LiveView Course Update #4: Filtering
May 13, 2020
Hey there,
We’re back with another update about our Phoenix LiveView course (see updates #1, #2, and #3).
Let’s start with the most significant news…
New Example: Filtering
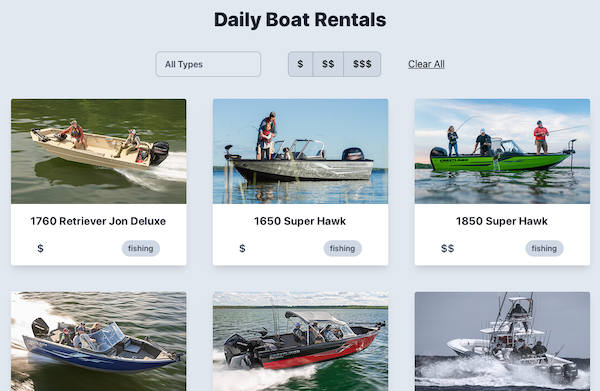
This week’s new video shows you how to filter data with LiveView, and get snappy results. In light of the quickly approaching summer season here, we went with a boat theme. ⛵️
- and we finally put something in the database.
- and we tossed in a hot performance tip.
- and there are 5 exercises!
Woohoo!

If you’ve already picked up a copy of the course, you’ll find this new module (#9) in your account today. You’ll need to download the new code bundle which has the begin and end branches for this example, as well as new CSS bits.
New Exercise: Colorize Your Light 💡
We added a fun new exercise to module #7. Light temperature is a personal preference, and helps to set the right mood. So given what you’ve learned up to this point, you can return to the light controller and add radio buttons to set the right temperature for the occasion. Brilliant!
JavaScript Integration Ideas
Last week we asked you for ideas and boy, did you deliver! Thank you! We got a lot of great ideas and we’re currently tinkering with them. Stay tuned…

How will LiveView scale?
🤔 It’s a fair question, especially if you’re new to the Elixir/Phoenix platform. Since each stateful LiveView runs in a separate process, depending on the number of users you could have thousands, hundreds of thousands, or even millions of processes. And all the communication happens over Websockets.
A lot of systems would buckle under these conditions, but Elixir and Phoenix are uniquely suited for it. And by riding atop this battle-tested platform, LiveView is in a league of its own.
The Road to 2 Million Websocket Connections in Phoenix has a lot of juicy details.
Thanks again for following along with us. We hope you’re having a blast with LiveView! 🚀
