LiveView Course Update #1: What Is It?
April 14, 2020
Hey there!
Thanks for your interest in our upcoming free Phoenix LiveView course.
We’re looking forward to keeping you in the loop on where we’re at on course development. We’d also like to use these periodic updates as a way to dialogue with you about LiveView. We’ll share our thoughts, rationale for choosing one approach over another, and maybe even pose a question or two. In return, we’d love to hear about your experiences or questions with LiveView.
🐘 Let’s start with the big elephant in the room…
When Will It Be Done?
It depends on what you mean by “done.” Our plan is to roll out an initial batch of videos (perhaps the first 6 examples), and then incrementally release the remaining examples currently listed in the preliminary course outline. But we probably still won’t be “done.”
We might then add a new example we didn’t think of when planning the course. As well, we’re hoping you might suggest examples that we overlooked. 😉 And as LiveView changes, we expect we may have to redo some videos to keep the course up to date. So at this point “done” is a moving target.
However, given the progress we’ve made these past couple weeks, fingers crossed 🤞🏻 we’re hoping to have the initial batch of videos ready within the next month. Might be sooner, but could also be later. Simply put, we’re not far enough along to make a solid prediction. And as we’re all experiencing right now, certainty is an illusion.
Thank you for your support and patience!
Who’s It For?
We ask ourselves this very-important question before creating any course. 🤔 The answer determines both the content and the pace of the course. A course made for everybody satisfies nobody. So we have to decide who we’re making the course for, which implicitly means it’s not made for others. It’s a tough decision!
In terms of LiveView, do we assume:
- you’ve only heard of LiveView, but don’t know why you might use it?
- you’re an experienced Elixir and Phoenix developer… or not?
- you’re already using LiveView and just want to see more examples?
In the end we decided to keep this course focused and paced for developers who ✅ already know Elixir and Phoenix, but ❌ don’t know anything about LiveView. And even if you’re already using LiveView, we think you’ll get a lot of value out of seeing it used to solve other problems.
What Is LiveView?
One of the most expedient ways to learn something new is by comparing and contrasting it with something you already know. Your brain is wired to learn that way. So that’s the approach we took in our first video using Ajax as the baseline. We hope you’ve had a chance to check it out:

We have a love/hate relationship making explainer videos like this using animation. 😍 We’re visual learners, so we love breaking down the concepts into a visual representation. Because once you start seeing code, it’s too easy to get lost in the syntax details. Don’t worry, there’s plenty of code in the course! But that’s not a good starting point.
😩 The maddening part about making animations is it takes a TON of time and rework. A 3-minute explainer video can easily take us 3 days to make, and that’s if we have a trailing wind. In the end we think the animations are worth it, but they sure do drive us crazy at times!
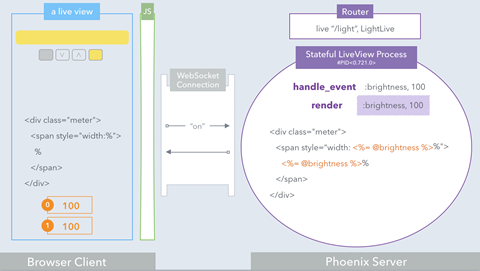
Lifecycle Animation Almost Complete
Speaking of challenging animations, this past week we worked on the second animated video in the course. It breaks down the details of a LiveView’s lifecycle and highlights what makes LiveView unique.

It’s important to us that we get this right and not inadvertently spread any misconceptions about LiveView, so we’ve reached out to José Valim (co-creator of LiveView) to get his feedback. He’s been gracious enough to review both animations and suggested excellent changes. We’ve gone through a couple rounds of edits (video edits are always costly) and there’s no doubt it has made the animations better.
We’re super thankful for José’s support of this project❗️
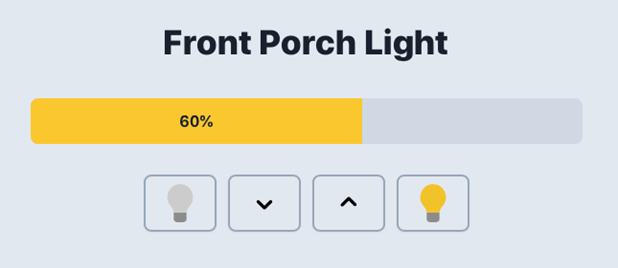
First Example: Light Controller
Our first LiveView example is a simple light controller:

It’s basically a glorified counter, but it’s a great way to get our feet wet with LiveView’s mount, render, and handle_event callbacks. You can turn the light on and off, or dim it up and down.
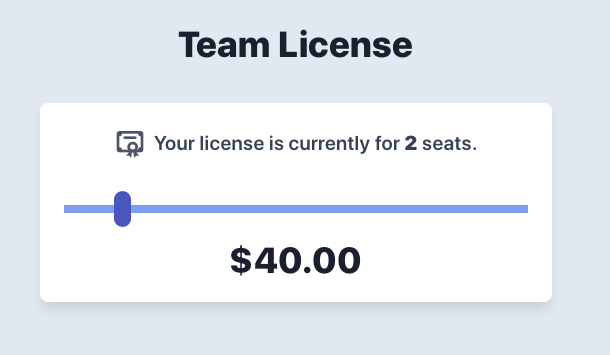
Second Example: Team License Calculator
Our second example is a simple dynamic form for calculating the price of a team license:

Move the slider and multiple values change. It’s a great starting point for building more sophisticated forms later on in the course.
That’s it for now. Got questions or thoughts? We’d love to hear them. 😄
