More Hotwire Videos
March 17, 2022
We added three new videos to our Hotwire for Rails Developers course today!
Before we get into/to what’s new, first a HUGE thanks to everyone who has purchased the course during early access.
It’s about 2/3 complete at this point, and we’re grateful for all the support and encouraging feedback so far:
“The short practical examples are absolutely amazing!” – Thomas Van Holder
“I love the way you have simplified the whole Hotwire handbook.” – Sergio Alejandro Zaizar Fregoso
“It’s amazing! Love all the animations… and the example app is awesome!” – Tony Messias
“The explanations are awesome!” – Noah Stern
“The examples are cool, fun, and mirror real life applications.” – John Chambers
It’s also been humbling to hear that some of you discovered the blooper reels. 😂 Nicole loves to sneak those in.
On a more practical note (ahem!), many of you have asked about upgrading Rails 6 apps to use Hotwire. While Rails 7 apps use it by default, Hotwire works equally well in Rails 6 apps. We wrote up some notes on how to get everything installed and upgraded.
Last, but by no means least, quite a few of you asked for more examples using Stimulus. We gotchu. You’ll be pleased to know that we look at three more Stimulus examples in this week’s round of new videos. 🙌
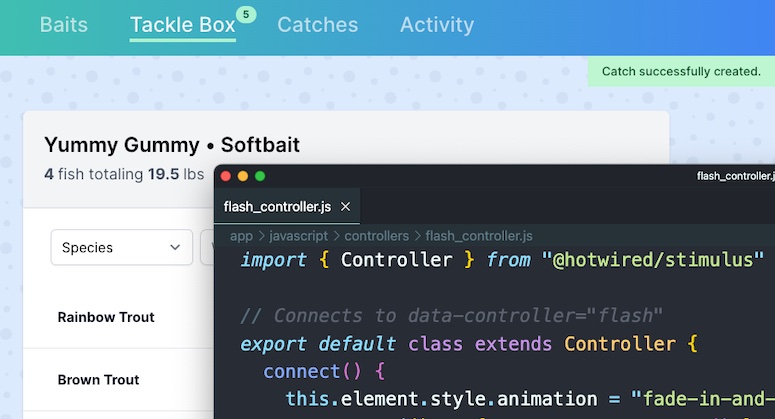
Flash Messages
Once you start integrating Hotwire into your app, you’ll need to render flashes a bit differently than you’re used to. Using a Turbo Stream and a Stimulus controller, we animate flash messages the Hotwire way.

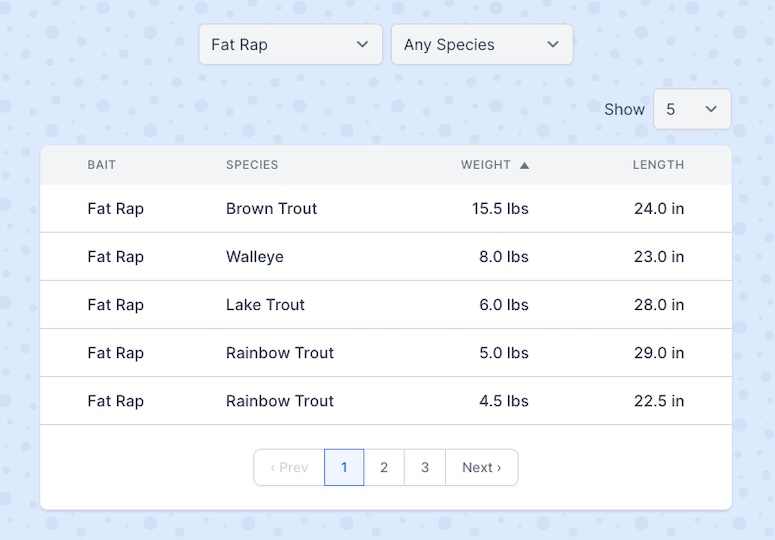
Filtering, Sorting, and Paginating Datatables
Almost every app has tabular data that needs to be filtered, sorted, and paginated. Using the techniques we’ve learned so far (along with a few new tricks) we turbo-charge a datatable. That way, when you change the filter criteria or sort a column – boom! – the page dynamically updates. And we make sure the URL automatically updates so pages can be bookmarked. This example has you covered top to bottom!

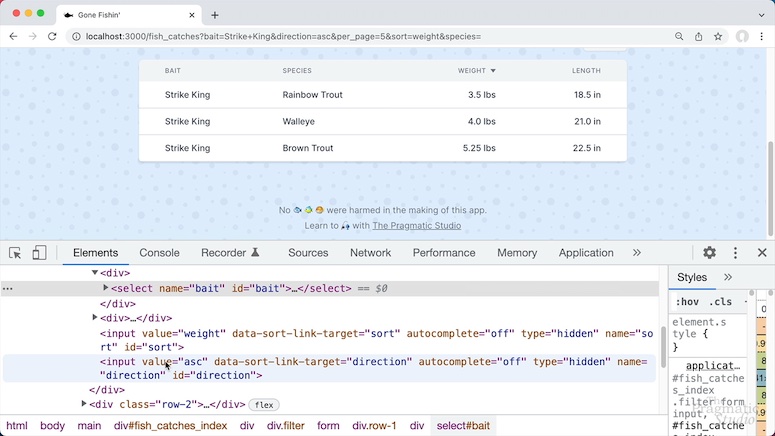
Stimulus Targets + Custom Turbo Events
The role of Stimulus is easily misunderstood. When do you reach for it? And how do you use Stimulus to complement what’s already possible with Turbo? The best way to answer these questions is to see Stimulus used in a variety of real-life examples. So here’s another one! And it deals with performing more complex operations when a page changes.

😁 Already own the course?
Great – just head over to the course and you’ll find 3 new videos awaiting you! Please be sure to download a fresh copy of the code bundle which includes updates for the new videos.
🤔 Don’t have your copy of the course yet?
There’s still time to take advantage of the early access price. We think you’ll get a lot of value out of the 17 videos already in the course (what’s already in the course), and more videos are on the way. We’d love to have you aboard!
Next Up
Next up is yet another Stimulus example. This one’s a bit more sophisticated using targets and values to integrate an external JavaScript library. It’s likely something many of you will need to do in your own apps. 😉
Thanks for cruising along with us. 🐟 🐠 🐡
Enjoy!

