Phoenix web framework, you can build seriously cool applications!
So what does it take to put together a full-stack application with:
- a highly-scalable Elixir/OTP app,
- a super-charged Phoenix app, and
- a frontend using either Vue.js or Elm?
And how would you design it in a pragmatic, straightforward way?
Find out as we unpack an app together layer by layer!
Built with Phoenix 1.4, Elixir 1.9, Vue 2.5, Elm 0.18
 “Mike is an awesome teacher. If you're interested in @elmlang and @elixirlang I would definitely get in on this!” Richard Feldman
“Mike is an awesome teacher. If you're interested in @elmlang and @elixirlang I would definitely get in on this!” Richard Feldman
 “Best $$ I ever spent on video training!” Robert Calco
“Best $$ I ever spent on video training!” Robert Calco
 “Their classes are always great, but this may be a new level of awesomeness.” Bill Peregoy
“Their classes are always great, but this may be a new level of awesomeness.” Bill Peregoy
 “I loved the Multiplayer Bingo course, especially the architectural explanations and top-down approach.” Russell Matbouli
“I loved the Multiplayer Bingo course, especially the architectural explanations and top-down approach.” Russell Matbouli
Break Down a Full-Stack App
Take control of powerful technologies to build next-generation web apps.
This course unpacks a full-stack, channel-based application that lets you compete at buzzword bingo with multiple players in real time. Along the way we address many common design decisions, including:
- How is the code organized and structured?
- When and where are GenServers used?
- What does the supervision tree look like?
- How many OTP applications?
- If a process crashes, how is state restored?
- What role does Phoenix play?
- What's the balance of power between the frontend and backend?
- How do Vue.js and Elm frontends communicate with real-time Phoenix channels?
We start with the completed app and unpack it layer by layer, answering these questions and much more. No need to piece together solutions yourself. Use this full-stack application as a springboard for creating your own apps in a fraction of the time!
The Application We Unpack
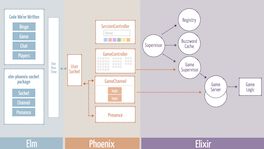
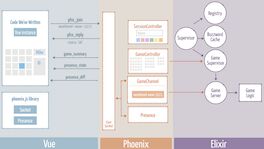
How It's Designed
Course Outline
Videos just the way you like 'em: easy to digest, straight to the point, and paced for experienced developers.
Welcome! Before diving into our Elixir/OTP + Phoenix + Vue/Elm app, let's make sure you have your development environment set up so you can explore the code and design with us.

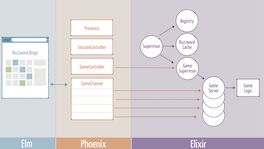
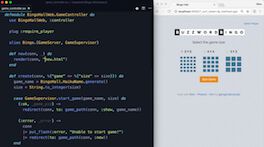
The web application we'll unpack lets multiple players compete at buzzword bingo in real time. We'll start with a quick overview of the various game features. And then get a high-level overview of how it's designed as three distinct applications working in concert through well-defined public APIs.

Now that we have a lay of the land, we'll dive deep into the functional, sequential Elixir code that handles the ins and outs, ups and downs (and diagonals!) of the game. We'll also answer the question "Why not put the game mechanics inside the Phoenix app?"

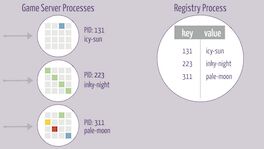
Each game server process runs in its own (stateful) GenServer. The more, the merrier! And to identify a process by its unique game name, we take advantage of Elixir's built-in Registry.

Who wants to lose their bingo game in the middle of a meeting? No one! A supervision tree that includes a DynamicSupervisor adds a fault tolerance layer to our app.

What happens to the state of a game process if it crashes? Well, that depends on the requirements of the app. In this case, we call upon Erlang Term Storage (ETS) to restore the game state.

It's time to crack open the Phoenix app! We start with a quick lay of the land, discuss umbrella projects, and look at our dependencies.

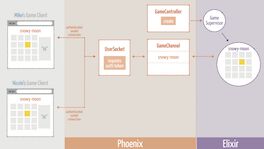
To play the game, a player first needs to enter a name and color, which we then store in an HTTP session. It's the job of the SessionController to ensure everything is "remembered" and players are routed accordingly.

Once a player is in a session, the GameController takes over. It renders a form for selecting a game size and then spins up a new game server process.

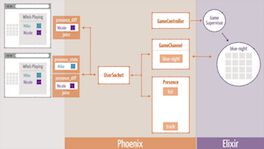
If the leader of your meeting drops a lot of buzzwords, then you're likely to have a fast-paced bingo game. So to keep everyone updated with near real-time updates, we rely on Phoenix Channels. There's a channel topic for every game, and by subscribing to a topic, a web client maintains a stateful, persistent connection to the corresponding game server process.

