LiveView Course Update #9: Form Create
July 09, 2020
Happy summertime to you! 😎
We’re back with another update on our Phoenix LiveView course. In the next four videos, we’re going to unpack:
- Form Create
- Live Validations
- Toggling State
- Real-Time Updates
To demonstrate these common UI scenarios, imagine you’re an event coordinator in a post-pandemic world where we can socially gather again. Your event requires a bunch of volunteers and so you need a way to keep track of everyone. Specifically, you want to:
- collect each person’s name and phone number in a form
- validate each name and number
- add each volunteer to a database
- display a list all the volunteers and their current status
- toggle a volunteer’s state between checked in/out
- keep everything updated in real-time
Oh yeah, and you want to do it all without full page reloads.
No sweat! 😅 LiveView can handle all this with only ~100 lines of code. We’ll show you how in the next four videos!
Live Create With Ecto Changesets
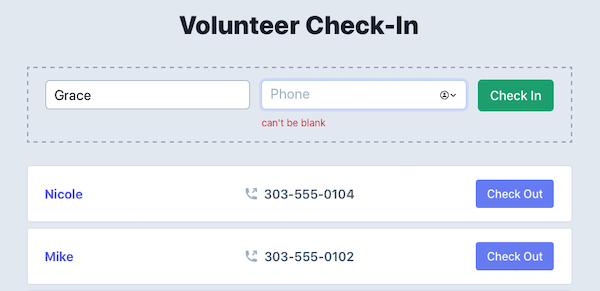
In this week’s 22-minute video we start off the app by using Ecto and changesets to dynamically create volunteers and check in each one to the event, like so:

If you’re unfamiliar with Ecto changesets, we recommend checking out “Module 17: A Peek At Phoenix” in our Elixir & OTP course.
Live Create Servers
Some of you told us that the exercises for sorting and pagination were too copy/paste-y. Well, we can’t have that! This week’s example is intended to give you a little challenge.
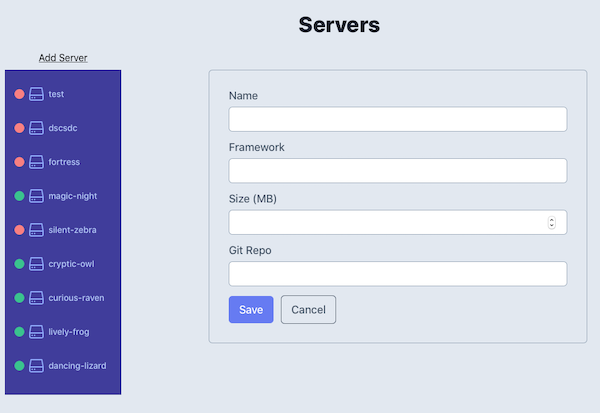
Remember the live navigation example that listed servers? Wouldn’t it be convenient if we had a way to add servers to that list? 😉 To do so, you’ll need to create a live form and build on what you know about live navigation.
Here’s the goal:

Hopefully this exercise keeps your fingers away from those tempting copy, paste, find, and replace keys. 🙈 If you’ve already picked up a copy of the course, you’ll find this new video and exercise in your account today.
Enjoy!
