LiveView For Phoenix Devs
You're cooking with Phoenix and need some tasty LiveView recipes.
But you're a busy developer!
You don't have time to wade through all the docs, blog posts, YouTube videos, and such trying to find what you're looking for.
You just want to get it done... and know that you're doing it right.
Search no more!
We distilled everything you need to know about LiveView into specialized recipes for experienced, gotta-get-it-done Phoenix developers like you. 🙌
This carefully-crafted video course ticks all the boxes:
- real-world mini-projects that solve a variety of common challenges
- practical techniques you can immediately apply to your own projects
- super-clear explanations so you get good mental models
- a look behind the scenes so nothing is left as "magic"
- step-by-step progression that fills in all the gaps
- meaningful exercises to lock in what you learn
- engaging, tightly-edited videos that value your time
“This course is fantastic! It has helped me understand LiveView so much better. I love how you not only show us how to do the LiveView stuff but also explain the mechanisms behind it”
Julien Crevits
New to LiveView?
Here's the quick lowdown.
LiveView is a library that's included in all Phoenix apps. It lets you to build interactive, real-time web apps faster and with less code. The advantages are unrivaled by other modern web frameworks:
- both client and server in sync, always and seamlessly
- persistent connections highly-optimized for web scale
- a unified code base to ease maintenance
- a robust, easy-to-use toolchain
- built-in PubSub, presence tracking, and authentication systems
- Elixir and OTP's lightweight process and concurrency model
- runs on the massively-scalable, fault-tolerant Erlang VM
- a simple, yet powerful, programming model that's a treat to use
- no custom JavaScript or external dependencies
But reading about LiveView doesn't come close to seeing it in action. See what LiveView is, how it works, and what you can do with it in this 4-minute explainer video:
“I had a blast working through this course and learned a ton! I loved the combination of videos with detailed walk-throughs of each concept and then exercises that I could complete on my own to cement the concepts.”
Tom Monks
Course Outline
Videos just the way you like 'em: easy to digest, straight to the point, and paced for experienced developers.
And what problems does it solve? What can you do with it? See how LiveView offers an easier and faster way to build multi-user, interactive, real-time web apps at scale on the super-charged Elixir/Phoenix platform.

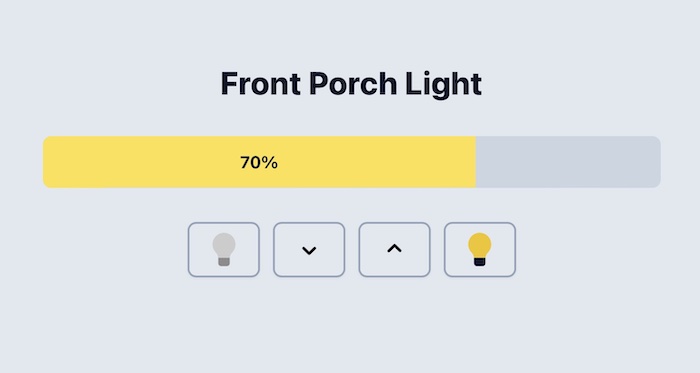
Our first project is a simple light controller that reacts to user events: turning the light on and off, and dimming it up and down. Building this from scratch is a great way to get our feet wet with LiveView's reactive programming model using HEEx templates and mount, render, and handle_event callbacks. (Live Demo)

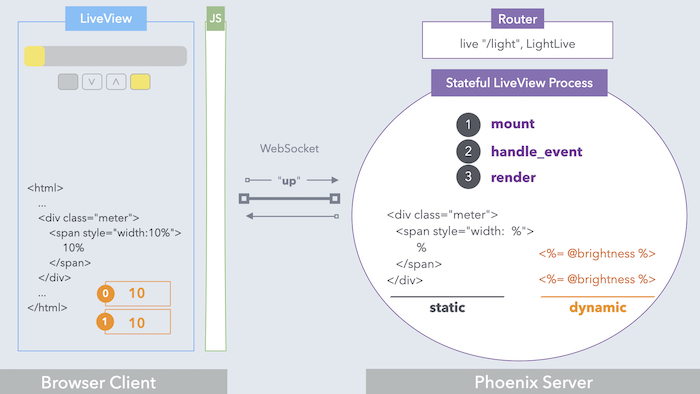
No hand-waving in this course! We take a deep-dive exploration of the lifecycle of a LiveView so you understand exactly how it works. And we take it a step further by looking at the websocket traffic to see how LiveView delivers optimized UI updates at blazing-fast speeds.

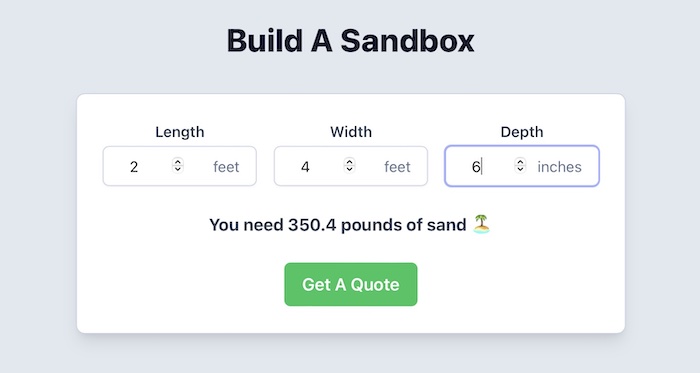
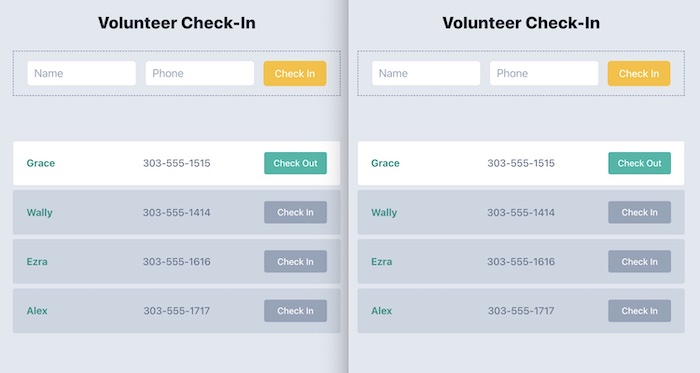
Building this project step-by-step gives us our first look at a LiveView that reacts to form changes and introduces more features of HEEx templates. Later on in the course we build more sophisticated forms, but this simple dynamic form is an ideal and instructive starting point. (Live Demo)