It can be tricky to track who has joined a game, who is presently playing a game, and who has left a game for a meeting with tastier donuts. Thankfully, Phoenix Presence is really clever about keeping all the players in sync... and it's easy to use!

Now it's on to unpacking the Elm app! A high-level overview reveals our Elm app is comprised of two buckets of code, and a handful of dependencies.

First we need to configure the build system to compile all our Elm code to JavaScript and package it up with all the other JS code in our app.

To kick off our Elm app, we use a dash of JavaScript to embed the app in a specific element of the page.

It's time to get the conversation started and discover how our Elm app talks on Phoenix channels. Ready. Set. Join!

Now that our Elm app has joined the game, we dive into the design of the Elm model.

Upon successfully joining the channel, our Elm app gets three Phoenix messages right off the bat. We have to be ready to swing at them all! What happens when a square is clicked? Or when someone types in a chat message like "I'm going to win this game!" The app handles the associated Elm messages and pushes Phoenix messages down the socket to the channel.

Turning our attention to the version of the app that uses Vue.js as the frontend, we see how the Vue instance mounts to the game page and reacts to changes in the data to keep the view updated.

To get the party started, our Vue instance joins a Phoenix game channel. Upon successfully joining a channel, the Vue instance needs to update the game and presence-related data. We also start to unpack how data is rendered using Vue directives.

Now we're ready to play the game by marking squares and chatting up other players. The Vue instance handles various DOM events by pushing respective Phoenix messages to the channel, and then reacting to incoming messages.

What Does Unpacked Mean?
Deconstructing a pre-built app.
A step-by-step format for introductory courses is great for learning syntax, vocabulary, and basic concepts. But once you've got the fundamentals down, as an experienced developer your time is better spent:

- Deconstructing a full-stack application layer by layer to gain mastery, without the tedious typing of all the code
- Focusing on the design, architecture, and actual implementation of a sophisticated application
- Diving deep into the interesting parts of a complete, feature-rich application
What You'll Get
Lifetime access to everything you need!
For Experienced Developers
You've got the fundamentals down and want to take the next step.
This course assumes you're already familiar with Elixir, Phoenix, and either Vue.js or Elm and now you want to explore how all those things fit together in a full-stack app.
If you're new to Elixir or Elm, we recommend starting with our popular introductory courses where you'll learn all the fundamentals by building an application from the ground up.
Created with 💛 by
Mike and Nicole Clark

