LiveView Course Update #6: JS Commands, JS Hooks, and Key Events
March 31, 2023
We’re on the home stretch of wrapping up early access to our Phoenix LiveView course! Today we added 5 new videos…
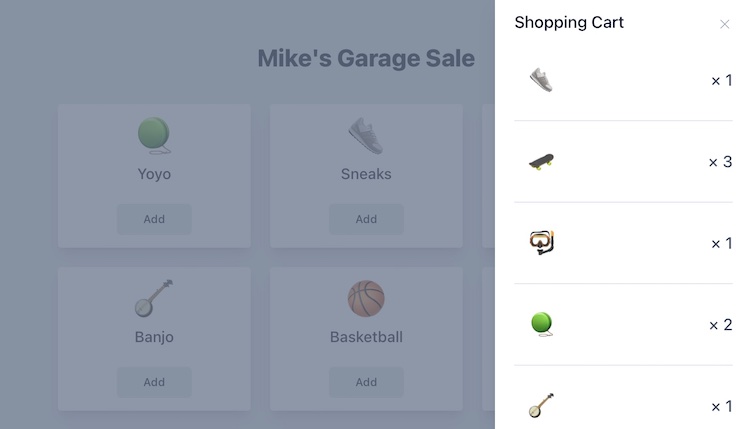
JavaScript Commands 🛒
Sometimes you need a client-side effect: toggle visibility, add or remove CSS classes, transition using animations, and so on. Typically you’d do that with a dash of custom JavaScript. But with JS Commands, you can get the same effect without actually writing JavaScript. Plus changes made by JS Commands are preserved across patches from the server.

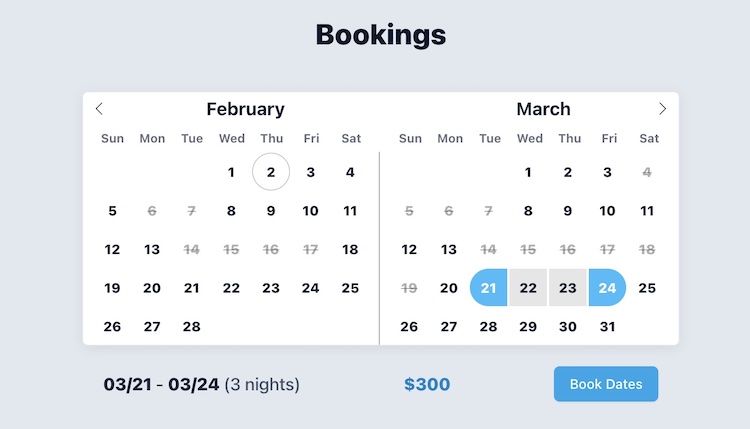
JavaScript Hooks 🪝
Want to invite your favorite JavaScript library to the party? LiveView has excellent support for JavaScript interop. In this project we hook a JS calendar library into a LiveView so they work together seamlessly. Given what you learn in this project, you can get any JS library to play well with a LiveView!

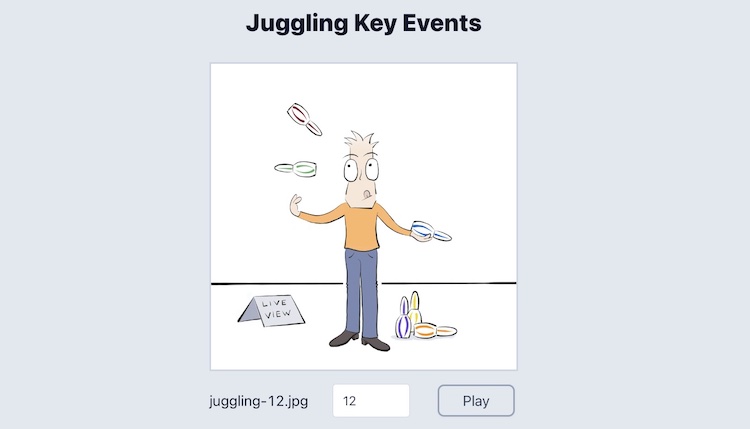
Key Events 🤹♀️
LiveView has first-class support for key events, making it easy to support keyboard shortcuts, hot keys, and the like. To show you how it’s done and have some fun along the way, in this project we bring a lil’ juggler to life by directing his actions with a variety of key events.

How do I get the new course modules?
If you purchased the previous Pro version of the course, go to your account dashboard and click the big green “REDEEM” button to get the new Pro course for free. Or, if you’ve already done that, just head over to the course and you’ll find the new modules ready for you!
Don’t yet own the Pro course? What are you waiting for? You can do amazing things with LiveView! And there’s still time to get the Pro course at the early access price, but time is running out!

Stay tuned for the final round of videos where we upload files to a cloud storage service! 🌤️
