4 New Videos On Authentication Added To Full-Stack GraphQL Course
July 09, 2019
In the Unpacked: Full-Stack GraphQL course, we’ve been dancing 🕺 around the need for authentication in the frontend app. But now we’re ready to dive into form-based mutations and caching smartly!
The Sign Up form is indicative of many forms used to create entities by running a GraphQL mutation. We learn how to use Apollo React’s Mutation component to run a mutation with variables bound to form data.

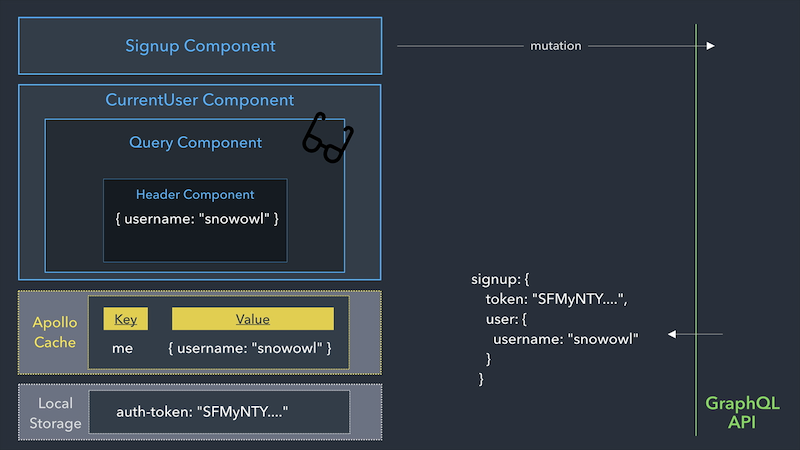
To get the current user’s info we design a React higher-order component that fetches the current user. Then we learn how to cache the current user after they’ve signed up so the UI reacts immediately.

After designing a Sign In form that runs a mutation and updates the cache, you’ll come away with the confidence to implement any form-based mutation.

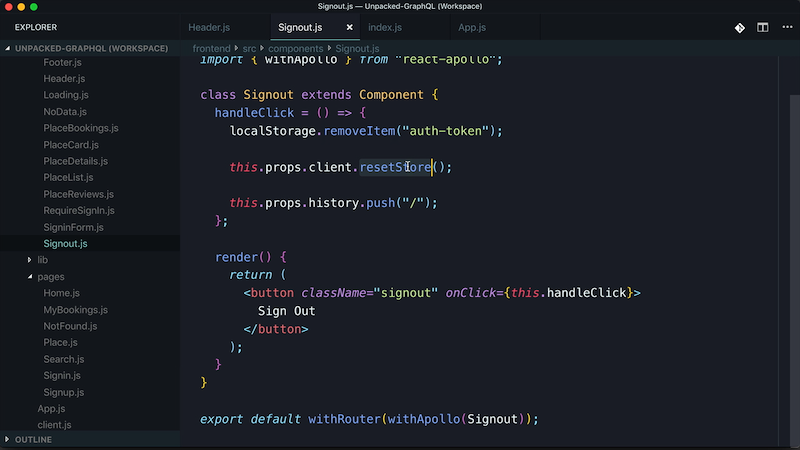
For Sign Out, we dig deep into how Apollo Client’s caching works so we avoid unnecessary API requests.

Enjoy!