Howdy! We're the friendly couple behind The Pragmatic Studio.
We've been making courses for developers since 2012. It's a privilege to get to teach together and serve everyone who supports us.
You may be familiar with our step-by-step courses on Ruby, Rails, Elixir, and Elm. But what happens when you smash (pragmatically, of course) different languages, technologies, and frameworks together? Well, working at the system level gives you the power to create some very cool applications! We're excited to unpack these kinds of applications with you in the Studio. We hope you enjoy it!
Experienced devs love the Unpacked format!
Here's what some of them have to say…
 “Their classes are always great, but this may be a new level of awesomeness. Expecting [a basic knowledge of Elixir] allows the course to focus on how to architect an app and teaches OTP concepts in a nice way. I find that most Elixir/Phoenix training focuses on replicating Rails projects rather than getting into the real magic of OTP. I think OTP is the real "secret sauce" of Elixir/Erlang and it's nice to have a course that demonstrates that in an effective way.” Bill Peregoy
“Their classes are always great, but this may be a new level of awesomeness. Expecting [a basic knowledge of Elixir] allows the course to focus on how to architect an app and teaches OTP concepts in a nice way. I find that most Elixir/Phoenix training focuses on replicating Rails projects rather than getting into the real magic of OTP. I think OTP is the real "secret sauce" of Elixir/Erlang and it's nice to have a course that demonstrates that in an effective way.” Bill Peregoy
 “Best $$ I ever spent on video training!” Robert Calco
“Best $$ I ever spent on video training!” Robert Calco
 “I love how you handled the foundational code as pure Elixir and then used Phoenix just as a web layer on top of it. And then the Elm integration via websockets was amazing. It's a very well thought out architecture. Keep up the good work. And count me in to buy your next Elixir/Elm stuff. Really worth the money!!” Lorenzo Lopez
“I love how you handled the foundational code as pure Elixir and then used Phoenix just as a web layer on top of it. And then the Elm integration via websockets was amazing. It's a very well thought out architecture. Keep up the good work. And count me in to buy your next Elixir/Elm stuff. Really worth the money!!” Lorenzo Lopez
 “@pragmaticstudio I am *loving* the Multi-Player Bingo course so far, and will be looking forward to every module update!” Paul Fioravanti
“@pragmaticstudio I am *loving* the Multi-Player Bingo course so far, and will be looking forward to every module update!” Paul Fioravanti
 “Each lesson drops me into ever more insights and 'Wows' of Elm and Elixir. Keep up the great and awesome work!” Yeong Sheng Tan
“Each lesson drops me into ever more insights and 'Wows' of Elm and Elixir. Keep up the great and awesome work!” Yeong Sheng Tan
 “The graphics are great! I've been curious about understanding the supervisor, processes, threads, and nodes better. Your graphics helped me to understand how they all relate to each other. The ability to download the code and follow along is great. This is definitely a high quality course! Thank you! :) ” Naji Chammas
“The graphics are great! I've been curious about understanding the supervisor, processes, threads, and nodes better. Your graphics helped me to understand how they all relate to each other. The ability to download the code and follow along is great. This is definitely a high quality course! Thank you! :) ” Naji Chammas
 “The Unpacked series is super interesting and helpful to me as it focuses on the bigger picture and design elements instead of the individual concepts of the underlying languages, which typically feel very repetitive for developers that already have some experience or have read the same content elsewhere. Keep up the good work!” Frédéric Boyer
“The Unpacked series is super interesting and helpful to me as it focuses on the bigger picture and design elements instead of the individual concepts of the underlying languages, which typically feel very repetitive for developers that already have some experience or have read the same content elsewhere. Keep up the good work!” Frédéric Boyer
 “I loved the breakdown approach, which makes for a much more succinct and approachable course. I also loved the high quality of the material (nothing irrelevant in here) and the eloquence of the teachers. Thank you!” Guillaume Troppée
“I loved the breakdown approach, which makes for a much more succinct and approachable course. I also loved the high quality of the material (nothing irrelevant in here) and the eloquence of the teachers. Thank you!” Guillaume Troppée
 “I'm not usually a fan of video courses, but @pragmaticstudio programming courses are *excellent*. Highly recommended and worth every cent!” Rebecca Le
“I'm not usually a fan of video courses, but @pragmaticstudio programming courses are *excellent*. Highly recommended and worth every cent!” Rebecca Le
 “I'm really enjoying the "Unpacked" series of courses. The deep dives into the code and architecture overviews serve to reinforce my understanding of your prior courses and provide an excellent architecture overview from which I can enhance my skillset. Also, I'm always impressed by your attention to detail in both the videos and notes for the coursework. Please do keep them coming. Bravo!” Conrad Taylor
“I'm really enjoying the "Unpacked" series of courses. The deep dives into the code and architecture overviews serve to reinforce my understanding of your prior courses and provide an excellent architecture overview from which I can enhance my skillset. Also, I'm always impressed by your attention to detail in both the videos and notes for the coursework. Please do keep them coming. Bravo!” Conrad Taylor
 “Since I don't develop in Elixir or Elm every single day, I wanted a helpful refresher in how those systems work, and also how I might integrate them. This course absolutely did that. You also nailed my learning style: basically simulating watching over the shoulder of somebody who really knows what they are doing, and even providing me with relevant notes on topics to explore further! I appreciate your clear and concise communication style. Keep up the good work!” Donald Merand
“Since I don't develop in Elixir or Elm every single day, I wanted a helpful refresher in how those systems work, and also how I might integrate them. This course absolutely did that. You also nailed my learning style: basically simulating watching over the shoulder of somebody who really knows what they are doing, and even providing me with relevant notes on topics to explore further! I appreciate your clear and concise communication style. Keep up the good work!” Donald Merand
 “I loved the Multiplayer Bingo course, especially the architectural explanations and top-down approach. Good pace, good explanations, good approach. I felt like I understood what was happening and why.” Russell Matbouli
“I loved the Multiplayer Bingo course, especially the architectural explanations and top-down approach. Good pace, good explanations, good approach. I felt like I understood what was happening and why.” Russell Matbouli
 “@pragmaticstudio Thank you for the great "Unpacked: Multi-Player Bingo" course on #elixir #elm #erlang. Concurrent and functional from top to bottom :) ” Przemyslaw Kaminski, aka @CoolGenie
“@pragmaticstudio Thank you for the great "Unpacked: Multi-Player Bingo" course on #elixir #elm #erlang. Concurrent and functional from top to bottom :) ” Przemyslaw Kaminski, aka @CoolGenie
“You are always so lucid in your commentary and code. I love how concisely and effectively you get to the point of what you are demonstrating. I feel like I need to reexamine all of my code after watching your videos. :-) You guys are just the best!” Sam Marten