Hotwire Course Update: Forms and Lists
February 24, 2022
We have 5 new Hotwire videos for you this week!
😁 If you’ve already purchased a copy of the course (thanks!), just head over to the course and you’ll find 5 new videos ready for you! Make sure to download a new copy of the code bundle which includes directories for the new modules.
🤔 Don’t have your copy of the course yet? There’s still time to take advantage of the early access price. We think you’ll get a lot of value out of what’s already in the course, and more videos are on the way. We’d love to have you aboard.
The latest batch of videos take us through hotwiring the second page of our lil’ fishing app. We build on what we’ve already learned about Turbo Frames and Streams, but apply them in new situations.
Forms and Lists
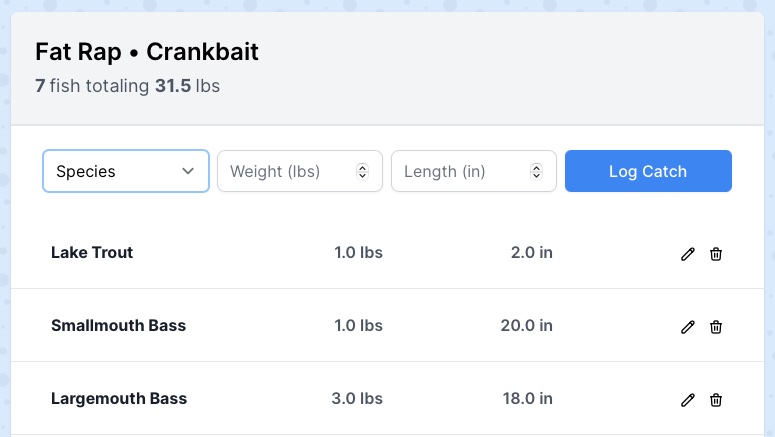
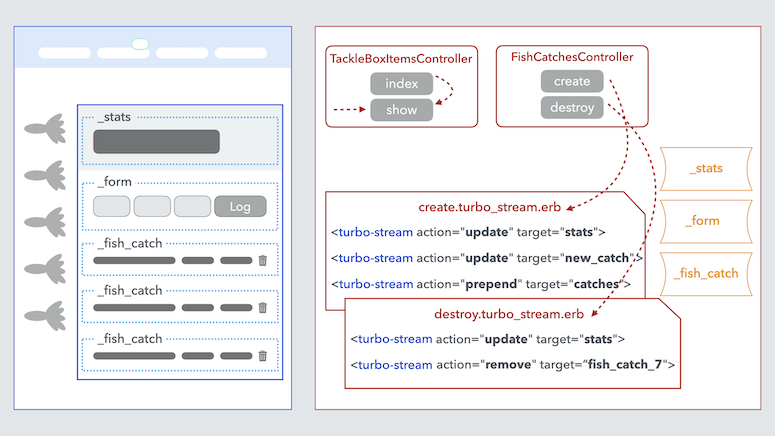
Here’s a common scenario: pop some data into a form, submit it to create a record in the database, and dynamically add the new thing to a list. Using Turbo Streams we can efficiently append and prepend elements to a list without changing the existing contents. And as a bonus, we also update totals on another part of the page.

Handling Form Errors
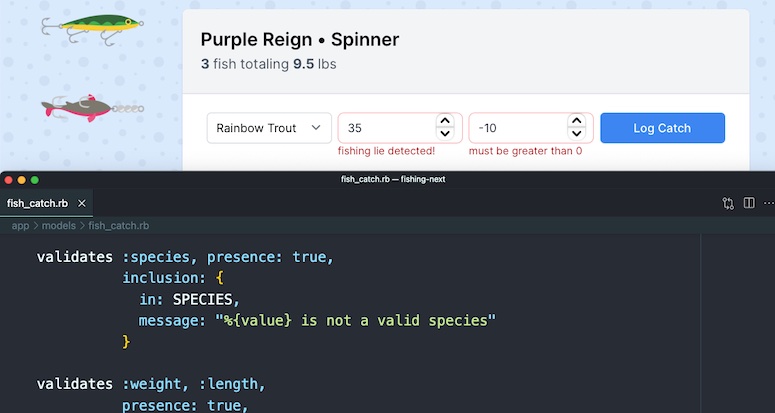
How do you display validation errors on a form with Hotwire? Inline and instantly, of course! And since everything is server-rendered in one unified code base, we can reuse all the ActiveRecord model validations already set up to ensure data integrity.

Dynamic Deletes
One of the compelling benefits of Hotwire is that it makes easy things easy. You know, things like dynamically zapping an item from a list. Whereas historically you may have written custom JavaScript to keep everything on the page in sync, now we can use Turbo Streams.

Inline Form Editing
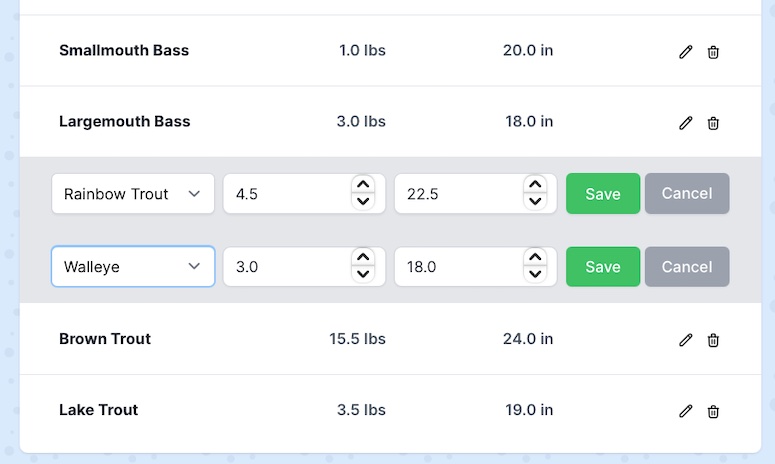
When do you use Turbo Frames vs. Turbo Streams, and why? Inline editing is a great example for working through these types of design decisions. In this case, we end up using both and you understand the interplay between them. The takeaway is a clear mental model and nifty technique you can apply with confidence.

Enjoy!