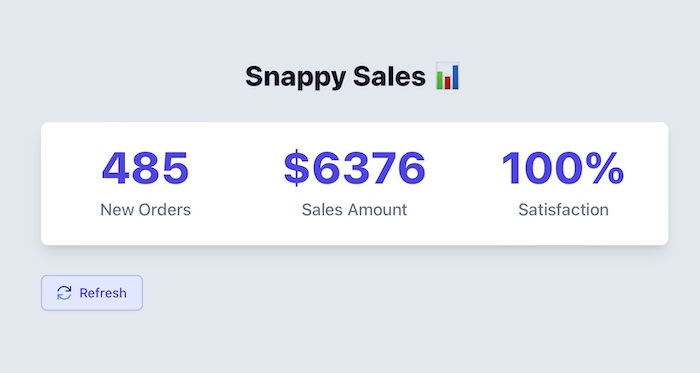
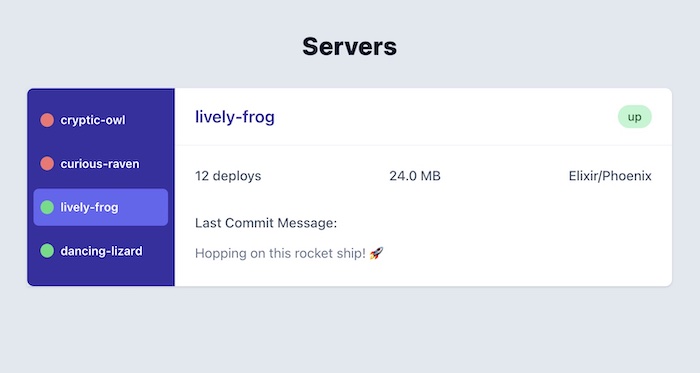
LiveViews are stateful Elixir processes. That's a total game-changer! Not only can LiveViews react to user interactions at remarkable speed and scale, they can also dynamically update UIs when state changes on the server. As an example of handling internal messages, we create a live dashboard of stats that change on a periodic interval. (Live Demo)

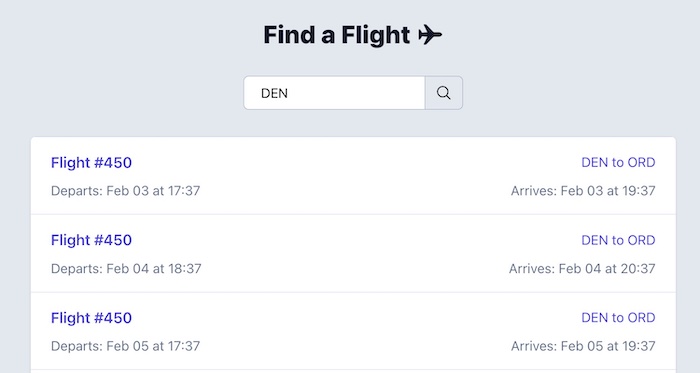
Want to run a search and get the results without a full page reload? LiveView makes that snappy! It's so responsive you almost don't need a loading state, but we add a spinner for completeness. We also look at how LiveView optimizes data over-the-wire when rendering lists. It's crazy smart. (Live Demo)

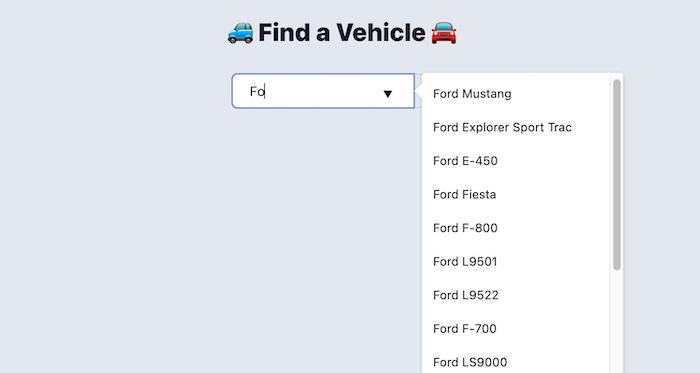
With LiveView, server-side data feels right at your fingertips. In this project we fetch suggestions as you type, and toss in a dose of debouncing for good measure. Go ahead and slip this code right into your own LiveView forms. No JavaScript required. (Live Demo)

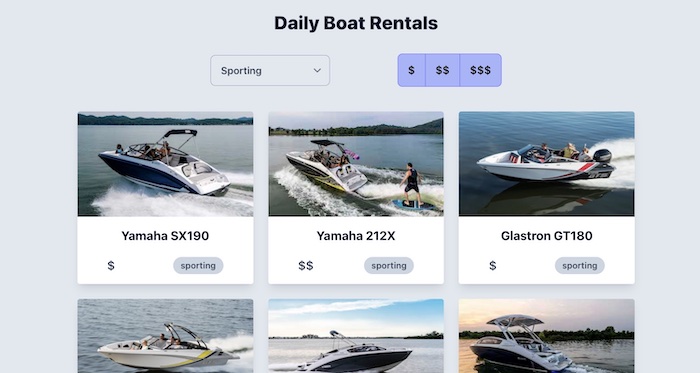
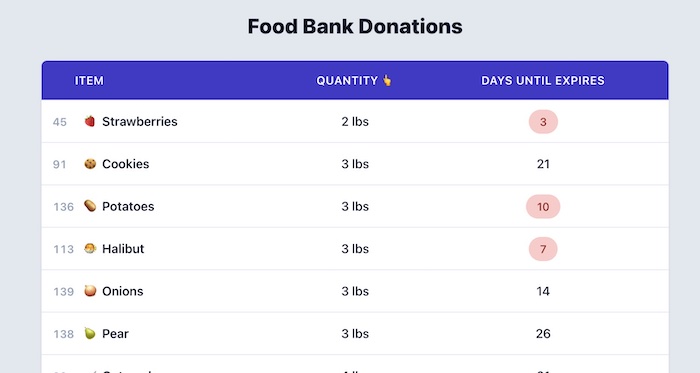
How would you build a LiveView that filters data stored in your Ecto repo based on dynamically-changing filter criteria? The user ticks a box or changes an option and boom! the page updates with results. We show you exactly how to build it, and you can easily adapt this project to suit your own filtering needs. (Live Demo)

