2 New Videos Added To Unpacked Single-Page App Course
December 10, 2018
We hope you found the first five modules in the Unpacked: Single-Page App course to be helpful. Next up, we have two new videos that begin to unpack the Vuex store!
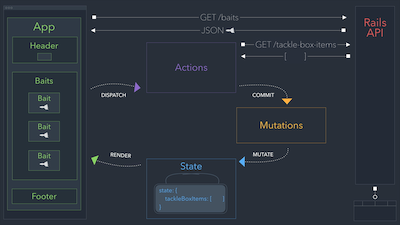
We’ve seen that Fishub has multiple components that share state and also update that state. So what’s the best way to handle this? In module #6 Vuex, we discuss when it makes sense to call upon Vuex and how the store keeps everything in sync.

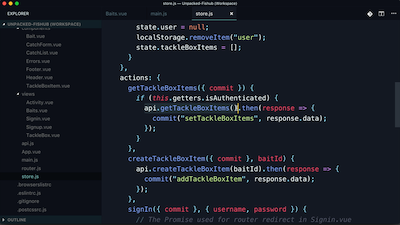
Then in module #7 End-to-End: Fetch Tackle Box Items we explore how tackle box items are requested, received, and rendered via the Vuex store.

Enjoy!
