LiveView Course Update: Example #15 and What's Up Next
September 10, 2020
😯 We’ve arrived this week at our 15th LiveView example! Four months ago we opened early access to our free Phoenix LiveView course with 7 examples and exercises.
Since then thousands of you picked up the course and have been sending us ideas and questions about using LiveView in various scenarios. Over the summer we created and released 7 more examples. So, what’s next?
First up, we’re now at groovy example #15!
This example takes on a topic that we discovered is actually quite impossible to fully cover in a single short video: live components.
If you’ve used something like React or Vue, then you’re familiar with splitting your UI into reusable, easy-to-maintain components. No surprise, you can do the same thing with LiveView!
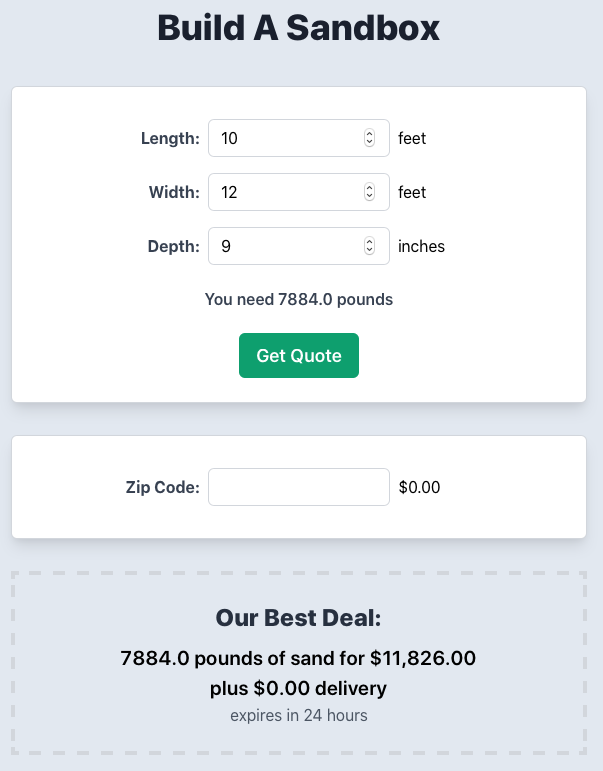
For this week’s example (and giving one last nod to summer), we look at calculating the number of pounds of sand you’d need to build the sandbox of your dreams. 🏖
To pull this off, we use two different flavors of LiveComponents – stateless and stateful – and learn one way to communicate between them.

This example sets a good foundation on what could otherwise be sandy soil. It introduces us to the core facets of components, how stateless and stateful components differ, and how data flows down and events flow up.
If you already own this course, you’ll find this new LiveView example in your account today.
Now, there’s obviously more to consider when designing components. And in general, there’s a LOT more you can do with LiveView. Indeed, we have quite a few examples already sketched out that we’d love to finish and share with you.
Which leaves us in a bit of a conundrum…
If you’ve been with us since April, then you know our original plan was to put out roughly 13 videos of common UI challenges that LiveView neatly solves.
Once those were rolled out, we planned to turn our attention back to developing a different course – a course we’d charge for. After all, the electric company won’t keep our power on despite us having a LightLive controller. And a LicenseLive form won’t pay our health insurance bill without a “Buy” button. 😜
So… what to do?
More LiveView?
Another topic?
Free course?
Paid course?
Open a bait and tackle shop?
🤔
These are always difficult decisions for us because there’s only two of us. Whatever we decide becomes the primary focus for both of us for the next several months. So it’s always a bit of a gamble when choosing what to do next.
But based on the tremendous amount of positive feedback and ideas you’ve shared, we’ve decided to keep making fun and practical LiveView examples!
The first set of examples will remain available for free as the LiveView Starter Course. And (drum roll, please) we’ve begun creating new examples and exercises for the LiveView Pro Course. 🎉
Just a few of the areas we’ve already started to explore include:
-
More on LiveComponents such as extracting reusable components, how they fit into a more complex app, and parent-child communication using Phoenix PubSub
-
More ways to interop with JavaScript including charts and maps
-
Authentication since this topic turned out to be more involved than we originally anticipated 😆
-
Testing because many of you asked for it and LiveView has such a great testing story
-
Designing a custom modal component for dialogs and notifications
-
Live progress updates for background jobs
-
File uploads which, according to Chris McCord, are coming soon to LiveView
This will be a paid course, and we fully intend to give you more than your money’s worth. By purchasing the Pro version later this year, you’ll allow us to continue updating and offering the Starter version as a free community resource. And you’ll also help make this a sustainable endeavor for the two of us.
So that’s our plan for the next few months.
We would love to hear what you think! And if you have specific things (big or small) you’d like to see built with LiveView, we’re still taking requests.
Thanks for being with us on this ride!