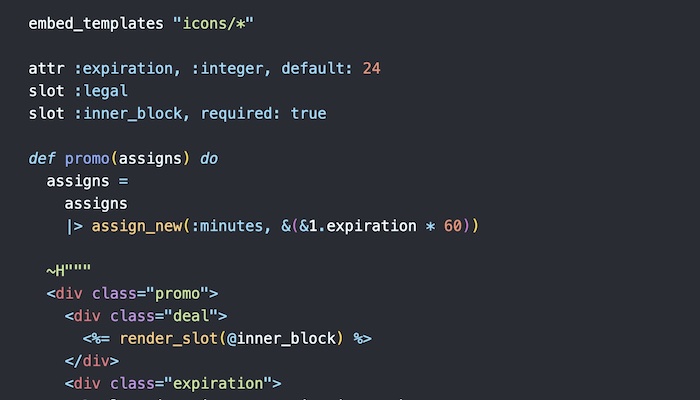
Components, components, components! Once you know how to make them, you'll find lots of opportunities to restructure LiveViews into reusable, easy-to-maintain components. We make a function component with declarative assigns and slots, and also extract a few function components from an existing LiveView to improve the overall design.

Page navigation with LiveView is really sweet. It's faster than your typical single-page application in part because of the over-the-wire data optimizations. And it's far simpler to implement as compared to the complexity of a client-side JavaScript framework. In this project, we see two ways to do live navigation and also how to handle changing URL parameters. (Live Demo)

No page of tabular data is complete without links for sorting each column. And of course you also want the sorting options to be preserved in the URL so bookmarked pages show consistent results. No worries, this project will sort you out on how to do that using live navigation! (Live Demo)

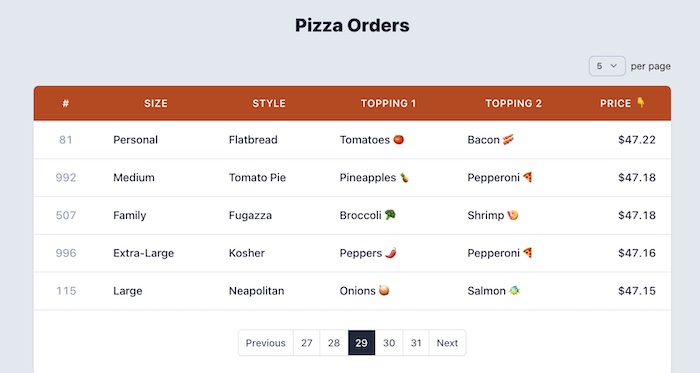
Pagination is a must-have for most applications. And navigating between pages of Ecto results is super-zippy thanks to live navigation and the raw power of Phoenix. You can adapt the techniques you learn in this project to lots of different scenarios in your own apps. (Live Demo)

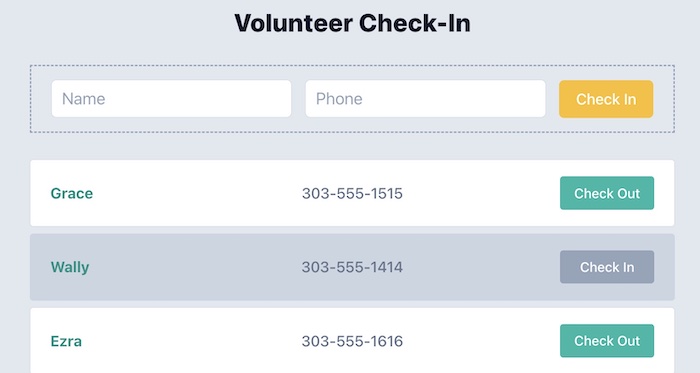
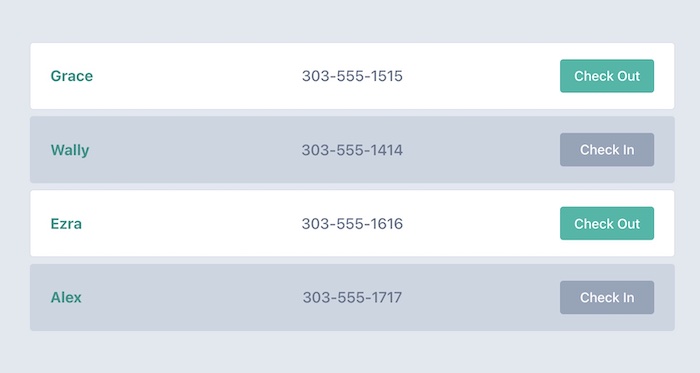
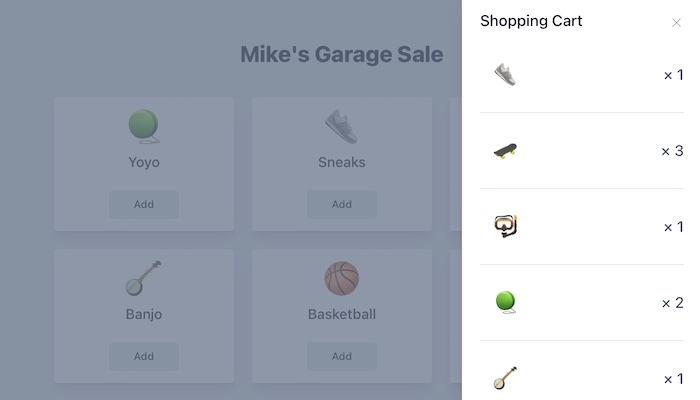
Here's a common thing you need to do: pop some data in a form, submit it to create a record in the database, and dynamically add the new thing to a list. By combining LiveView and Ecto, we have a powerful duo for handling all this server-side without any full page reloads. (Live Demo)

