LiveView Course Update #13: JavaScript Interop
August 25, 2020
We’re in the dog days of summer here in the US. 🐶 Which basically means when we’re not thinking about, researching, or coding up LiveViews, we’re scurrying for a cool lake or shady hammock to flop in.
Updates for Phoenix 1.5.4, LiveView 0.14.4, and Tailwind 1.7
We’ve been tracking the changes in Phoenix, LiveView, and Tailwind CSS. The latest minor versions include bug fixes and enhancements. So this week we updated the course code bundle for our Phoenix LiveView course to use Phoenix 1.5.4 (from 1.5.3), LiveView 0.14.4 (from 0.13.3) and Tailwind 1.7 (from 1.2).
Now don’t worry: these updates didn’t impact any of the code we wrote in the videos or any of the exercises. All of that code is still 100% accurate with no changes. 👍 So why did we update the code? Well, mainly just to keep everything up-to-date and so we can take advantage of the new enhancements in future videos.
If you’ve already downloaded the code bundle and want to update a specific branch (totally optional), you can pull the changes from our remote repo. For example, to get the code for today’s new video on JS interop, you’ll need to run:
git checkout 14-infinite-scroll-begin
git pull origin 14-infinite-scroll-begin
The changes include updated mix.exs and assets/package.json files with updated dependency versions. Then, to fetch the new versions, run:
mix deps.get
npm install --prefix assets
Or, if you don’t mind having your database reset, you can simply run:
mix setup
LiveView Example #14: Infinite Scrolling using JavaScript
In this week’s video we invite some JavaScript to the LiveView party. 🎉
Based on your suggestions and questions about integrating JavaScript into LiveViews, we researched a bunch of ideas. There are tons of fun things we could do with JS and LiveViews, but we were specifically looking for an initial example that was both interesting and relatively simple. When things get too complicated too quickly, it’s easy to miss the first principles.
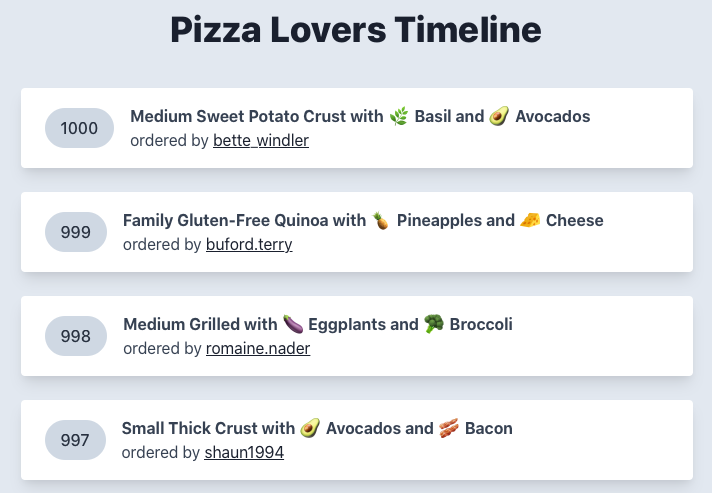
So here’s where we landed: We came up with a yummy example that uses a small bit of JavaScript to let you infinitely scroll through a long list of pizza orders. Every time you scroll to the bottom of the page, a new batch of orders is automatically fetched from the database. Buttery-smooth scrolling!

It’s a great first example of how to get JavaScript running in the browser to communicate with a LiveView running on the server. And you can try your hand at JS interop in the exercises where you’ll use JS libraries pulled straight down from npm.
If you already own this course, you’ll find this new video with exercises in your account today.
That’s it? Isn’t there more?
Indeed! There is much more we could do with JavaScript and LiveViews. We could, for example, use third-party JavaScript libraries to do charting, mapping, and all sorts of cool stuff. This 16-minute video is the jumping off point for many possibilities.
So it might surprise you that next video is going to be about LiveComponents. 😳 That probably wasn’t exactly what you were expecting to hear, was it?
You want more examples using JavaScript!
And after the introduction to components in the next video, you’re going to want more examples of LiveComponents, too.
So yes, there is SO MUCH MORE!
In our next update, we’ll release our 15th LiveView example in the free course and reveal where we’re going from here. 🚀
