LiveView Course Update: File Uploads
March 30, 2021
Hey Folks!
File uploads are notoriously tricky to implement well, and yet it’s a common need. Roll your own? Nah, you’ve got better things to do than reinventing this wheel.
You’ll be happy to know that LiveView now supports file uploads right out of the box. It’s an impressive piece of engineering! And in typical LiveView fashion, you get a ton of functionality with just a few lines of code.
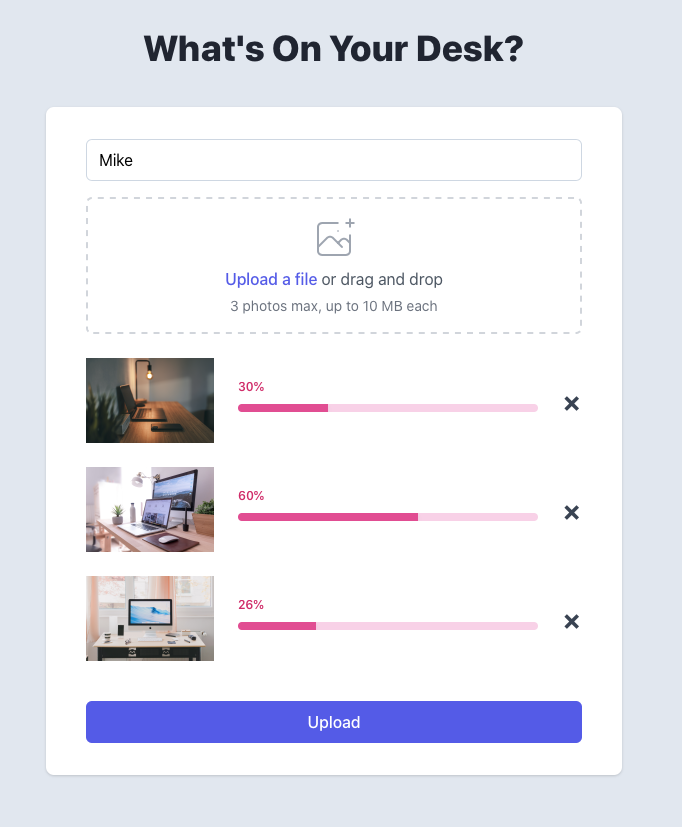
But as you’ve come to expect with us, we’re not satisfied to just slap in example code from the docs and call it a day. We want to understand what’s going on. So to really get a handle on file uploads, we built an application that lets you share photos of your desk.

Pretty much what you’d expect, right? Drop some files into a form and (whoosh!) away they go. But there’s a lot more in play here than just a form that allows uploads.
To build this, we learn about:
- interactive file selection
- auto-enforced constraints
- validation error handling
- client-side preview images
- progress updates
- drag and drop
- consuming uploaded entries
- uploading to your server
- uploading to a cloud-storage service (Amazon S3)
- real-time updates across browsers
It’s 50 minutes chunked into 3 videos.
How do I get the new module?
If you’ve purchased the Pro Package, you already have it! You’ll find the 3 new videos in the course today.
If you haven’t yet snagged your copy of the Pro Package at the early access price, there’s still time.

Up next, we’ll build a custom modal component…