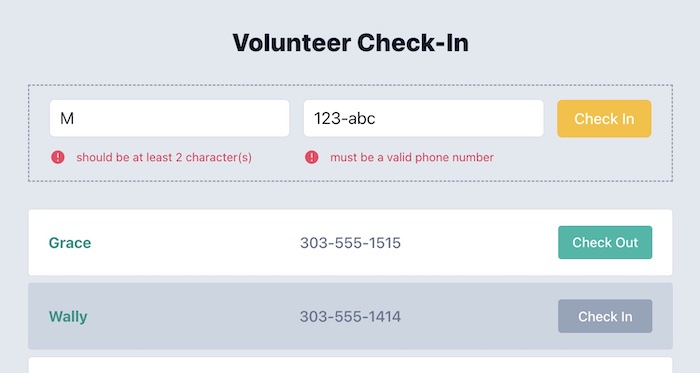
How do you validate form data on the fly? By combining Ecto changesets with the real-time performance of LiveView, we can use all the server-side validations to give instant feedback to the user. It's one unified code base, so there's no need for separate client-side validations. (Live Demo)

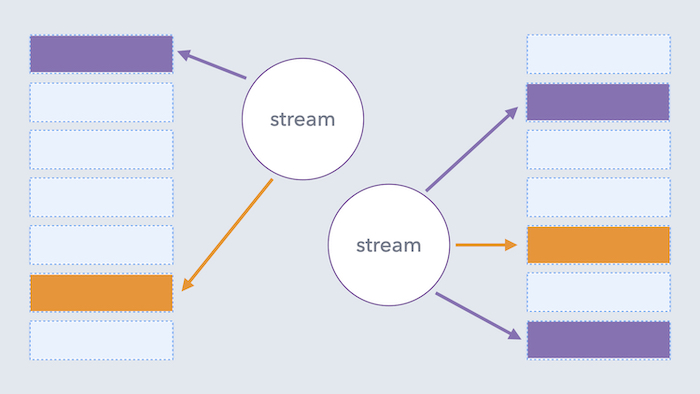
LiveView is chock full of optimizations! When you need to efficiently manage large collections of items in a stateful LiveView process, streams is the ticket. Stream items are temporary: they're freed from LiveView's state as soon as they're rendered. We use streams to dynamically add, update, and delete items on the client without the overhead of keeping them on the server.

Pending or approved? Draft or published? Shipped or delivered? You often need a UI element that dynamically toggles a bit of state without triggering a full page update. We'll show you how to do it lickety-split the LiveView way without a stitch of JavaScript. (Live Demo)

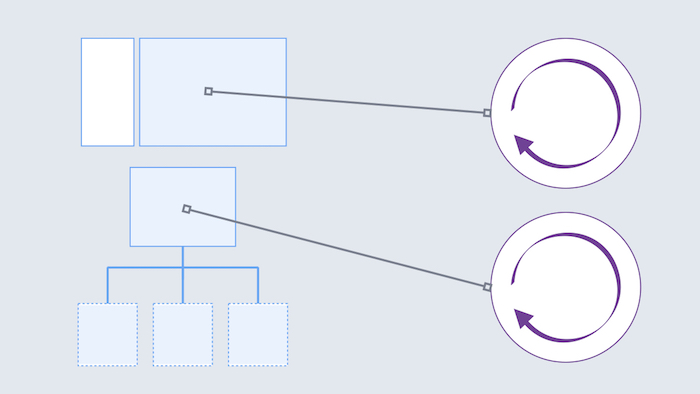
In addition to function (stateless) components, LiveView also has live (stateful) components. They have their own state, handle their own events, and render independent of their parent LiveView. We build a live component step-by-step so you understand how they work, when and why to use them, and how they communicate with their parent.

You don't have to jump through a bunch of hoops to update LiveViews in real-time across multiple browser sessions. Phoenix PubSub makes it super easy to broadcast messages from the server to multiple LiveViews. In this project we use PubSub to keep everything in sync! (Live Demo)

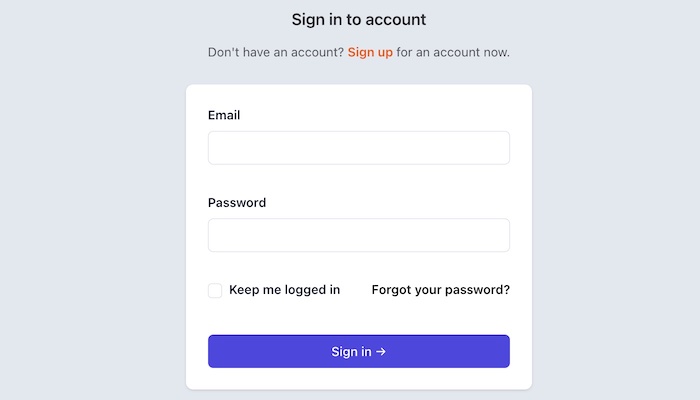
How does authentication work when it comes to LiveView and websocket connections? For starters, you need a secure session-based authentication system that has all the standard features: register, log in, log out, and so on. And thankfully Phoenix has a built-in generator to add a full-featured authentication system right into your app. We walk through the relevant code and then use it to seamlessly and securely authenticate LiveViews. (Live Demo)

You often want to enforce the same authentication policy across a group of live routes. That's where live sessions come in super handy. And LiveView has special optimizations for live navigating between LiveViews in the same live session. You won't want to miss these pro-level design and performance techniques! (Live Demo)

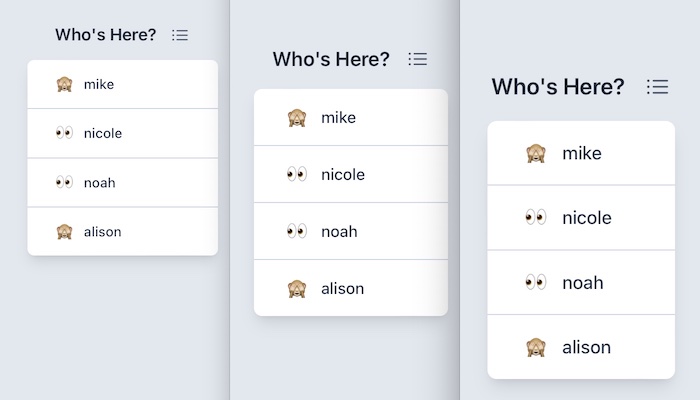
Multi-user, real-time presence updates: you'd settle for nothing less in today's apps, right? But presence tracking is typically a DIY project. Not so with Phoenix! It has unrivaled, built-in presence tracking that uses PubSub to broadcast presence updates in real-time. We combine it with LiveView to build a fun yet real-world application. (Live Demo)

