Integrating Elm
"Once I've learned Elm, how do I introduce it into my apps?"
Once folks discover how delightful it is to program in Elm, they're eager to find ways to use it in existing applications. Not everyone has the luxury of working on a greenfield Elm project. And a big rewrite is impractical and loaded with risk.
So here's a pragmatic idea: you incrementally and strategically convert a small part of your app to Elm. Learn how to integrate (sneak!) Elm into existing web apps in this free course!
4 Practical Examples
Learn how to slip Elm into an existing, larger application in this 40-minute video course.
Elm can be set up to render within any element of a page, so you can sprinkle in Elm to taste. It's a practical way to convert small sections of your app. Sneaky!

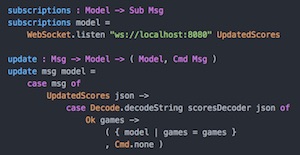
Using an Elm subscription, your embedded code can listen for external events and react accordingly. Just because it's embedded doesn't mean it's cut off from the world.

Got a backend websocket server? We'll hook up embedded Elm code to react to websocket messages. Real-time sports scores, anyone?

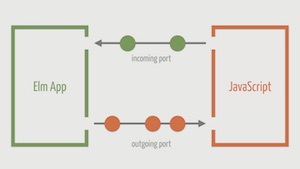
Elm can communicate with any JavaScript code, whether it's your own JavaScript or a third-party library. So you can start using Elm without rewriting what you already have.

What You'll Get
Lifetime access to everything you need!
For Experienced Elm Developers
This is an intermediate course that assumes you're already familiar with the basics of Elm, or you've completed our introductory Building Web Apps with Elm course where we build an Elm web app from scratch.
Created with 💛 by
Mike and Nicole Clark

Howdy! We're the friendly couple behind The Pragmatic Studio.
We've been making courses for developers since 2012. It's a privilege to get to teach together and serve everyone who supports us.
We discovered Elm in late 2014 while looking for something fresh and fun to learn over the holidays. At the time, Elm wasn't really on anybody's radar. But it had a special quality that kept drawing us back. And as we continued to use it, something unexpected happened: we ended up learning functional programming almost without trying! And as a result, we became better overall programmers. Elm has matured since then become a viable way to build web apps, and it's no surprise why it's gaining in popularity. In addition to this course, we also created the Building Web Apps with Elm course.
Join others sneaking Elm into their apps!
Here's what some of them have to say…
 “Pretty cool introduction to subscriptions and ports. The diagrams were a huge help in getting a feel for the mechanics behind the concepts.” Yong Bakos
“Pretty cool introduction to subscriptions and ports. The diagrams were a huge help in getting a feel for the mechanics behind the concepts.” Yong Bakos
 “Your videos are a trove of information on using Elm to building feature-rich websites. They are concise, clear, and to the point. They cut to the chase in every single installment. Thank you!” Walther Diechmann
“Your videos are a trove of information on using Elm to building feature-rich websites. They are concise, clear, and to the point. They cut to the chase in every single installment. Thank you!” Walther Diechmann
 “You make Elm looks so easy.” Rafael Dourado
“You make Elm looks so easy.” Rafael Dourado
“I'd read about Elm ports in other places and found the descriptions confusing. Your course explained them in a way which filled in all the details. Clear and easy to understand!” Mike Solem
 “Loved this detailed yet simple and digestible course. I didn't have to take a break between the videos because it wasn't boring like most online tutorials.” Tosyn Oluwafemi
“Loved this detailed yet simple and digestible course. I didn't have to take a break between the videos because it wasn't boring like most online tutorials.” Tosyn Oluwafemi
 “I REALLY found Elm's Javascript interop to be confusing from the Elm docs, but your step-by-step walkthroughs were tremendously helpful. I would have paid for this course.” Scott Thompson
“I REALLY found Elm's Javascript interop to be confusing from the Elm docs, but your step-by-step walkthroughs were tremendously helpful. I would have paid for this course.” Scott Thompson
“As always, an absolutely clear and detailed presentation.” Mickey Vashchinsky
“This course is an absolutely fantastic follow-up to the Building Web Apps with Elm course. Each concept is introduced where and when it makes sense. Really great! Keep up the excellent work!” Gabriel Schimit Ribeiro
