LiveView Course Update #12: Real-Time Updates
August 04, 2020
When we roll out an early access course video by video, like we’ve been doing with our Phoenix LiveView course, we usually get two responses:
😄 “Hooray, another video this week! This incremental rollout is the perfect way for me to keep up without feeling overwhelmed by hours of content.”
or
🙄 “Ugh, stop with the slow dribble and cliffhangers! Tell me when you’re done and then I’ll go through the course top to bottom.”
For those of you in the second category, we’ve got bad news: we’re not done yet!
And for those of you in the first category, we’ve got great news: we have a new video for you this week!
Example #13: Real-Time Updates
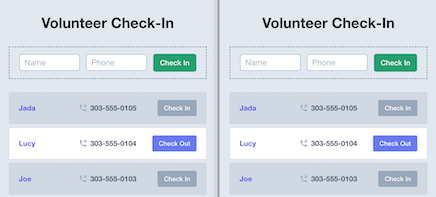
The last video ended with a bit of a dilemma. Using the app, volunteers can now check in and check out. Yay! But a change in status doesn’t automatically show up across browser sessions. If you want to get the latest updates, you have to reload the page. 😝
We need a way to send updates between LiveViews so that everything stays in sync. We need real-time updates!

Thankfully we don’t have to look far and wide for a solution. Phoenix PubSub gives us a handy API for subscribing to topics of interest and broadcasting messages to subscribers in a snappy, distributed way.
If you already own this course, you’ll find this new example along with the capstone exercise in your account today. If you haven’t snagged a copy of this FREE course, there’s still time!
LiveView for SVG Updates And live_patch
If you’ve hung around the Studio at all, you know that at the end of all our courses we say the exact same thing: “Now it’s your turn to go build something with (whatever you just learned).”
It doesn’t matter if it’s a hobby project, a feature in your company’s app, or a contribution to an open source project. Just go build something!
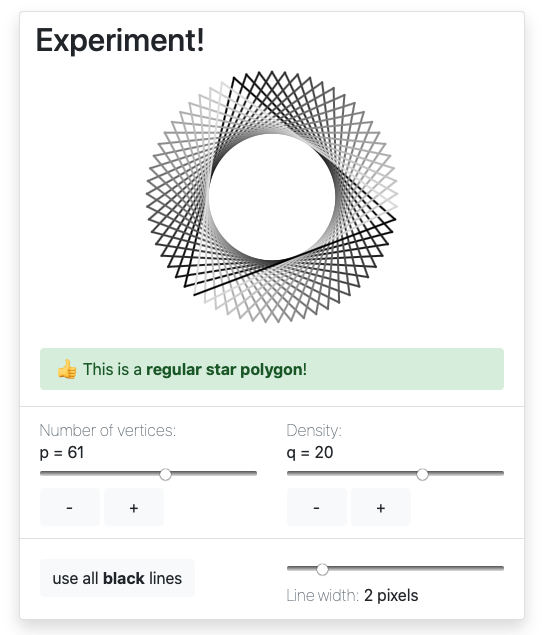
And that’s what we like so much about Kyle Oba’s LiveView project. When he heard that a website for creating star polygons recently went offline, he thought, “I wonder if I can recreate it?” 🤔
The math geeks and artists among us can appreciate his curiosity. Star polygons are cool and beautiful.
But Kyle had an interesting challenge. He had never actually seen the original site for himself, but that didn’t deter him. He says, “Based on a description of the site, some printed math handouts, and a liberal use of Wikipedia, I reconstructed the main parts of the tool.”
The result is a lot of fun to play with. You can make your own regular or not so regular (who knew?!) star polygons:

Kyle uses LiveView to update the SVG frontend and other text values. He also uses live_patch to put parameters for vertices and density in the URL. That way anyone using the app can share specific star patterns via bookmarkable URLs.
I used your course to polish this site up quite a bit, and I’m hoping to keep at it as the course progresses.
Kyle Oba
We can’t wait to see how you continue to refine it, Kyle! We give it 5 out of 5 polygons ⭐️⭐️⭐️⭐️⭐️!