Sometimes you need a client-side effect: toggle visibility, add or remove CSS classes, transition using animations, and so on. Typically you'd do that with a dash of custom JavaScript. But with JS Commands, you can get the same effect without actually writing JavaScript. Plus changes made by JS Commands are preserved across patches from the server. (Live Demo)

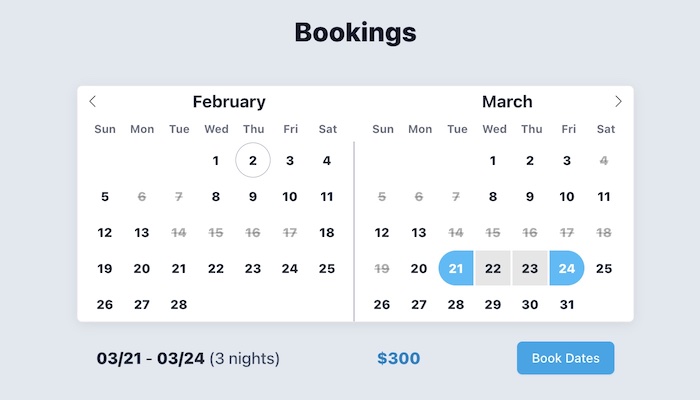
Want to invite your favorite JavaScript library to the party? LiveView has excellent support for JavaScript interop. In this project we hook a JS calendar library into a LiveView so they work together seamlessly. Given what you learn in this project, you can get any JS library to play well with a LiveView! (Live Demo)

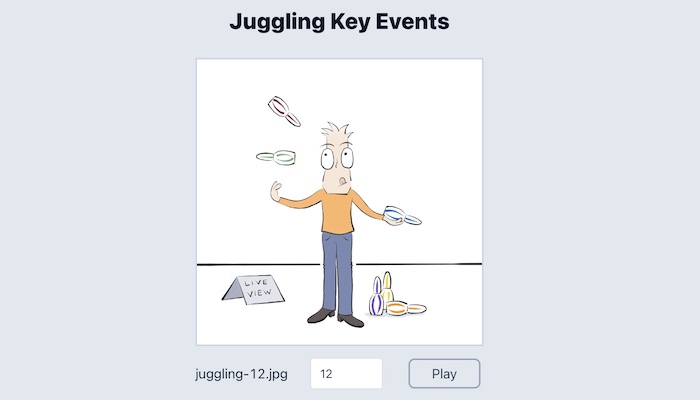
LiveView has first-class support for key events, making it easy to support keyboard shortcuts, hot keys, and the like. To show you how it's done and have some fun along the way, in this project we bring a lil' juggler to life by directing his actions with a variety of key events. (Live Demo)

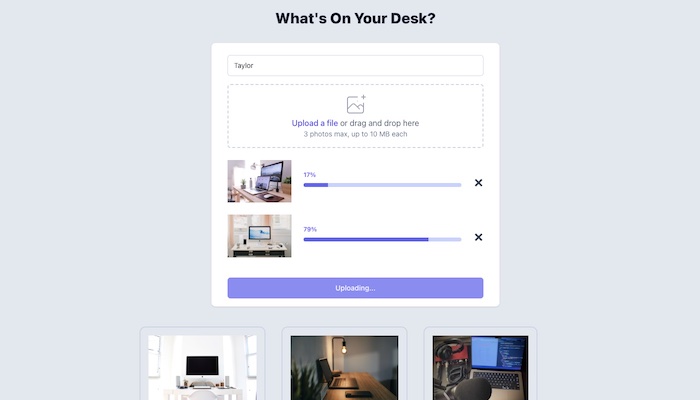
File uploads are an essential part of many web apps. Roll your own solution? Nah, you've got better things to do than reinvent this tricky wheel. LiveView has fantastic built-in support for uploading multiple files concurrently with progress updates and enforced file constraints. This project gives you a turn-key direct-to-server or direct-to-cloud solution that you can easily adapt to your own needs. (Live Demo)

“This is an awesome course! I really appreciate the way you build up the knowledge bit by bit. I'm already feeling confident to go out and use LiveView in my own projects.”
Jaime Iniesta
For Experienced Phoenix Developers
To keep this course focused on LiveView and paced just right, we assume you're already familiar with the Elixir programming language and the Phoenix web framework, including Ecto.
New to Elixir? No worries! Our comprehensive Elixir & OTP course starts with the fundamentals and works up to advanced topics in a beginner-friendly way. We think it's the best course on Elixir that you'll find, and lots of folks agree.
New to Phoenix? We gotcha covered there, too. Our Full-Stack Phoenix course will get you up to speed in no time. It's a fun and comprehensive way to learn Phoenix front-to-back!
What You'll Get
Lifetime access to everything you need!
“The amount of value in this course is INSANE. What a great resource!”
Start the course today!
No monthly subscription or time limit. You own it for life.
Questions? Email Mike and Nicole.
There's no risk. This course is 100% guaranteed for an entire 30 days. If you find it's not a good fit for you, we'll be happy to refund your money.
Live in a country where our courses aren't affordable? We offer purchasing power parity discounts.
“It's been a very long time since I’ve had this much fun learning something. The explanations are SUPER clear and easy to remember. It's all very impressive!”
Felix Borzik
Created with 🧡 by
Mike and Nicole Clark

Howdy! We're the friendly couple behind The Pragmatic Studio.
We've been making courses for developers since 2012. It's a privilege to get to teach together and serve everyone who supports us.
We've been using Elixir, Phoenix, and LiveView since their early days. To help you learn them, we've created all sorts of courses: Elixir and OTP, Full-Stack Phoenix, Multi-Player Game with Phoenix, and Full-Stack GraphQL with Phoenix.
We hope you enjoy this course!
With Help From
An Awesome Tech Reviewer

