Integrating Elm at Clarity Voice (Part 1)
March 22, 2017
“We were tired of silly runtime exceptions breaking our souls.”
That’s how Mike Onslow responded when we asked him why he made the decision to start using Elm at Clarity Voice. He was a software developer facing the need to replace a 10-year-old internal system that was showing signs of its age. And Mike was tired of working with a broken soul.
But you won’t sense any exhaustion in Mike these days. He is cheerful, optimistic, and brimming with creative ideas. This spring they’re excited to kick off a project rebuilding the frontend of their ERP system.
So how did they go from crushed souls to happy coders? What was Mike’s simple, yet brilliant, strategy for introducing Elm? And how did he “sell” Elm to his management such that it’s now the language of choice at Clarity Voice?
It’s a great story and we’re pleased that Mike and Clarity Voice have given us this opportunity to share it with you.
“We had Javascript fatigue.”
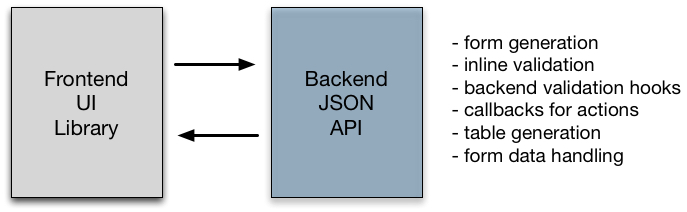
In 2013, Mike and his small team built a large JavaScript UI library for Clarity Voice’s internal ERP system. The UI library used jQuery/jQueryUI and had a lot of nice features:

Their library worked well… for a while. But then their requirements grew and they needed to deal with more complex workflows. As they began to layer in more state changes and dependencies, two things happened at the same time: their app got more difficult to develop and less reliable.
As Mike describes it, “The error message ‘Undefined is not a function’ was a major part of our lives and caused us to keep our heads down around the QA team as well as the end-users.” Sound familiar?

So he started looking around at different languages, libraries, and frameworks. In particular, he was searching for something that could give his team:
- speedy and yet safe development
- more reliability for their end users
- a replacement for jQuery entirely
- decreased frustration and exhaustion with JavaScript
Mike closely evaluated a number of popular front-end solutions, including Angular and React. Alas, the last requirement seemed entirely unrealistic as nothing addressed his JavaScript fatigue.
And then along came a podcast.
The allure of no runtime exceptions
Late in 2015, Mike listened to a JavaScript Jabber podcast with Elm’s creator Evan Czaplicki and experienced Elm developer Richard Feldman. Three minutes into the podcast, Evan began to describe Elm by saying, “I wanted to do front-end stuff but I wanted it to feel nice… to make front-end programming really really pleasant.”
The more Mike listened, the more intrigued he became with what Elm might offer:
- no runtime exceptions
- quick rendering and re-rendering
- the safety of a declarative compiled language
- the simple structure of The Elm Architecture
- a way to begin to break free of the JavaScript ecosystem
In terms of the Elm Architecture, Mike said he “really liked that the state of the application lived in one model. And that at any given time, the view represented on the screen was based on the state of that data rather than a bunch of components containing their own state. There was a clear hierarchy and I liked that.”
Clarity Voice’s CTO Scott VanDeWater, also experiencing JavaScript fatigue, began to get interested in Elm around the same time. Coming from a C/C++ background, Scott was keen on Elm’s type safety and the extra safety of everything being immutable.
Over the next several months, Mike and Scott researched Elm a bit more with an eye toward integrating it within their larger applications. Neither of them had previous experience with a functional programming language but they “figured things out easily enough” as they spent time just toying around with the language.
The simplicity and readability of the code was a big plus for them and when Elm 0.17 was released—and the signal boilerplate for event handling was removed—both of them were ready to try releasing some small Elm apps into production.
Starting with a really small egg
For Mike’s first pilot app, he started really small. If it blew up, sure there’d be egg on his face, but the company’s customers would never see the pile of broken shells.
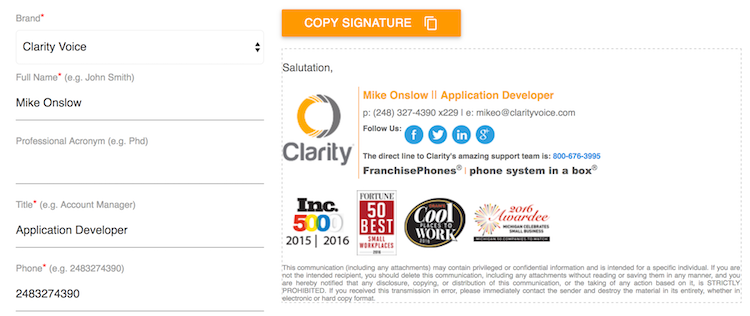
Pilot App #1 Description: To replace their current email signature tool. In the original app, Clarity Voice employees would input their email signature information (such as name, title, logo, phone number, etc) in a regular form submission app. After hitting “submit,” a new window would pop open with an HTML version of their signature that they could then copy and paste into another application.
Project Risk: Very very low
Time Spent: less than 10 hours
Result: Using the new Elm app, employees now type their email signature information on the left-hand side, and in real-time, their HTML signature is built on the right-hand side.
Bugs Reported: 0

Mike told us unabashedly that he fully expected to get back bug reports from his QA team when he released this app. Not logic-based bugs per se, but rather someone would always find a lurking corner case or uncover a JavaScript oddity. In this case, however, he never received a bug report. Not from his QA team. Not from a single end user.
Which got him thinking, “What can I try next with Elm?”
Slipping Elm onto a page
Mike then smartly went looking for something else with a bit more visibility, but still small and far enough away from anything mission-critical.
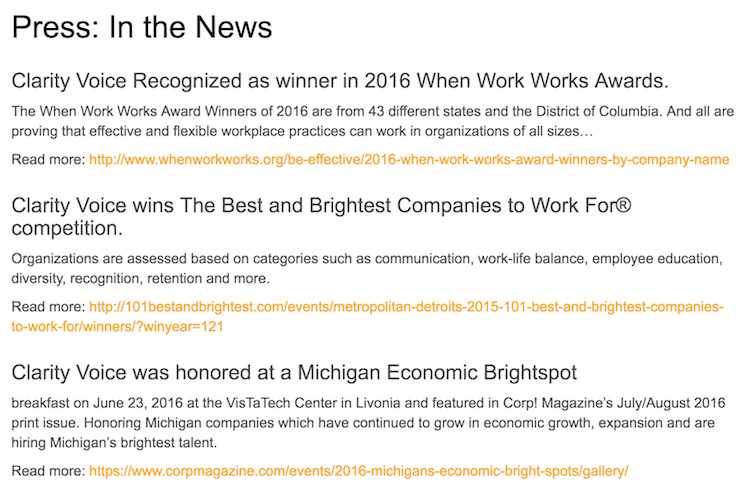
Pilot App #2 Description: To replace the embedded news feed on Clarity Voice’s marketing website. Written in jQuery and pulling data from a JSON backend, the news feed was a small and isolated component that made it the perfect target for a second Elm experiment.
Project Risk: Very low
Time Spent: 6 hours
Result: A small, embedded Elm app that talks to their backend JSON API to fetch news articles from their database.
Bugs Reported: 0

It’s at this point that Mike began to get the itch to try a bigger project with Elm, maybe even a customer-facing one. But first, he needed to sell Elm to his management.
Continue in Part 2…
