LiveView Course Update: Keyboard Interactivity
March 02, 2021
Happy Tuesday, Everyone!
We’ve got another new LiveView module ready for you today. This one’s all about key events. ⌨️
Now if you’re like us, your first thought might be that key events are mostly useful when building a game with LiveView. Arrow keys to move a character around. Spacebar to jump. And perhaps a CTRL+SHIFT+P combo to power up.
But key events are also super handy when building web apps. After all, who doesn’t prefer a keyboard shortcut over reaching for the mouse?
Want to see a juggling act?
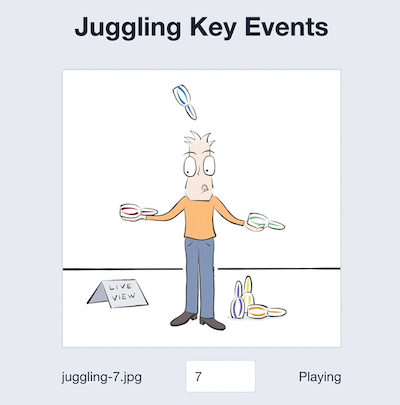
As a fun example of how key events work, we built an image viewer for a juggling maestro:

The left and right arrow keys navigate to the previous and next images. Or you can type in an image number (0-18), hit the “Enter” key, and jump directly to that image. But the real fun begins when you hit the ‘k’ key to bring the lil’ juggler to life! It plays through the images at 4fps until you hit the ‘k’ key again to pause the action.
Not too shabby for around 80 lines of code! Thanks to LiveView’s first-rate support for key events, it’s really straightforward to build. In the 12-minute video you’ll learn everything you need to add keyboard interactivity to your own app. Plus we included two exercises where you’ll use key events in other scenarios, including live navigation.
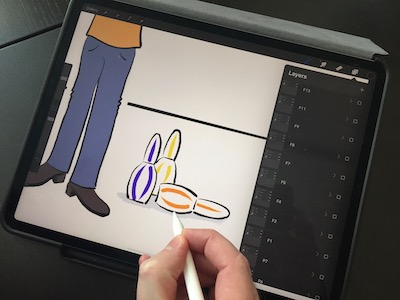
We were crazy enough to draw this!
Our initial idea was to build a simple image viewer with next and previous hot keys. We didn’t know what we’d use for images. Worst case we’d include stock photos or selfies of Mike.
But then we thought: We can do better than that!
How about some hand-drawn cartoon artwork? And since this is LiveView and we’ve already learned how to send events on an interval, we could animate the cartoon to bring it to life. Kinda like a flipbook where you control the speed of the action with your thumb.
Well, as you might imagine, designing the cartoon turned into a fun project of its own! They say two heads are better than one, and it certainly took both of our brains to sort out all the arm and pin positions. Literally a juggling act of layers to create 19 frames. 🤯 🤯
We hope you enjoy it!

New Video Playback Speed Controls!
We’ve heard from several of you who prefer to watch the videos at 1.5x or even 2x speed. And while Vimeo’s player has speed controls, it doesn’t remember the speed from video to video. So we fixed that!
You can now change the speed using Vimeo’s controls or the plus/minus buttons we added below the video, and it will remember your preferred setting. While we were at it, we also added handy 10s fast-forward and rewind buttons.
Give it a spin and let us know what you think!

How do I get the new module?
If you’ve purchased the Pro Package, you already have it! You’ll find the new video in the course today.
If you haven’t yet snagged your copy of the Pro Package at the early access price, there’s still time.

Up next, we’ll upload some of these juggling images into the cloud using LiveView’s built-in support for file uploads.