José Valim is the creator of the Elixir programming language, co-creator of Phoenix LiveView, and Chief Adoption Officer at Dashbit.
We're super thankful for José's support of this project. His review of early drafts of our animations was instrumental in helping highlight and clarify what's unique about LiveView. Thanks, José!
💥 This Course Is A Hit! 💥
 “It's a ridiculously great course. I can't recommend it highly enough!” Nick Maxwell
“It's a ridiculously great course. I can't recommend it highly enough!” Nick Maxwell
 “I've been programming for years, but wanted a fast track with Elixir/Phoenix and decided to try your courses out. They were incredible! High enough quality that I actually feel comfortable with both Elixir and Phoenix now. I loved all the apps and notes.” Mitch Matuson
“I've been programming for years, but wanted a fast track with Elixir/Phoenix and decided to try your courses out. They were incredible! High enough quality that I actually feel comfortable with both Elixir and Phoenix now. I loved all the apps and notes.” Mitch Matuson
 “The new @pragmaticstudio Elixir Phoenix LiveView course is amazing. Really well produced, great pace, rigorous content - I highly recommend it. Erlang BEAM + Elixir + Phoenix + LiveView also happens to be the tech I'm most excited about today.” Sam Aaron
“The new @pragmaticstudio Elixir Phoenix LiveView course is amazing. Really well produced, great pace, rigorous content - I highly recommend it. Erlang BEAM + Elixir + Phoenix + LiveView also happens to be the tech I'm most excited about today.” Sam Aaron
 “Holy moly! You have the best walkthroughs, explanations and tips from any videos I've seen about this beautiful piece of technology. It's an invaluable resource!” Clemens Müller
“Holy moly! You have the best walkthroughs, explanations and tips from any videos I've seen about this beautiful piece of technology. It's an invaluable resource!” Clemens Müller
 “I highly recommend the @pragmaticstudio Phoenix LiveView course. I can't remember the last time I enjoyed a programming course as much as this one.👌” Stefan Luptak
“I highly recommend the @pragmaticstudio Phoenix LiveView course. I can't remember the last time I enjoyed a programming course as much as this one.👌” Stefan Luptak
 “This course exceeded my wildest expectations! I love all of the many different examples and mini-projects. If a course I need is published on the Studio, I don't go anywhere else.” Abdisamad Khalif Abdulle
“This course exceeded my wildest expectations! I love all of the many different examples and mini-projects. If a course I need is published on the Studio, I don't go anywhere else.” Abdisamad Khalif Abdulle
 “This is the best online course experience I've ever had. The examples are VERY helpful and I love the challenges after the video too.” Lauren Fackler
“This is the best online course experience I've ever had. The examples are VERY helpful and I love the challenges after the video too.” Lauren Fackler
 “This course is FANTASTIC! It's so well organized and thought out and the practical lessons perfectly build off each other. The paced learning is amazing. You've made understanding LiveView so much easier.” Benjamin Gandhi-Shepard
“This course is FANTASTIC! It's so well organized and thought out and the practical lessons perfectly build off each other. The paced learning is amazing. You've made understanding LiveView so much easier.” Benjamin Gandhi-Shepard
 “I was struggling with outdated books and the vast amount of Phoenix documentation. I was lost and frustrated. But when I watched this course I felt like you took my hand and showed me the path. The value of each chapter is great with loads of content. All the exercises are meaningful and can be applied to real life applications.” Mariano Colabraro
“I was struggling with outdated books and the vast amount of Phoenix documentation. I was lost and frustrated. But when I watched this course I felt like you took my hand and showed me the path. The value of each chapter is great with loads of content. All the exercises are meaningful and can be applied to real life applications.” Mariano Colabraro
 “Thanks so much for creating a fantastic course for one of the coolest features of Phoenix Framework. I really enjoyed the tireless attention to detail and explanations throughout the LiveView course. Bravo! 🙌🏾” Conrad Taylor
“Thanks so much for creating a fantastic course for one of the coolest features of Phoenix Framework. I really enjoyed the tireless attention to detail and explanations throughout the LiveView course. Bravo! 🙌🏾” Conrad Taylor
 “This course is the go-to for Phoenix LiveView! I loved the live coding and seeing how experienced LiveView developers program. And the exercises are great! They repeat what's taught in the section but in a different context so it helps us anchor our memory.” Anthony Khong
“This course is the go-to for Phoenix LiveView! I loved the live coding and seeing how experienced LiveView developers program. And the exercises are great! They repeat what's taught in the section but in a different context so it helps us anchor our memory.” Anthony Khong
 “I loved the variety of use cases in this course that I could turn around and use in my real-world application.” Adam Postma
“I loved the variety of use cases in this course that I could turn around and use in my real-world application.” Adam Postma
 “This course has really great examples that I can easily translate into my actual projects! The explanations of the LiveView life cycle really help me understand how a LiveView works. I'll definitely be looking back at these videos and the example code as references while I work.” Robert Prehn
“This course has really great examples that I can easily translate into my actual projects! The explanations of the LiveView life cycle really help me understand how a LiveView works. I'll definitely be looking back at these videos and the example code as references while I work.” Robert Prehn
 “Top notch care given to the details and explaining how the magic happens. Thanks to @clarkware and Nicole for stitching this together.” Yeong Sheng
“Top notch care given to the details and explaining how the magic happens. Thanks to @clarkware and Nicole for stitching this together.” Yeong Sheng
 “If you want to learn more why Phoenix LiveView is such a game changer for writing interactive and real-time applications, the @pragmaticstudio folks put together a short and sweet 4-min video on it.” José Valim, co-creator of Phoenix LiveView
“If you want to learn more why Phoenix LiveView is such a game changer for writing interactive and real-time applications, the @pragmaticstudio folks put together a short and sweet 4-min video on it.” José Valim, co-creator of Phoenix LiveView
 “The best way to learn what Phoenix LiveView can do is to see it in action, like on this free course from @pragmaticstudio.” Marko Honkanen
“The best way to learn what Phoenix LiveView can do is to see it in action, like on this free course from @pragmaticstudio.” Marko Honkanen
 “It's been a very long time since I’ve had this much fun learning something. The explanations are SUPER clear and easy to remember. It's all very impressive!” Felix Borzik
