LiveView Course Update #8: Pagination and Sorting
June 17, 2020
Hey there,
We’re back with another update on our Phoenix LiveView course. This week we have two new examples for you!
Pagination and Sorting Examples
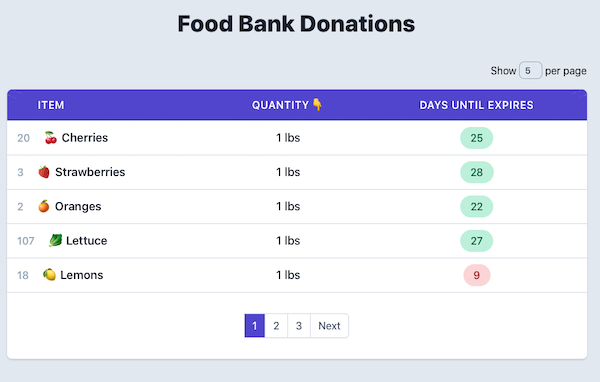
Imagine you’re running a food bank that receives a lot of donations. A good problem to have, right? You have sooooo many donations in fact you now want to:
- paginate the list
- change the number of donations shown per page
- dynamically update the URL so you can share links to pages
- sort the donations by various categories
And you want to do all this without full page reloads? Well, no problem. LiveView is up to the task!

This week’s two new videos show you how to implement pagination and sorting. If you’ve already picked up a copy of the course, you’ll find these new modules in your account today.
Separate LiveView
Up to this point in the course we’ve been co-locating each template directly inside the LiveView’s render function. But many of you have asked: “How do you put LiveView templates in separate files?”
It’s super easy, and we’ll show you how in these two examples.
May We Make A Suggestion…
Don’t try to code along with us, at least not the first time through these videos. It’s easy to get lost in the code and miss the big picture when your focus is on getting the right name in the right function with the right closing } or ] or > syntax. We know this because we’ve done it ourselves. 🤦🏼♀️
Allow yourself instead to initially just watch the videos. No stopping, starting, rewinding, or hands on the keyboard. Try to get a good mental model in your head or even sketched on a piece of paper. By understanding the design of the forest first, you’ll be in a much better position to work with the individual trees.
For hands-on practice this week, here are a few options:
-
pop open the final version of the code in your editor and walk through it
-
re-create the food bank examples from scratch
-
work through the exercises we give you for paginating and sorting a large list of vehicles
Next Up
We are now over halfway through rolling out our free Phoenix LiveView course 🥳 Next up, we’ll roll out examples on live form validation, toggling state, and real-time notifications.