“It's been a very long time since I’ve had this much fun learning something. The explanations are SUPER clear and easy to remember. It's all very impressive!” Felix Borzik
 “I love the clarity of the explanations and how well they explain what happens under the hood. Also like the real-life examples. I already had some experience with Liveview but not the time to dive into how it works behind the scene. Very interesting!” Thomas Galibert
“I love the clarity of the explanations and how well they explain what happens under the hood. Also like the real-life examples. I already had some experience with Liveview but not the time to dive into how it works behind the scene. Very interesting!” Thomas Galibert
 “This is one of the best online programming courses I've ever taken! All the examples where super useful and very well explained. The notes and exercises helped me nail the theory, gain hands-on experience, and understand the topic better. Thank you very much for this amazing course!” Nikita Savitskiy
“This is one of the best online programming courses I've ever taken! All the examples where super useful and very well explained. The notes and exercises helped me nail the theory, gain hands-on experience, and understand the topic better. Thank you very much for this amazing course!” Nikita Savitskiy
 “This is by far the best course I've ever watched! Each section is easy to digest and comprehend.” Bert Cammayo
“This is by far the best course I've ever watched! Each section is easy to digest and comprehend.” Bert Cammayo
 “Thanks @pragmaticstudio for this amazing course! The lessons are top notch!” Raymond Siu
“Thanks @pragmaticstudio for this amazing course! The lessons are top notch!” Raymond Siu
 “Your courses are really top notch! The LiveView examples are excellent real-world examples of interactive items you would find on a web application.” Tony Hanusiak
“Your courses are really top notch! The LiveView examples are excellent real-world examples of interactive items you would find on a web application.” Tony Hanusiak
 “The balance between theory and practice is spot on, and the use cases are very helpful. I also really enjoyed the part where you dig into the diffs for each socket message and how that builds the DOM. Great work!” Toni
“The balance between theory and practice is spot on, and the use cases are very helpful. I also really enjoyed the part where you dig into the diffs for each socket message and how that builds the DOM. Great work!” Toni
 “I like that each video is short and covers one feature to implement. I give it max + 1 stars!” Michael Chavez
“I like that each video is short and covers one feature to implement. I give it max + 1 stars!” Michael Chavez
 “I've enjoyed getting a more practical grasp of LiveView together with an understanding of the way it works. Thanks!” Jukka Välimaa
“I've enjoyed getting a more practical grasp of LiveView together with an understanding of the way it works. Thanks!” Jukka Välimaa
 “You have a very special way of slicing any elephant into digestible lumps, and adding tasty sides! Thanks a bunch!” Walther Diechmann
“You have a very special way of slicing any elephant into digestible lumps, and adding tasty sides! Thanks a bunch!” Walther Diechmann
 “Clear, simple, and really practical!” AlaaEldin Ahmed Ibrahim
“Clear, simple, and really practical!” AlaaEldin Ahmed Ibrahim
 “I can't even imagine the time that went into preparing this course. I went from, 'snap! another bunch of documentation to read' to 'I got this'. ” Sergio Ruiz
“I can't even imagine the time that went into preparing this course. I went from, 'snap! another bunch of documentation to read' to 'I got this'. ” Sergio Ruiz
“Really fantastic course! I'm enjoying the "real-life" components rather than just another counter example. The explanations are very in-depth and I feel like I am getting a greater understanding of LiveView.” Aidan Barrett
 “It's a fun course that is densely packed with great information! I love the pacing and how each video focuses in on a particular tidbit of knowledge. I also like that you lean into the assumed knowledge the learner should have before starting the course. That really speeds things up.” Cody Landry
“It's a fun course that is densely packed with great information! I love the pacing and how each video focuses in on a particular tidbit of knowledge. I also like that you lean into the assumed knowledge the learner should have before starting the course. That really speeds things up.” Cody Landry
 “I have been a LiveView developer for a few years now and I'm still learning a lot from your course!” Bret Funk
“I have been a LiveView developer for a few years now and I'm still learning a lot from your course!” Bret Funk
 “This course is a must-have, especially for people who learn better with videos or can be overwhelmed by documentation. I liked everything about this course: the exercises, the diagrams that helped me understand the logic behind LiveView, the source code, and that it was up-to-date with the latest versions of Phoenix and LiveView.” Franklin Rakotomalala
“This course is a must-have, especially for people who learn better with videos or can be overwhelmed by documentation. I liked everything about this course: the exercises, the diagrams that helped me understand the logic behind LiveView, the source code, and that it was up-to-date with the latest versions of Phoenix and LiveView.” Franklin Rakotomalala
 “Your courses have accelerated my learning of Elixir and Phoenix greatly!” Victor Yap
“Your courses have accelerated my learning of Elixir and Phoenix greatly!” Victor Yap
 “This has been the best LiveView course I've ever seen. It's crisp and on point. I now know the most about LiveView on my team and I can easily build apps efficiently using the good practices. Thank you so much for the amazing content.” Yatender Singh
“This has been the best LiveView course I've ever seen. It's crisp and on point. I now know the most about LiveView on my team and I can easily build apps efficiently using the good practices. Thank you so much for the amazing content.” Yatender Singh
 “I like every @pragmaticstudio course. But their LiveView Pro course is something else. I think it is the most complete course on Elixir ecosystem. Definitely worth every penny!” Douglas Correa
“I like every @pragmaticstudio course. But their LiveView Pro course is something else. I think it is the most complete course on Elixir ecosystem. Definitely worth every penny!” Douglas Correa
 “I had a blast working through this course and learned a ton! I loved the combination of videos with detailed walk-throughs of each concept and then exercises that I could complete on my own to cement the concepts.” Tom Monks
“I had a blast working through this course and learned a ton! I loved the combination of videos with detailed walk-throughs of each concept and then exercises that I could complete on my own to cement the concepts.” Tom Monks
 “This course gave me the understanding of how things work under-the-hood in LiveView, and now I'm ready to apply those concepts in my workday.” Luis Gustavo Caciatori
“This course gave me the understanding of how things work under-the-hood in LiveView, and now I'm ready to apply those concepts in my workday.” Luis Gustavo Caciatori
 “This course was impeccable! The examples were elaborate yet succinct. I loved how easy it was to follow each concept and how the code worked in one go so I didn't have to scratch my head to make things work. The default styling, images, and seeds spared me the pain of having to find and fill in content. I feel like I can make anything using LiveView now.” Abhijit Kar
“This course was impeccable! The examples were elaborate yet succinct. I loved how easy it was to follow each concept and how the code worked in one go so I didn't have to scratch my head to make things work. The default styling, images, and seeds spared me the pain of having to find and fill in content. I feel like I can make anything using LiveView now.” Abhijit Kar
 “Everything about this course is great! The way you bring it all full circle by seeing the on-the-wire diffs, debugging, etc. has really been an eye opener.” Bryan Konowitz
“Everything about this course is great! The way you bring it all full circle by seeing the on-the-wire diffs, debugging, etc. has really been an eye opener.” Bryan Konowitz
 “The graphical explanation is awesome!! It helped me better understand all the heavy lifting LiveView does for us.” Joaquin Alcerro
“The graphical explanation is awesome!! It helped me better understand all the heavy lifting LiveView does for us.” Joaquin Alcerro
 “I finished all 8 sections of @pragmaticstudio's free(!) Phoenix LiveView course released so far. I couldnt recommend it more highly. If you haven't learned Elixir, I also highly recommend their Developing with Elixir/OTP course.” Daryl Spitzer
“I finished all 8 sections of @pragmaticstudio's free(!) Phoenix LiveView course released so far. I couldnt recommend it more highly. If you haven't learned Elixir, I also highly recommend their Developing with Elixir/OTP course.” Daryl Spitzer
 “This course is very clear! I like that in the notes that accompany the video there are some very useful tips and small projects where I get to test the skills I just learned in the video.” Fredrik Gustafsson
“This course is very clear! I like that in the notes that accompany the video there are some very useful tips and small projects where I get to test the skills I just learned in the video.” Fredrik Gustafsson
 “This is an awesome course! I really appreciate the way you build up the knowledge bit by bit. I'm already feeling confident to go out and use LiveView in my own projects.” Jaime Iniesta
“This is an awesome course! I really appreciate the way you build up the knowledge bit by bit. I'm already feeling confident to go out and use LiveView in my own projects.” Jaime Iniesta
 “This course is fantastic! It has helped me understand LiveView so much better. I love how you not only show us how to do the LiveView stuff but also explain the mechanisms behind it.” Julien Crevits
“This course is fantastic! It has helped me understand LiveView so much better. I love how you not only show us how to do the LiveView stuff but also explain the mechanisms behind it.” Julien Crevits
 “I really enjoyed the LiveView life cycle video. Your explanations are fantastic as usual!” Juan Cervera
“I really enjoyed the LiveView life cycle video. Your explanations are fantastic as usual!” Juan Cervera
 “...the tracing of the socket traffic was fantastic. Loving the course.” Jimmy Bosse
“...the tracing of the socket traffic was fantastic. Loving the course.” Jimmy Bosse
 “The graphics and animations are excellent! Your explanations very much aid my understanding. It’s very engaging too.” Napoleon Ahiable
“The graphics and animations are excellent! Your explanations very much aid my understanding. It’s very engaging too.” Napoleon Ahiable
 “I just watched the first few videos and your explanation of how mount is called twice, and how it sends the diff down the wire—perfect!” David Alm
“I just watched the first few videos and your explanation of how mount is called twice, and how it sends the diff down the wire—perfect!” David Alm
 “I really like the structure of this course (the git repo, course outline, and notes after each step). The pacing and flow have been just right for my Elixir knowledge. And the video length is just right for my tea breaks from my day job. ;)” Jon Hancock
“I really like the structure of this course (the git repo, course outline, and notes after each step). The pacing and flow have been just right for my Elixir knowledge. And the video length is just right for my tea breaks from my day job. ;)” Jon Hancock
 “I've been writing Elixir for a few years and had a hard time wrapping my mind around the LiveView programming model. Your course gave me the know-how and confidence to get a couple of LiveViews configured and running in our production Phoenix app!” Matthew Lehner
“I've been writing Elixir for a few years and had a hard time wrapping my mind around the LiveView programming model. Your course gave me the know-how and confidence to get a couple of LiveViews configured and running in our production Phoenix app!” Matthew Lehner
 “As an introduction to LiveView this course is super cool! 👍🏻 It's a very nice explanation of the fundamentals.” Jiří Erhart
“As an introduction to LiveView this course is super cool! 👍🏻 It's a very nice explanation of the fundamentals.” Jiří Erhart
 “This course is great! The content is clearly delivered and presented as just complex enough to teach the concepts without overwhelming me during the learning process. No time wasted at any point.” Mark Berry
“This course is great! The content is clearly delivered and presented as just complex enough to teach the concepts without overwhelming me during the learning process. No time wasted at any point.” Mark Berry
 “You folks are wizards! Over the past year or so, I became quite interested in Phoenix LiveView and really want to learn it well. Your course has been very illuminating, helpful, and refreshing!” Mark Johnson
“You folks are wizards! Over the past year or so, I became quite interested in Phoenix LiveView and really want to learn it well. Your course has been very illuminating, helpful, and refreshing!” Mark Johnson
 “The amount of value in this is INSANE. What a great resource.” David
“The amount of value in this is INSANE. What a great resource.” David
 “Over the past few months, I've purchased a lot of books related to Elixir, OTP, Phoenix and functional programming but none of them captivated me as much as this course. I really liked the format, ease of explanation, perfect pacing, and animations that helped reinforce the explanations.” Milan Vit
“Over the past few months, I've purchased a lot of books related to Elixir, OTP, Phoenix and functional programming but none of them captivated me as much as this course. I really liked the format, ease of explanation, perfect pacing, and animations that helped reinforce the explanations.” Milan Vit
“I really like the great explanations of the overall programming model, what's happening on the wire, and how to debug that. The videos and exercises are well balanced!” Callum McIntyre
“I'm loving your Phoenix LiveView course! It's greatly accelerated my understanding. These aren't easy concepts to teach but you two really excel at it!” Claude S


